SonarQube是一款静态代码分析、代码质量度量和漏洞检测的开源代码质量管理平台,它提供了许多功能,包括静态代码分析、代码覆盖率、复杂度分析、漏洞检测等。SonarQube可以集成到许多流行的编程语言和集成开发环境中,帮助开发人员创建高质量的软件项目。SonarQube以及依赖环境软件的安装已经在此系列文章的第一篇写过,这里只介绍如何配置和使用Jenkins+SonarQube进行代码质量检查。
1. 登录http://ip:19000 ,默认用户名密码:admin/admin ,第一次登录会提示更改密码,设置一个自定义密码即可。
2. 配置>应用市场,安装中文插件,这里选择Chinese Pack LOCALIZATION(中文简体),下面那个是中文繁体。
- 如果安装时出现错误,一般是安装的插件和当前SonarQube版本不兼容,此时需要到插件官网下载SonarQube对应版本的插件放到,我们的目录下/data/docker/ci/sonarqube/extensions/downloads,然后通过 配置>系统>重启服务器,即可使插件生效。

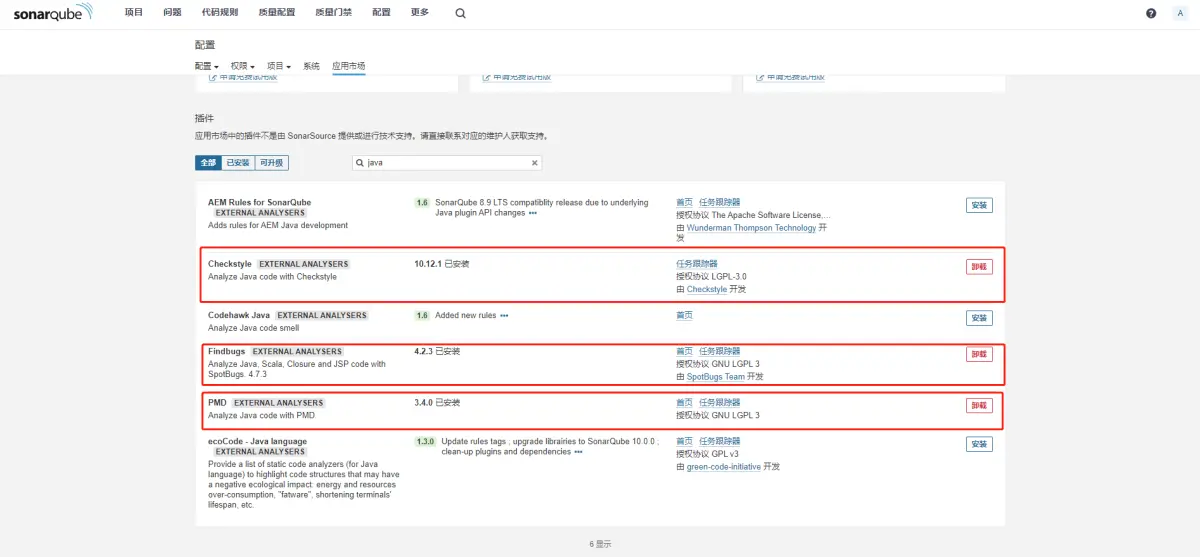
3. 安装Java质量检查插件,在应用市场搜索java,然后在列表中安装Checkstyle、Findbugs、PMD。

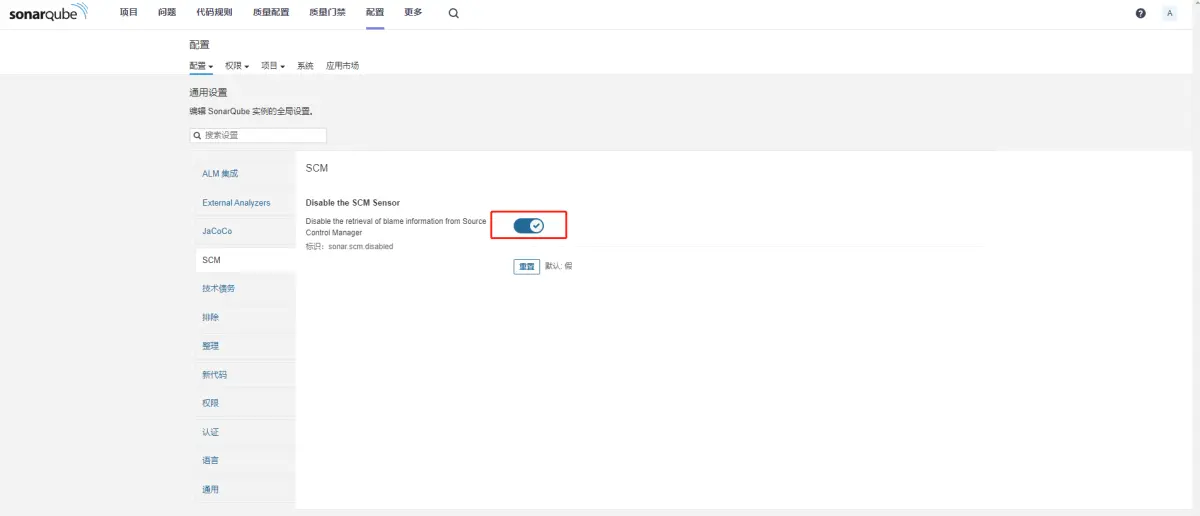
4. 配置 > SCM,关闭禁用SCM传感器(Disable the SCM Sensor)

