前言
一直以来,我们对 Cloud IDE 的期待都是随时随地、环境统一、释放本地资源、一站式研发、安全可控等等,可以和各类研发平台进行场景对接。然而在越来越多的场景对接中我们发现,并不是所有场景都需要这么重的容器运行环境,特别是对于一些非常轻量级的代码查看、代码编辑等场景,而且一旦涉及容器会带来成本高、打开 IDE 慢、稳定性不足、管理复杂度高等问题。
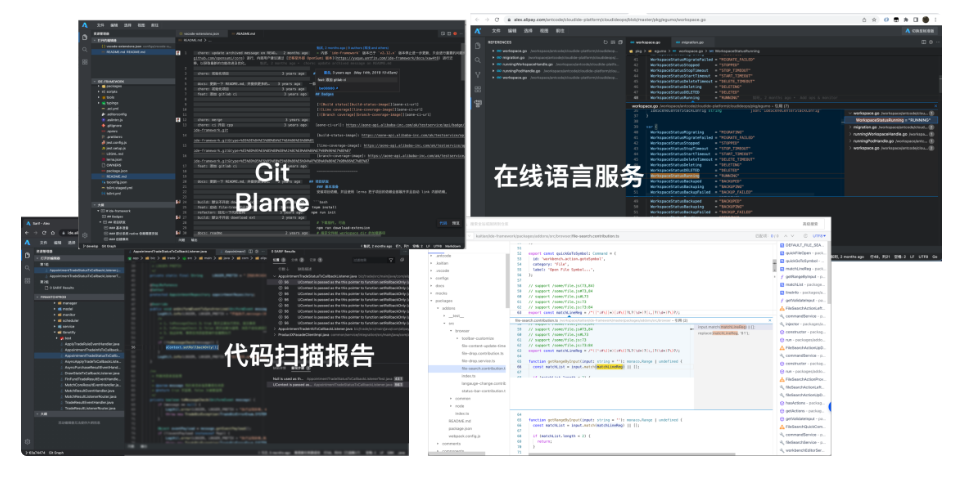
蚂蚁研发效能云研发团队在对接内部这类场景的过程中,基于 OpenSumi 封装了纯前端、极速版 IDE 框架 CodeBlitz,无需容器资源,仅需浏览器即可拥有代码阅读、语法高亮、代码编写、WebSCM等能力,通过开放的插件体系,支持 Git Graph、Git Blame 等 Git 辅助能力、多语言服务在线索引、基于 wasm 的代码运行能力。CodeBlitz 在蚂蚁集团被广泛应用于代码阅读、代码评审、解决冲突、在线笔试、代码扫描报告查看、产物预览、SQL 编辑等场景。此外,CCF Gitlink、Atom Git 及小程序云效能等代码托管平台也与 CodeBlitz 有深入合作。今天,CodeBlitz 正式对外开源!
Github 地址:https://github.com/opensumi/codeblitz
Gitee 地址:https://gitee.com/opensumi/codeblitz
官网地址:https://codeblitz.cloud.alipay.com
1. CodeBlitz 起源:OpenSumi
OpenSumi 是国内首个低门槛、高性能、高定制性的双端(Web 及 Electron)IDE 研发的框架,主要里程碑如下:
- 2019 年由蚂蚁集团及阿里集团联合发起并封闭开发
- 2020 年发布 1.0 版本,提供插件机制并兼容 VS Code 插件
- 2021 年发布 2.0,先于 VS Code、Theia 提供基于 React 组件的侧部面板插件,供业务更加方便的自定义 UI 界面
- 2022 年 3 月正式开源,目前有支付宝小程序 IDE、支付宝小程序云 Codespaces、飞书开发者工具、钉钉开发者工具等产品使用