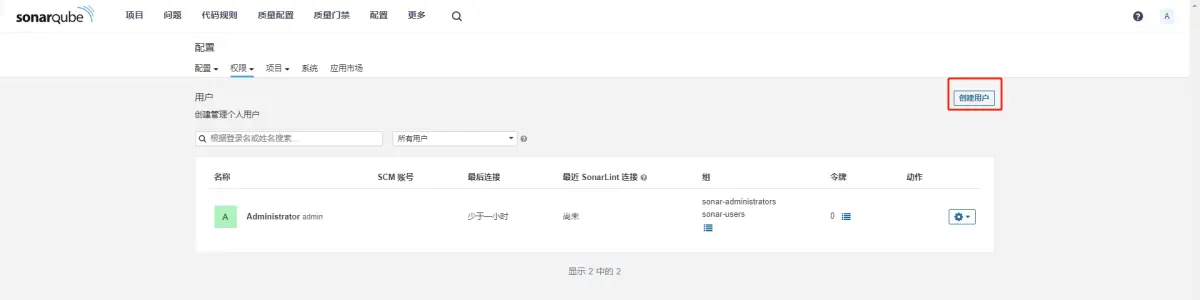
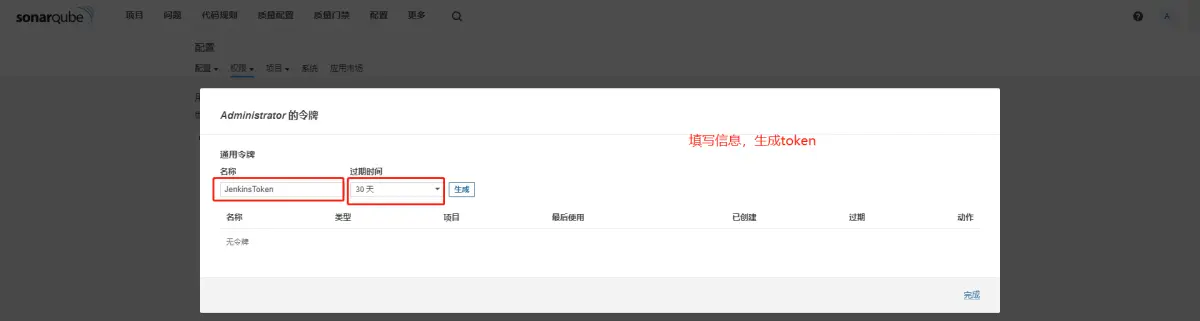
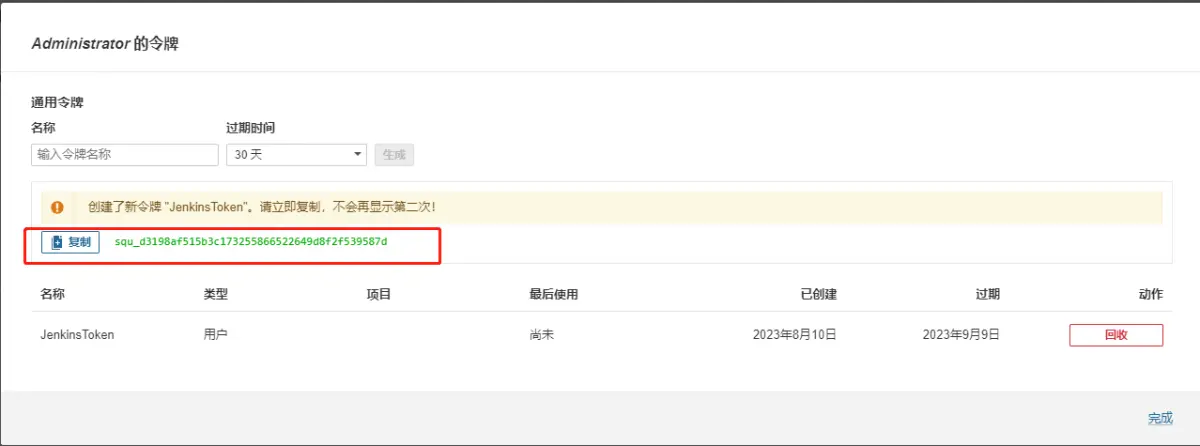
5. 配置 > 权限 > 用户,新建一个用户,在用户列表页点击令牌,执行生成token,用于配置在Jenkins和SonarQube交互。根据自己的需求设置过期时间,或者不过期。