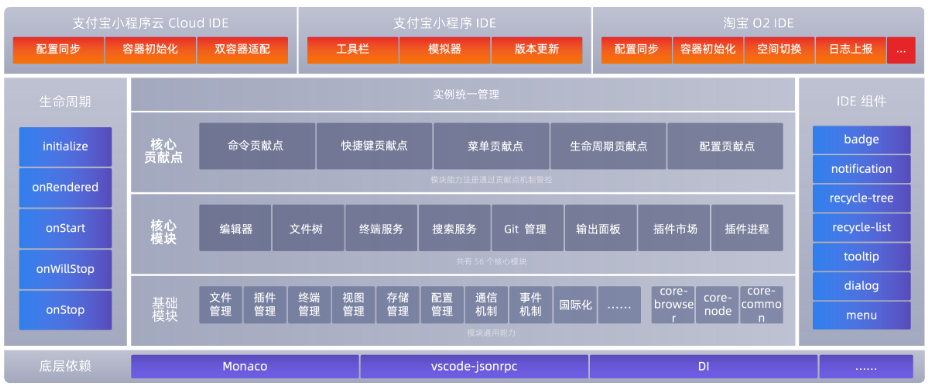
为了让上层产品能更好的定制出自己的 IDE 形态,OpenSumi 在架构上主要考虑了三点设计:
- 组合能力:OpenSumi 默认提供了 56 个基础 IDE 模块包和丰富的 IDE 风格组件,集成方可以自由组合自己的业务场景,形成不同的 IDE 形态
- 定制能力:集成方可以通过自定义模块的方式,调用 IDE 各个实例方法,实现自身复杂业务逻辑;通过贡献点机制,深度参与到 IDE 的各个生命周期。
- 替换能力:通过自研的依赖注入容器(IOC),整体框架代码都遵循依赖倒置原则(DIP),集成方可以非常方便的可替换掉框架默认的视图、逻辑的实现。

支付宝小程序云效能 Cloud IDE
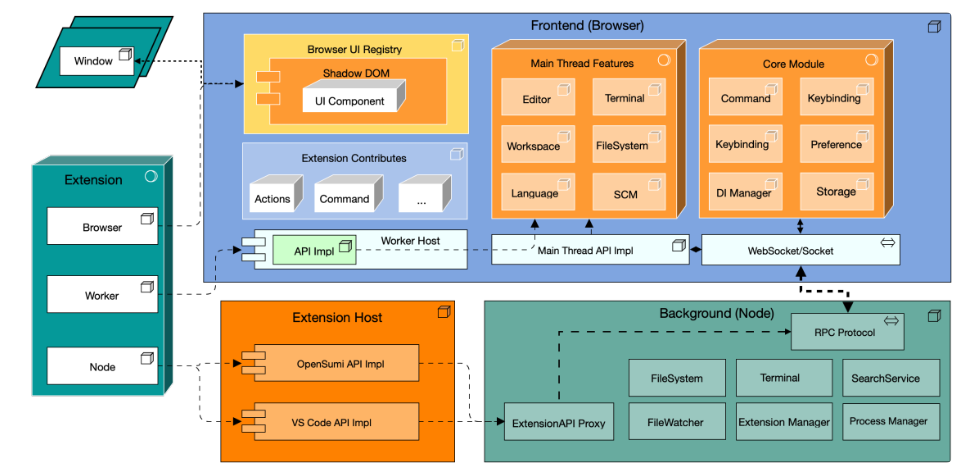
为了保证框架可以同时在 Web 和 Electron 环境下运行,OpenSumi 采用了一套前后端分离、通过抽象的通信层进行相互调用的项目结构。

OpenSumi 技术架构图
OpenSumi 在蚂蚁集团及阿里集团沉淀落地了一系列具有代表意义的研发实践,大部分研发场景都可以在 OpenSumi 中找到实践经验:
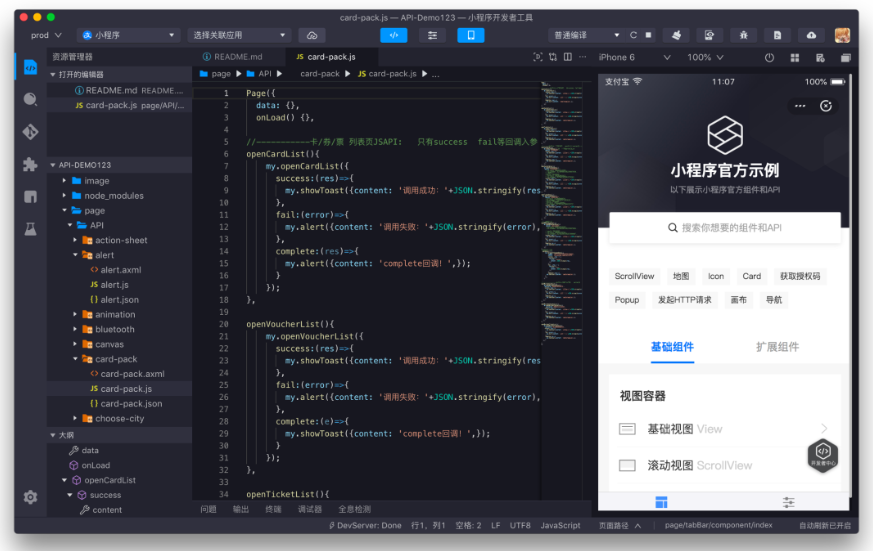
1. 小程序研发场景
针对小程序研发场景, 支付宝小程序开发者工具以及淘宝小程序开发者工具此类桌面客户端 IDE 便是使用了 OpenSumi 作为核心框架进行实现,截止目前,月服务开发者数量已达到 2W +。

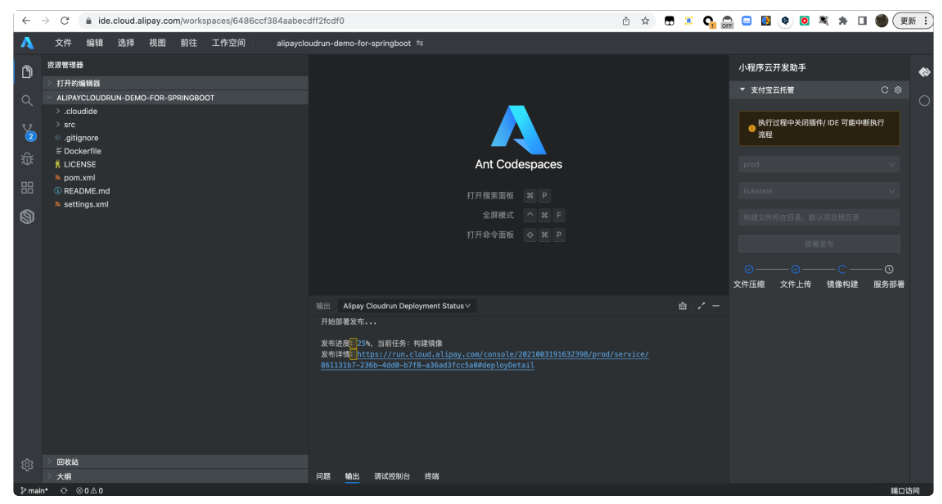
2. 云端一体化研发链路
针对于云端研发场景,支付宝小程序云 Codespaces (https://ide.cloud.alipay.com) 提供一站式集成开发环境环境,其中一键部署至云托管插件便是利用 OpenSumi 视图插件的能力。

2. CodeBlitz 解决的问题是什么?
既然已经有 OpenSumi了,那么为什么还会封装出 CodeBlitz 框架?
2.1. 带容器版本的问题及背景
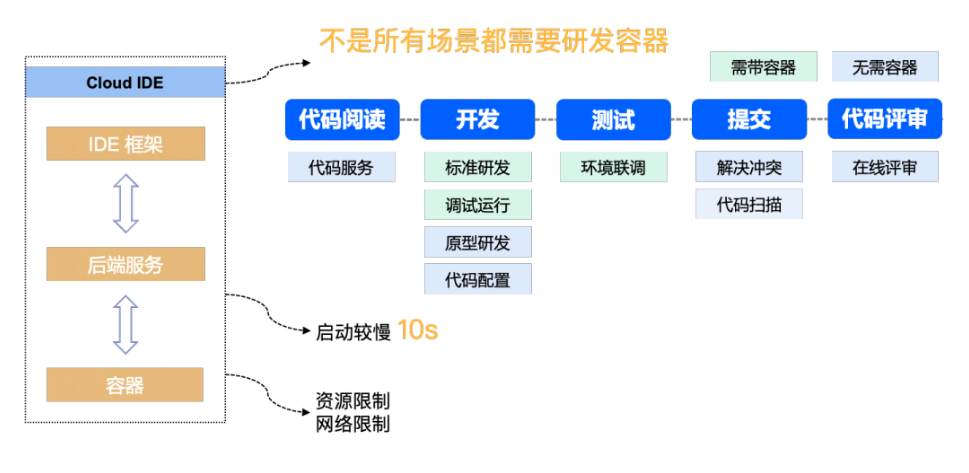
蚂蚁研发效能云研发 Cloud IDE 通过 OpenSumi 的高扩展性在内部对接了很多研发场景,但过程中发现并不是所有场景都需要研发容器。需要带研发容器的场景一般依赖运行、调试等能力,但读代码、简单写代码等轻量场景则没必要挂载容器。而且,依赖容器可能会有以下几个问题:
- 启动较慢:冷启动容器一般较慢,即便做了预热优化,也并不能覆盖所有场景
- 资源浪费:容器是需要消耗计算资源和存储资源的,根据不同的容器规格,如果按照阿里云按量计费的 ECS 参考价格来计算,这中间产生的资源费用可能在 6 元到 80 元不等,显然这造成了极大的浪费
- 网络耗时:因为 Cloud IDE 通过 WebSocket 进行浏览器和容器的通信,那就必然决定了使用 Cloud IDE 就必须要有网络,而且网速好坏也会很大程度上印象研发体验。在无网情况下 Cloud IDE 是不可用状态
对于整个研发活动来说,一些场景确实是无需容器:

2.2. 去掉容器带来新的问题
那去除容器是否就能满足上述场景?实践过程中,我们发现了去除容器后带来新的问题:
- 文件系统:在有容器的情况下,文件保存在了挂载到在容器的云盘中,但无容器的场景下如何存储文件?