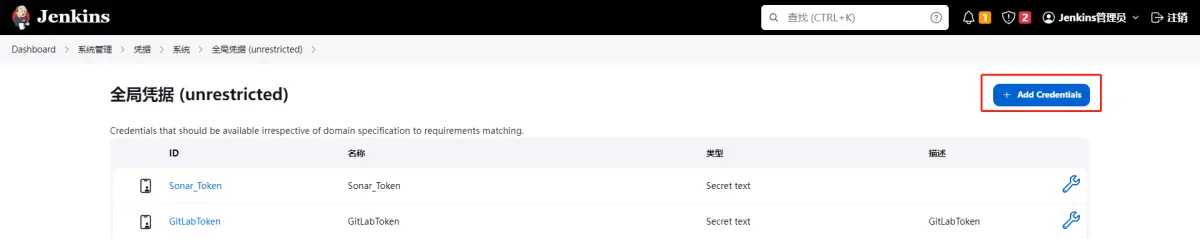
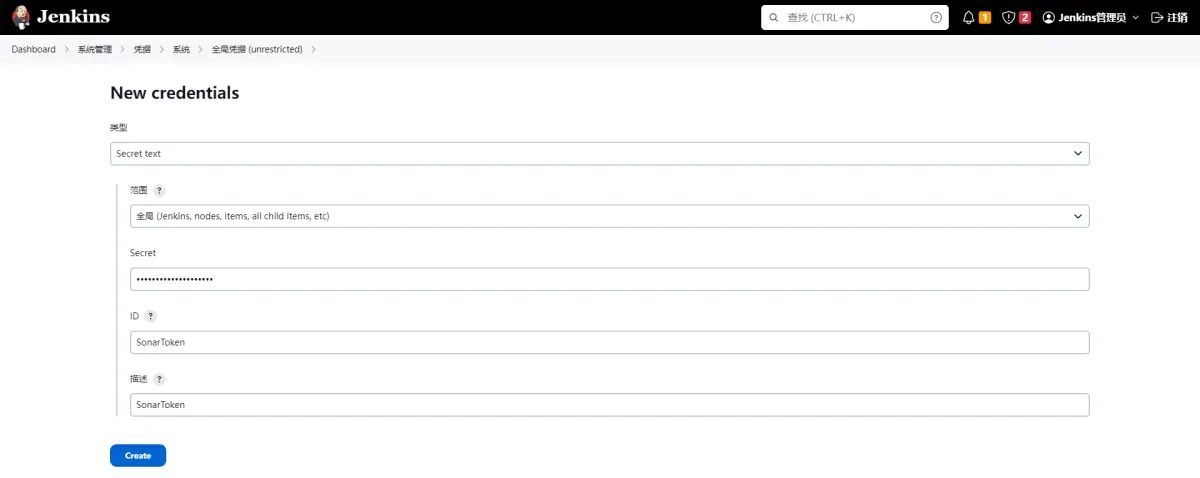
6. 切换到Jenkins配置界面,将生成的token配置到Jenkins,系统管理 > Credentials > 全局 > Add Credentials ,选择Secret text,在Secret填写上面生成的token,然后点击Create,保存token之后,就可以在SonarQube Servers添加这个token使用。


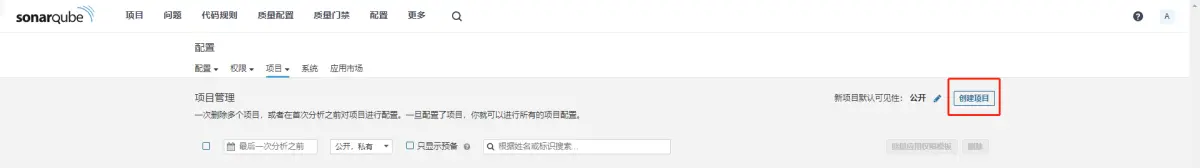
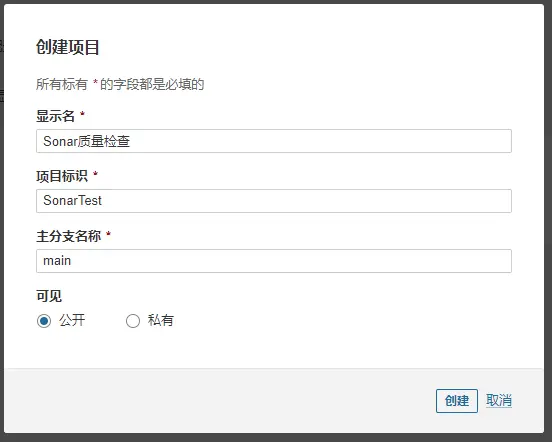
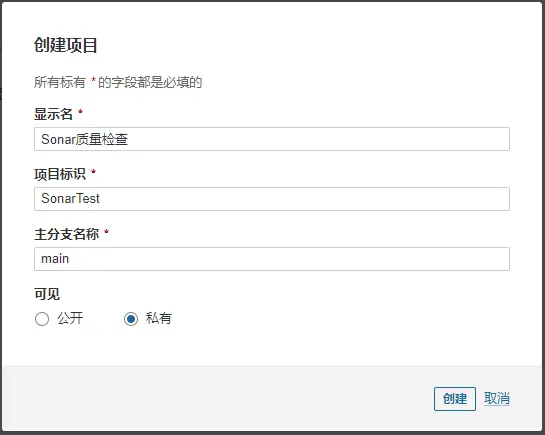
7. 回到SonarQube界面,配置 > 项目 > 管理 > 创建项目,填写信息执行创建。



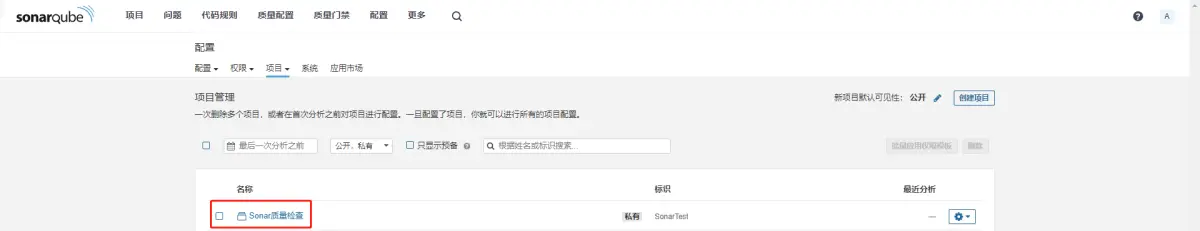
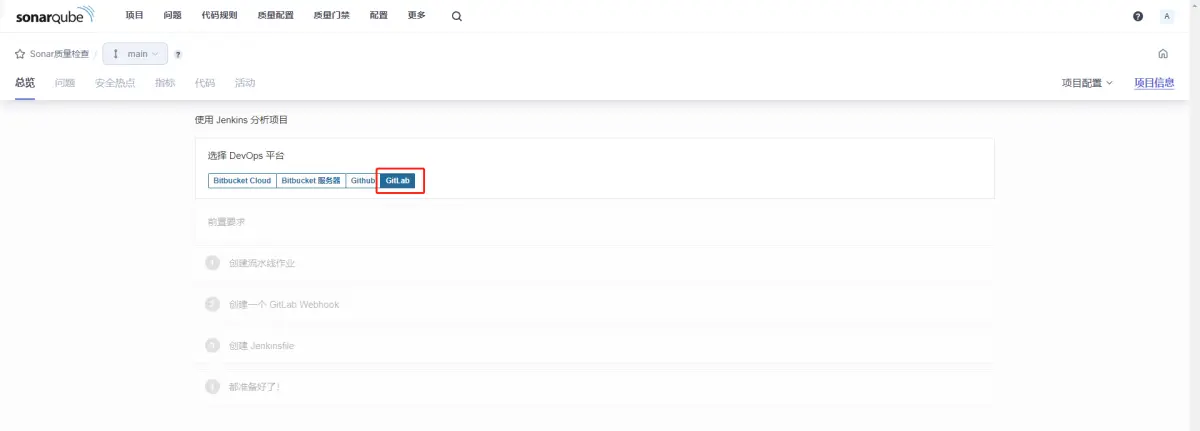
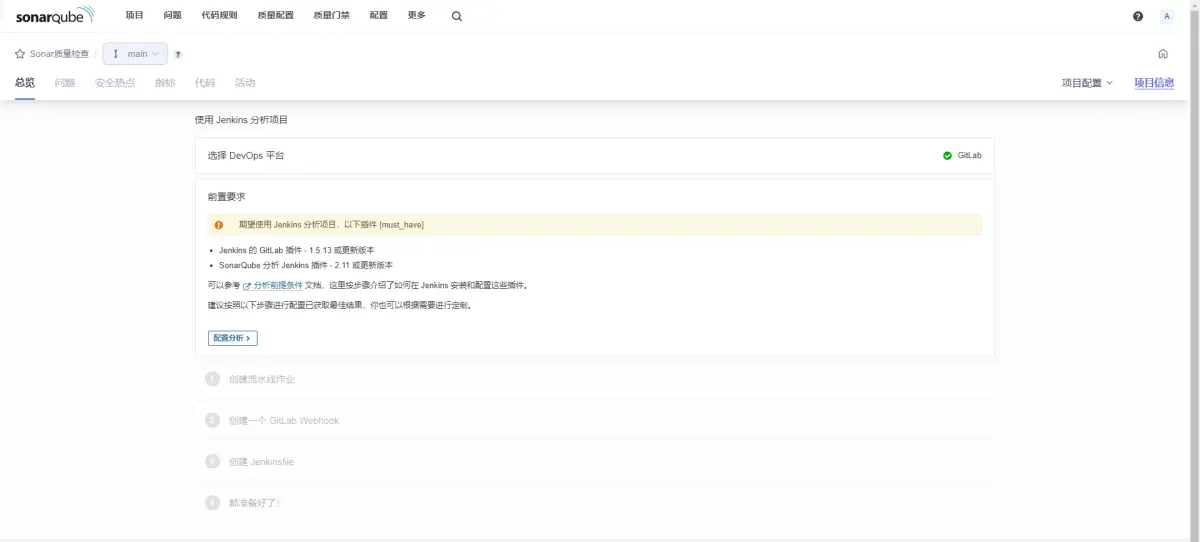
8. 项目创建成功后,在项目列表点击项目名称,进入到项目配置界面。选择使用Jenkins > 选择 DevOps 平台(选择GitLab,根据项目实际情况选择) 。