- 语言服务:在有容器的情况下,不同语言的语言服务能力是通过插件实现语言服务协议(LSP)来完成索引计算的,在无容器的场景下这些语言服务谁来提供?
- 前端模块复用:如果去除掉容器,意味着需要改变前端模块调用后端模块方式,是否能在通信层面进行磨平,如果要替换后端实现直接替换实现即可,无需针对于前端代码进行修改?
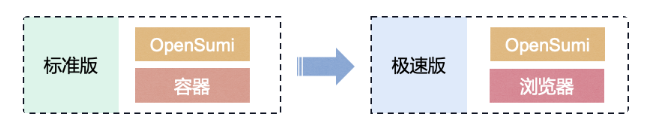
好在现代浏览器的能力越来越强,可以通过浏览器的特性来解决上述问题。如果说有容器的是比较常见的 Cloud IDE 标准版,那么将容器替换为浏览器那就是 Cloud IDE 提供的另一种方式:极速版

标准版到极速版的改造
2.3. CodeBlitz 解决方案
针对不挂载容器带来的 3 个典型问题,CodeBlitz 做了以下能力建设:
- 文件系统:利用 BrowserFS 的能力,在浏览器实现了七种文件读写策略,可以应对不同的业务场景;如果内置的文件系统不能满足需求,集成方也可以提供 FileSystemProvider 自己实现文件系统接口
- 语言服务:通过和蚂蚁代码分析团队的合作,CodeBlitz 支持了 Java、TS、JS 三种语言的离线语言服务索引(LSIF)服务,可在代码提交时离线计算当前代码索引用于语言服务的展示;同时借助于 Tree-sitter 技术,对于 Python、Go 、Rust、C++、Php 几种语言也支持简单的定义跳转、查找引用等功能。