9. 根据提示,查看在Jenkins中的配置步骤。
- 点击配置分析

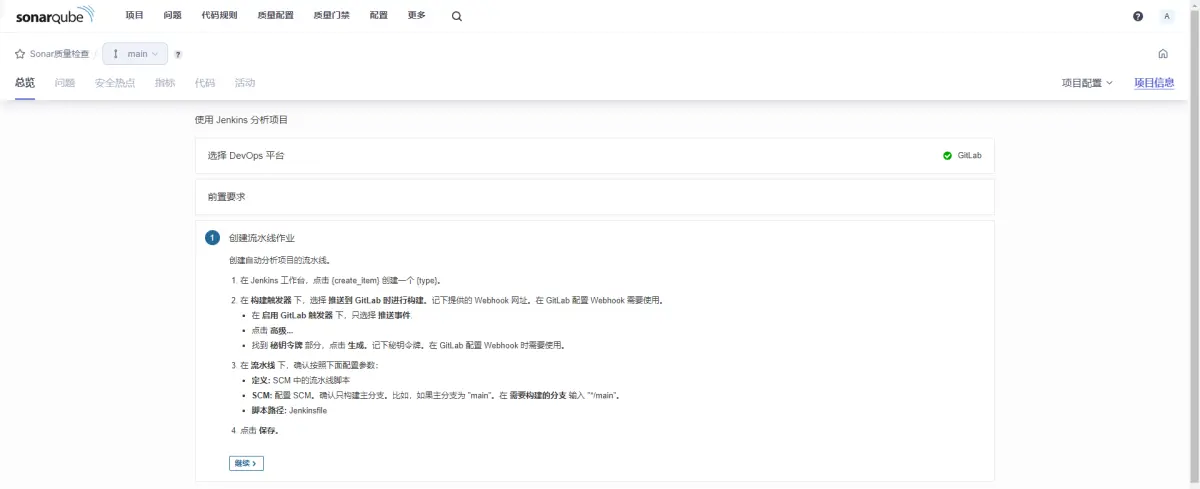
- 创建流水线作业

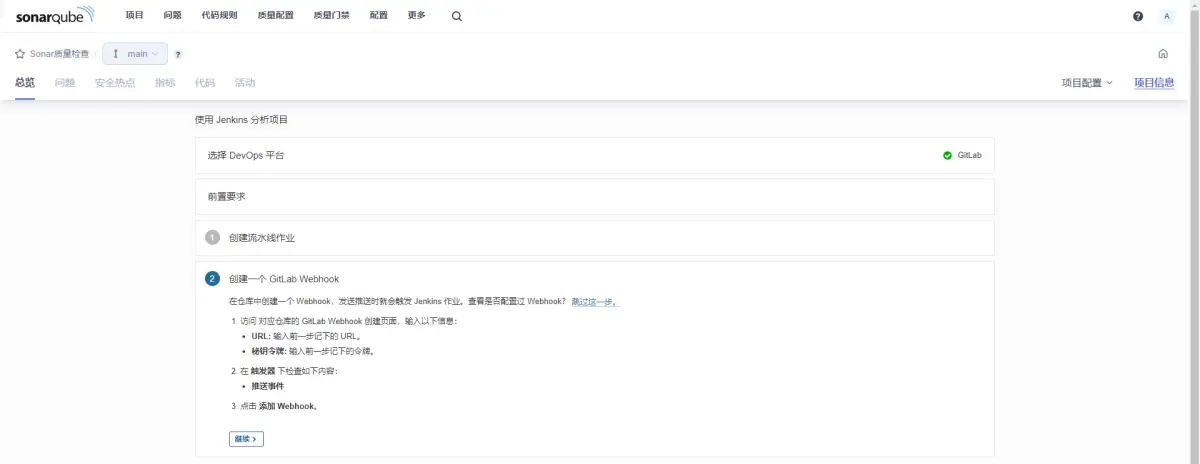
- 创建一个 GitLab Webhook

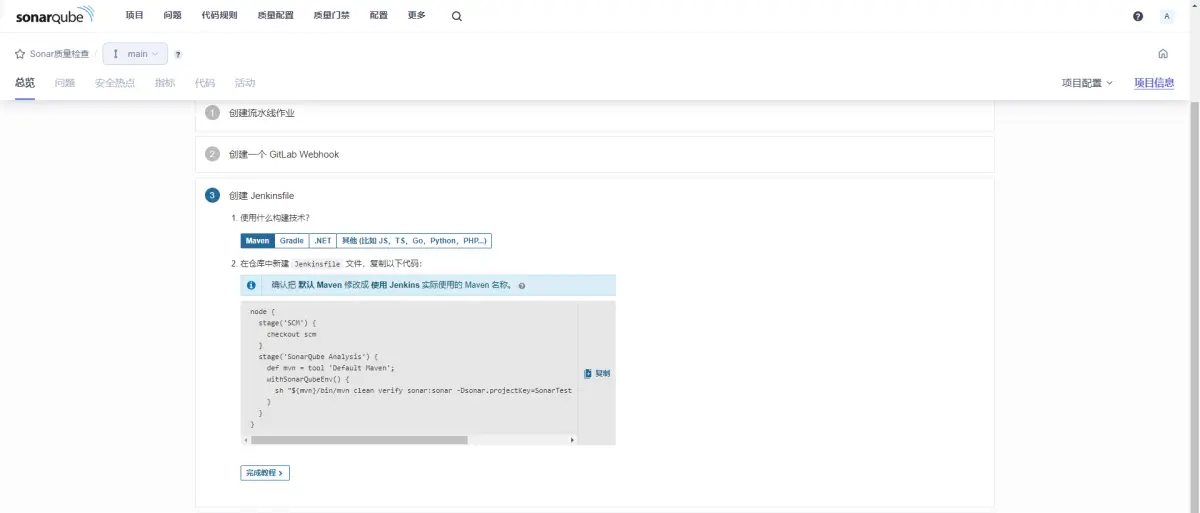
- 创建 Jenkinsfile,选择Maven,然后会在下方出现针对此工程的Maven配置,复制此配置信息,稍后配置到Jenkins任务中。