同时,CodeBlitz 正在尝试将 OpenSumi Node.js 插件进程运行在浏览器 WASM 环境,提供与有容器版本一致的 TS/JS 语言服务能力,进一步增强语言服务体验
- 通信方式改造:将之前基于 WebSocket 调用的方式改造为前端 Function 直接的调用,前端无需感知环境的变化,调用后端无需修改替换前端 Provider 实现,直接通过 DI 方式替换后端模块实现即可
2.4. CodeBlitz 核心能力
对标有容器的标准版,CodeBlitz 主要在读、写、运行、提交等方面进行了探索:
- 读:
- 适配了多种代码托管平台,例如 Github、Gitlab、Gitlink、AtomGit 等代码托管平台,业务可以非常方便的使用代码服务的能力
- 内置了包括 Java、TS/JS、C++、Go、Python、Rust 等几十种常见语言的语法高亮支持
- 支持了如 Git Blame、GitGraph 等代码阅读辅助插件
- 写:
- 支持 HTML/CSS/JS/Markdown 等在线语言服务能力,支持错误诊断能力
- 浏览器文件系统
- 运行
- 支持基于 Skypack 的前端代码运行方案
- 支持基于 Pyodide 的 Python 运行
- 正在探索 WebContainer 能力
- 提交
- 支持 WebSCM,提供分支切换/新增、代码提交等能力
2.5. CodeBlitz 与 OpenSumi 的关系
CodeBlitz 为 OpenSumi 的下游项目,是 OpenSumi 在纯前端领域场景实践出来的解决方案框架。在 OpenSumi 之上对文件系统、通信系统、插件机制等模块进行了扩展,更好的应用在没有容器、本地客户端环境的纯浏览器环境上,为此类场景提供多套解决方案。
如果说以 CodeMirror、Monaco 为代表的浏览器 IDE 组件为 Web IDE 1.0,那拥有上述能力的 CodeBlitz 就是 Web IDE 2.0。CodeBlitz 在蚂蚁内部于 2021 年 4 月上线,承接了代码阅读、代码评审、在线笔试、代码检查结果反馈、轻量在线研发等众多场景,同年 8 月 vscode.dev 和 github.dev 上线,与之相比,CodeBlitz 利用 OpenSumi 框架的高扩展性,业务可以更加深度的定制模块与插件,让业务有多的想象空间。
3. CodeBlitz 应用实践
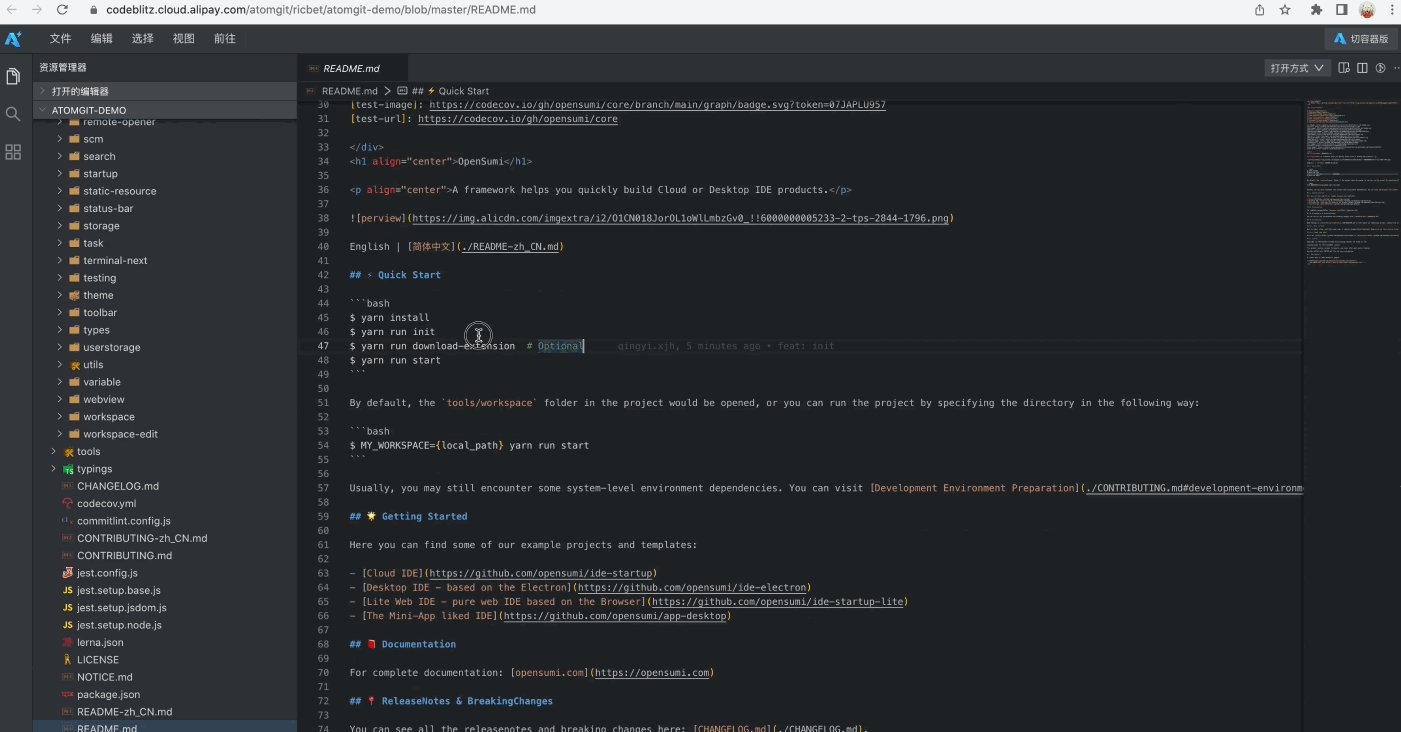
3.1. 代码阅读
代码阅读是 CodeBlitz 最常见的应用场景,通常此类场景不需要运行/调试代码,所以也无需容器环境,内部常见的场景有代码阅读、代码扫描报告查看等场景,可以说需要代码阅读的场景就有 CodeBlitz 的身影。

3.2. WebSCM
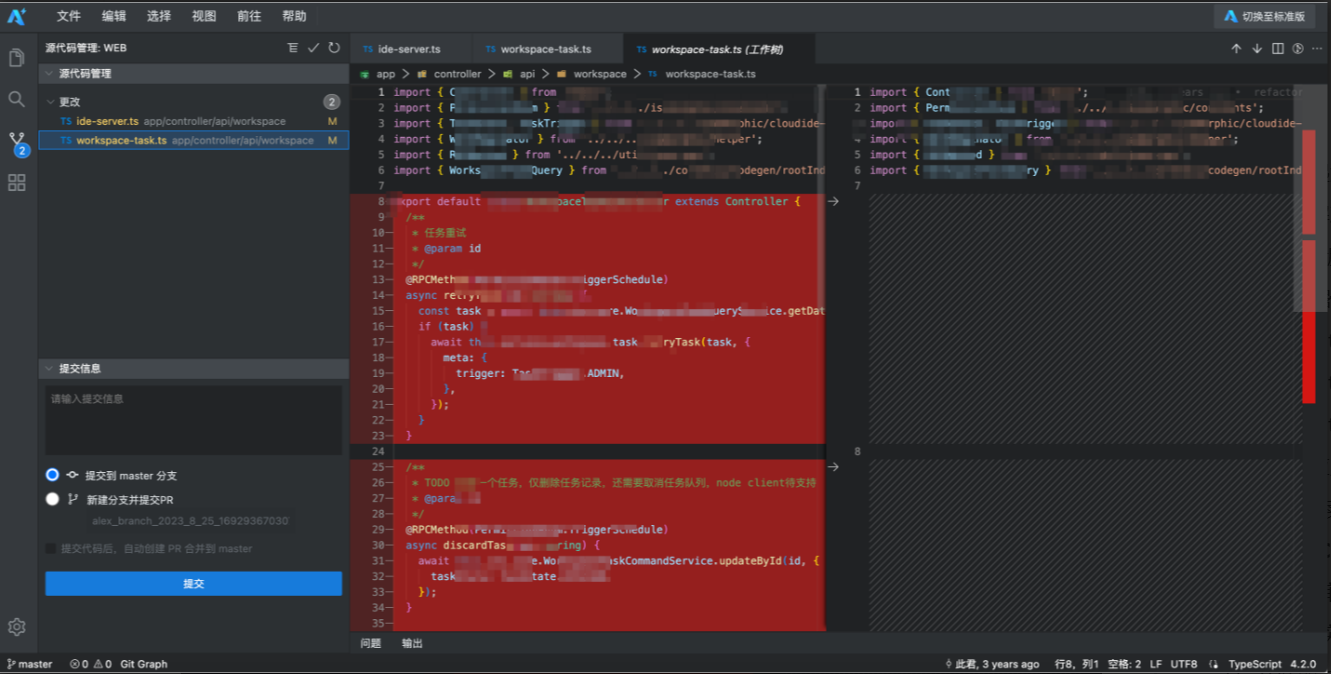
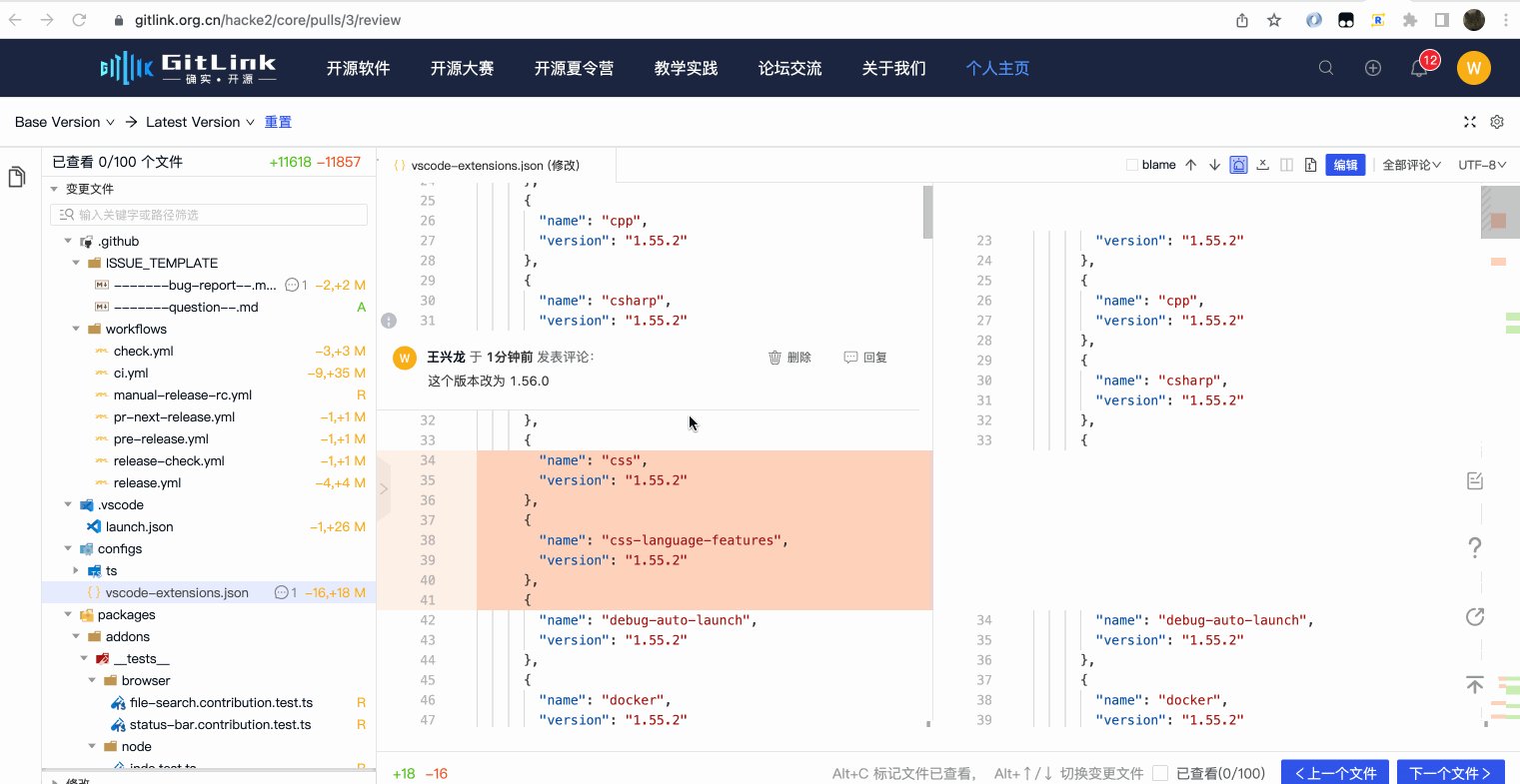
传统的代码托管平台修改代码只能单文件修改提交,CodeBlitz 让 WebIDE 拥有了 WebSCM 能力,可以在Web IDE 中新建分支,修改代码后在 SCM 面板看到变更文件列表,写完 commit message 后提交到代码服务上。如果想快速修改一些文件可以不用在本地修改,直接通过 Web IDE修改代码一次性提交。

3.3. 代码评审
代码评审功能用户长久以来一直反馈以下几个问题:
- 语言服务缺失,阅读效率低:缺少代码高亮、提示、跳转、查看引用及大纲功能
- 大 PR 浏览体验不佳:统计显示 Gitlink PR 平均有 14-17 个变更文件,传统代码评审交互一般为代码 Diff 组件流式展示,对于一些变更文件多、文件内部较大的场景 Review 体验不佳,常常要等待很久。