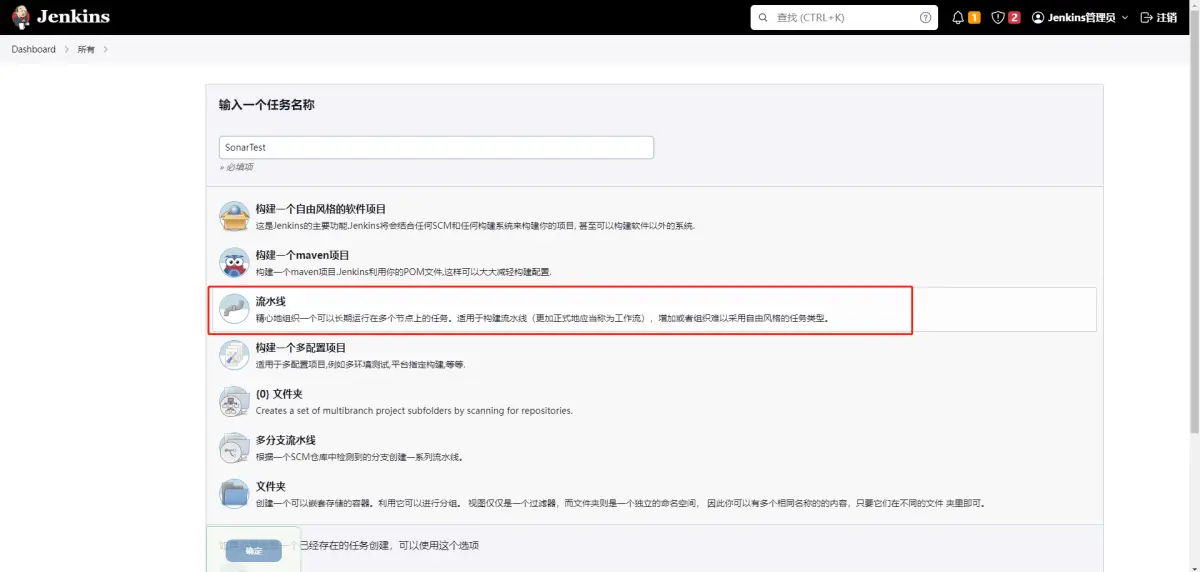
10. 切换到Jenkins配置界面,我们新建一个流水线任务。

11. SonarQube只提供了SonarQube检查的流水线脚本,我们直接将下载GitLab代码等都放到流水线任务中,这样比较简单。
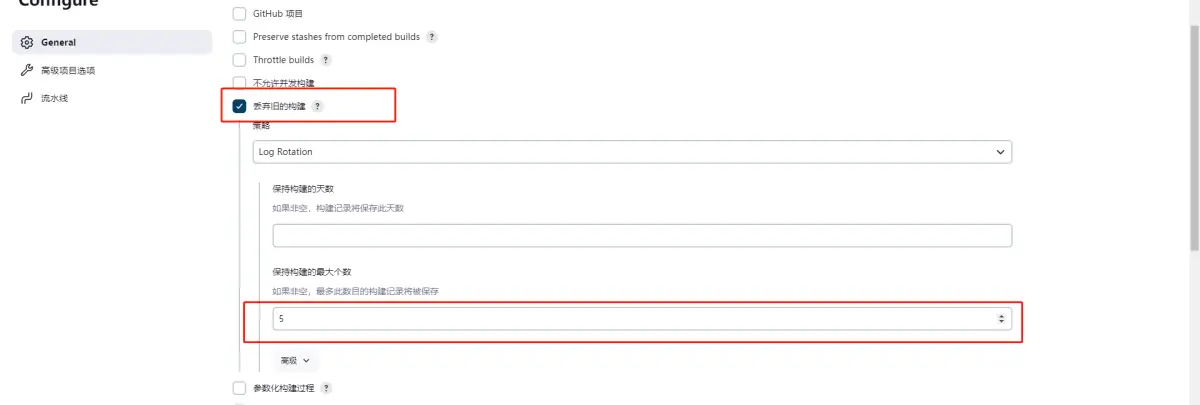
- 和之前的任务一样,选择“丢弃旧的构建”,设置保持构建的最大个数为5

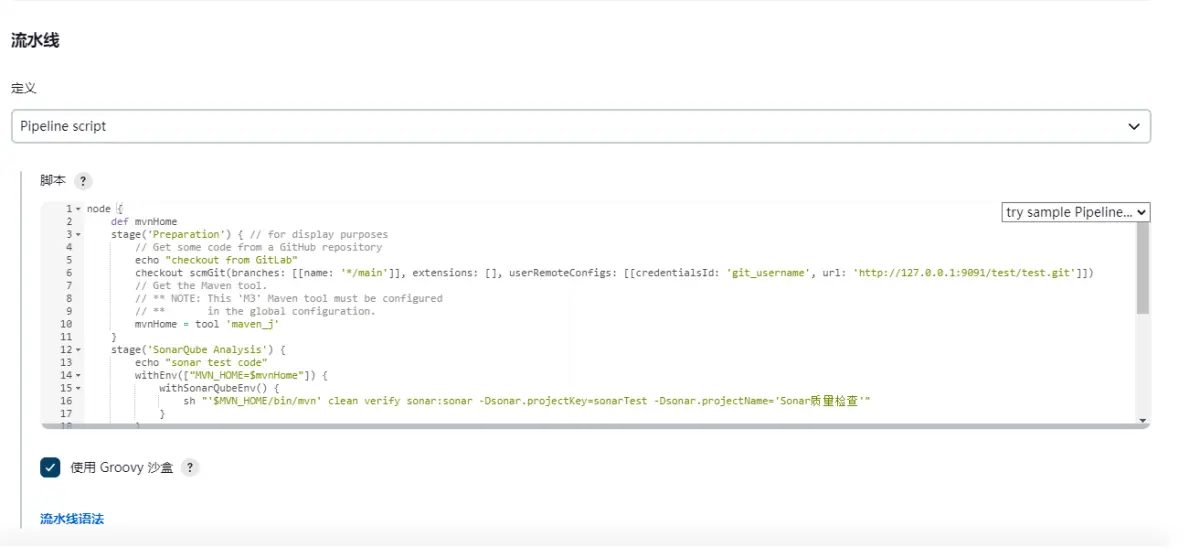
- 直接到“流水线”,选择Pipeline script

流水线脚本如下:
node {
def mvnHome
stage('Preparation') { // for display purposes
// Get some code from a GitHub repository
echo "checkout from GitLab"
checkout scmGit(branches: [[name: '*/main']], extensions: [], userRemoteConfigs: [[credentialsId: 'git_username', url: 'http://127.0.0.1:9091/test/test.git']])
// Get the Maven tool.
// ** NOTE: This 'M3' Maven tool must be configured
// ** in the global configuration.
mvnHome = tool 'maven_j'
}
stage('SonarQube Analysis') {
echo "sonar test code"
withEnv(["MVN_HOME=$mvnHome"]) {
withSonarQubeEnv() {
sh "'$MVN_HOME/bin/mvn' clean verify sonar:sonar -Dsonar.projectKey=sonarTest -Dsonar.projectName='Sonar质量检查'"
}
}
}
stage('Build') {
echo "build test code"
// Run the maven build
withEnv(["MVN_HOME=$mvnHome"]) {
if (isUnix()) {
sh '"$MVN_HOME/bin/mvn" -Dmaven.test.failure.ignore clean package'
} else {
bat(/"%MVN_HOME%\bin\mvn" -Dmaven.test.failure.ignore clean package/)
}
}
}
stage('Results') {
echo "end sonar testcode"
//junit '**/target/surefire-reports/TEST-*.xml'
// archiveArtifacts 'target/*.jar'
}
}
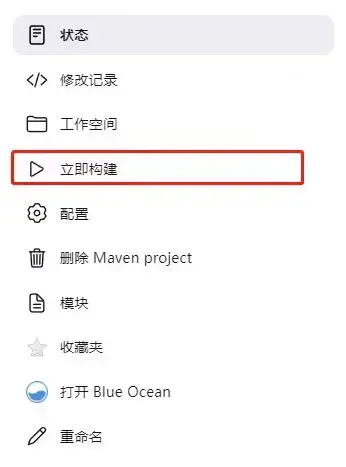
12. 在任务左侧点击立即构建
- 立即构建

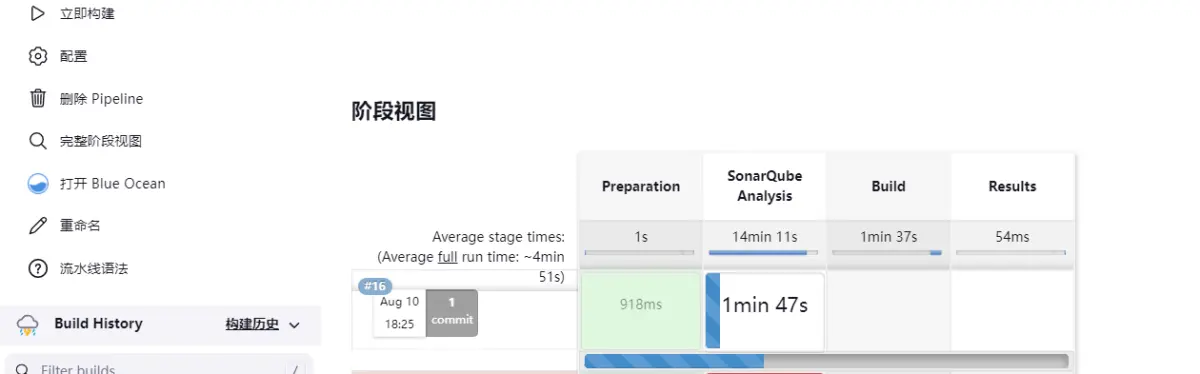
- 流水线任务可以在右侧显示阶段视图

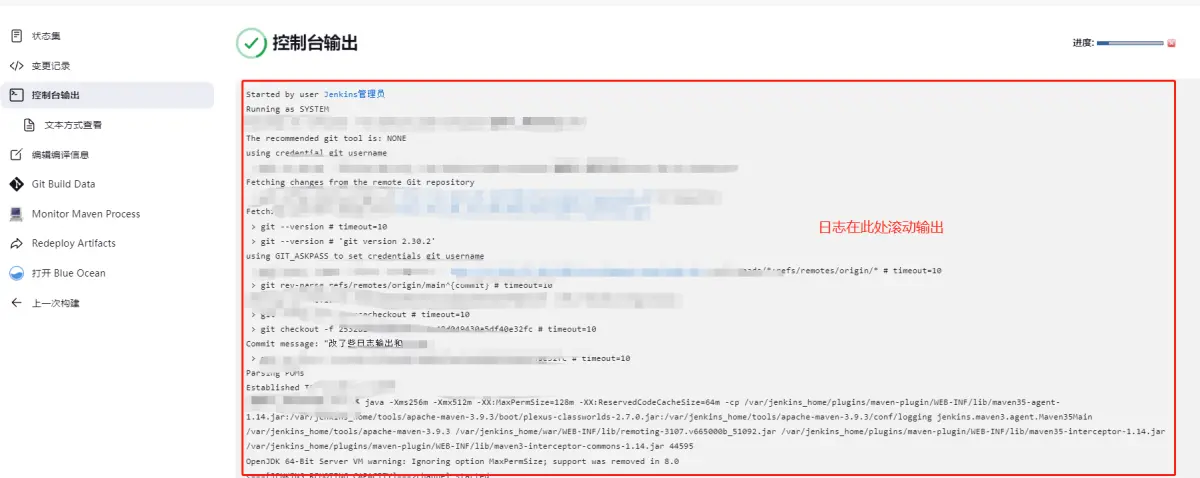
- 查看构建日志:点击立即构建之后,下方会出现进度条,点击进度条就可以进入构建日志界面。


13. 构建成功后,下方会给出构建成功提示,此时SonarQube服务器就可以看到我们项目的检查结果。

14. 在SonarQube页面查看代码质量检查结果