- 代码修改流程重,耗时久:代码 Diff 组件只有读能力,无法快速修改一些拼写或 lint 错误,需要在本地找到对应文件后修改提交
针对于上述需求,CodeBlitz 提供了 IDE 风格的代码评审场景:

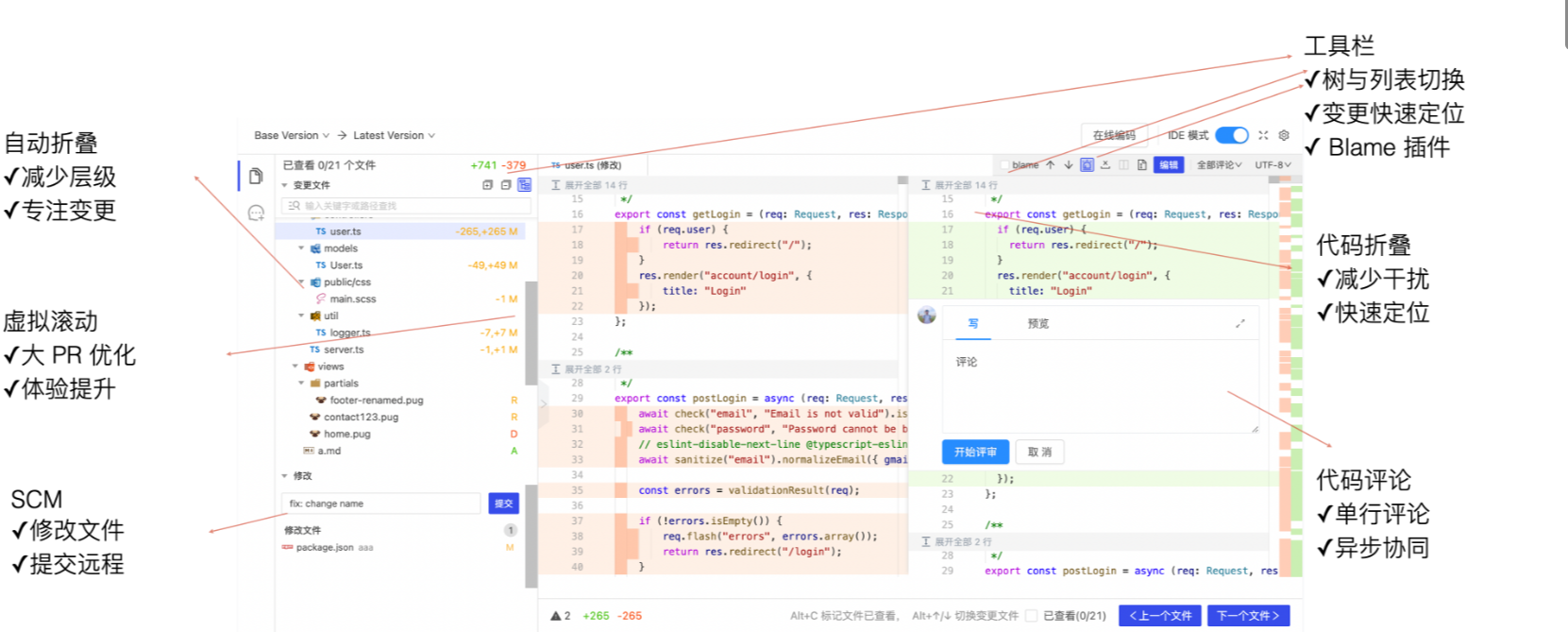
IDE 模式的代码评审场景主要模块如下:
- 变更树
- 提供平铺和树状两种浏览方式
- 变更树使用 OpenSumi Recycle 组件,对于大 PR 也能通过虚拟滚动高性能的查看变更文件
- 工具栏
- 提供 IDE 编辑器基础设置,如字体大小、编码、忽略收尾空格等
- 快速切换当前分支历史版本与基线的对比
- 变更文件快速定位、设置已查看,并支持快捷键快速执行
- 编辑器
- 通过 monaco fold 能力完成非变更内容的折叠
- 自定义评论组件嵌入编辑器
- 插件
- 复用代码浏览 Blame 插件能力进行代码行 Git 信息查看
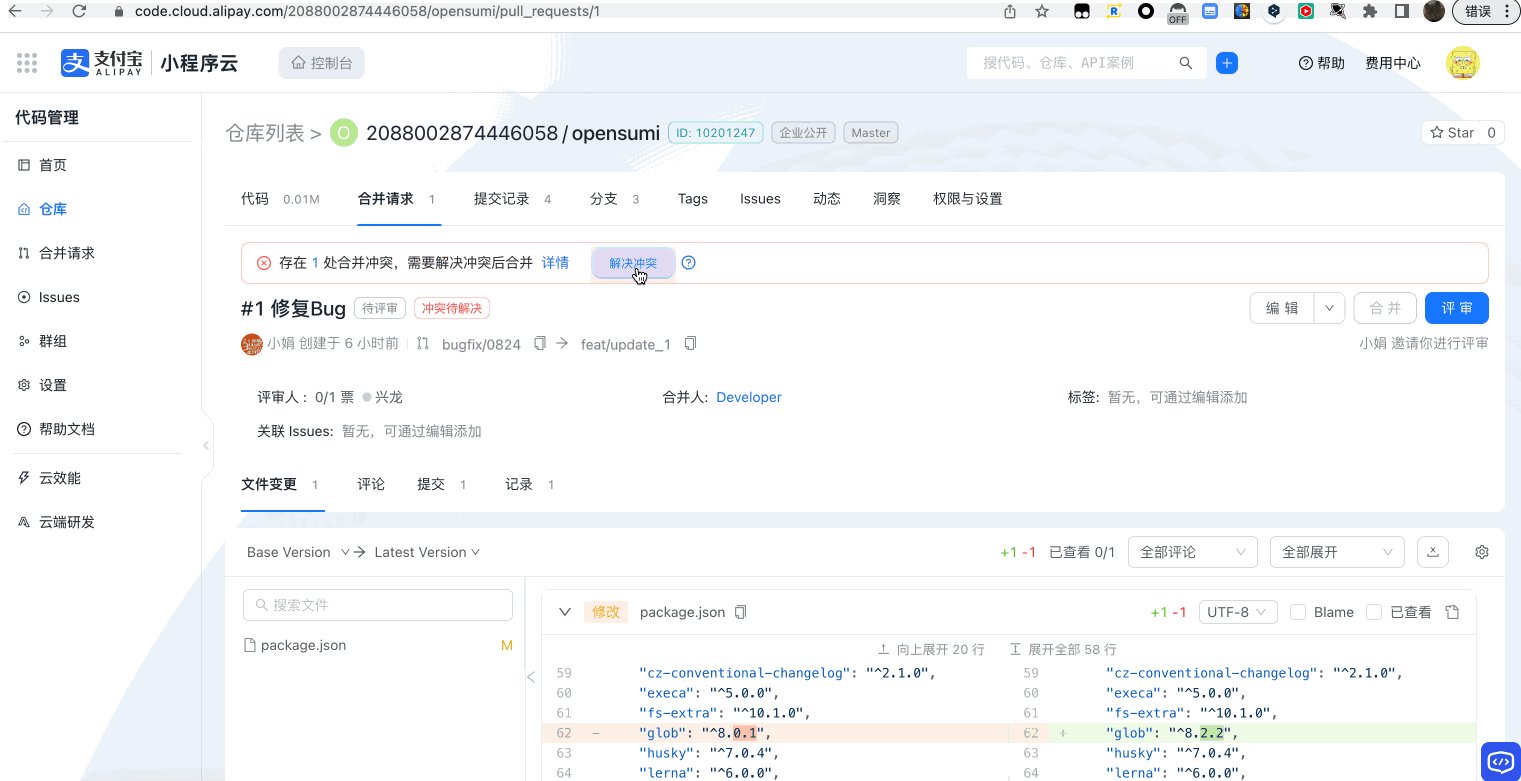
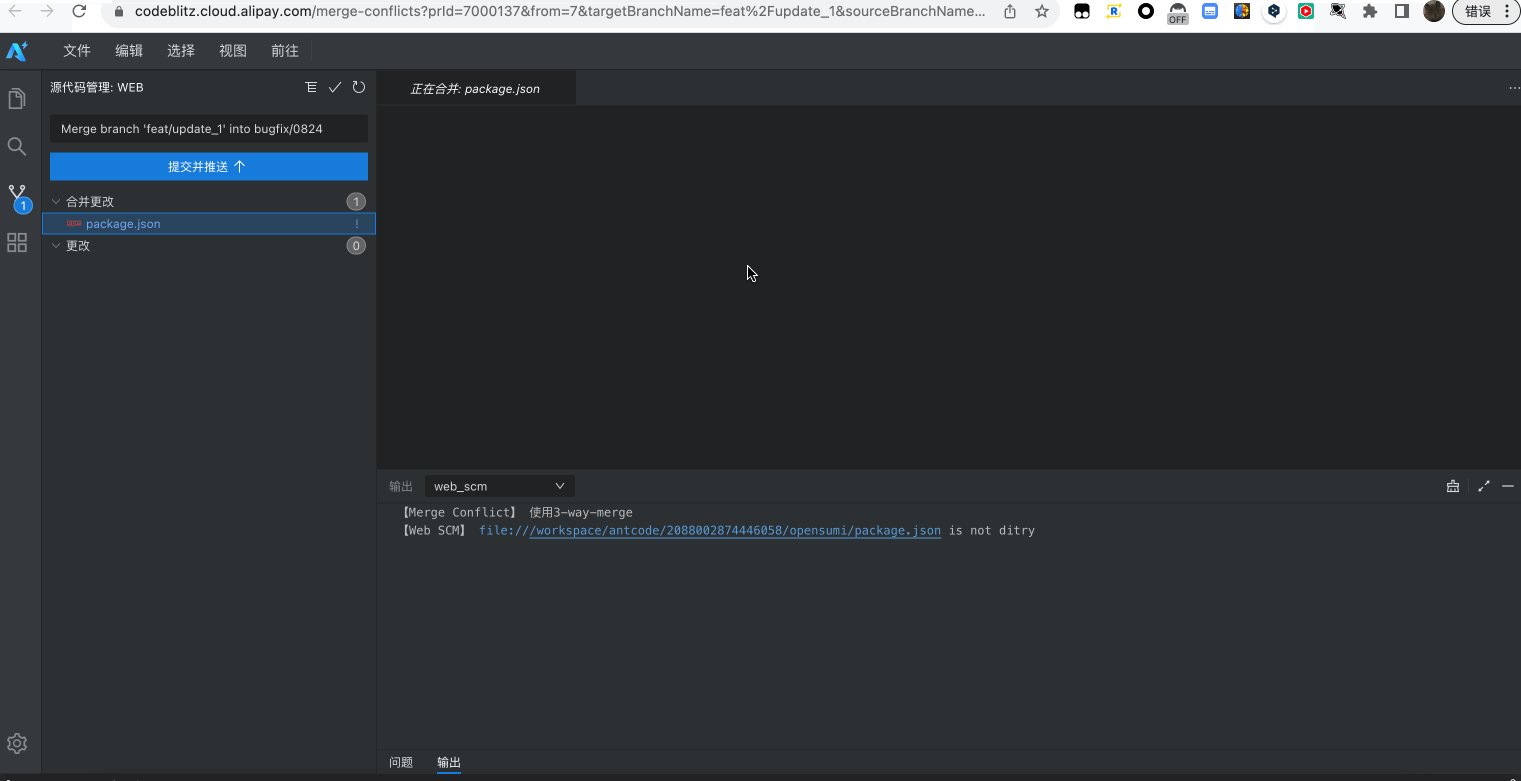
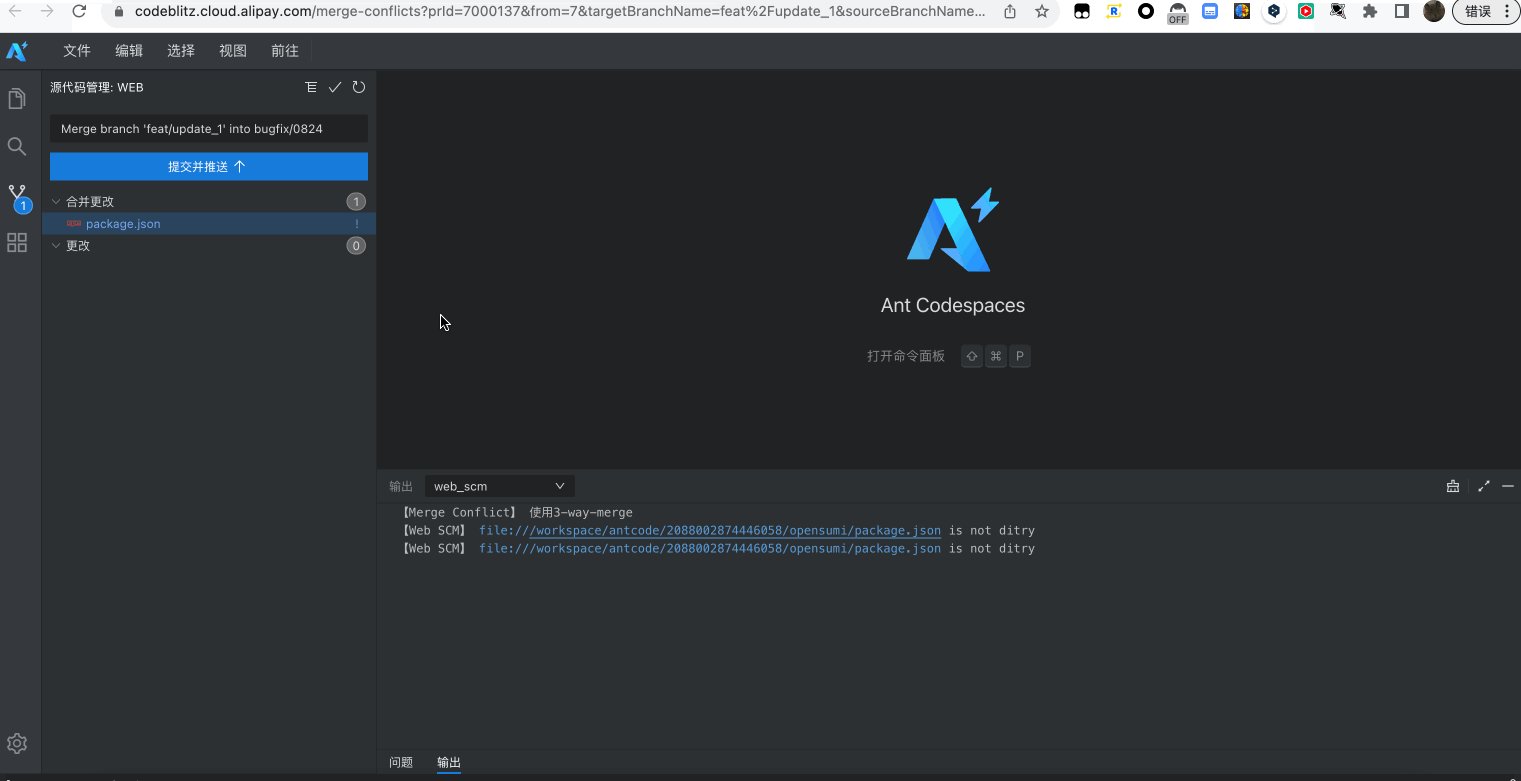
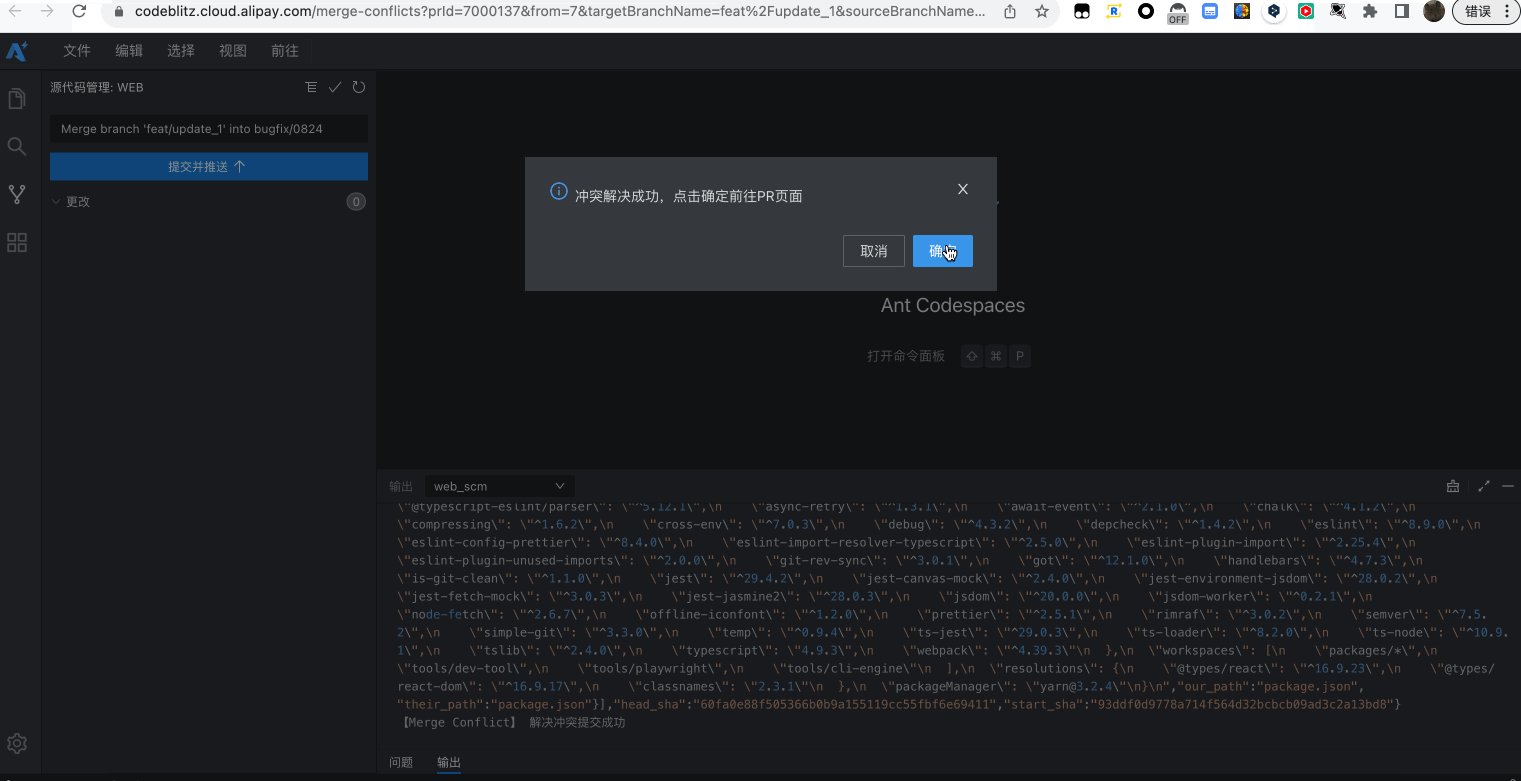
3.4. 解决冲突
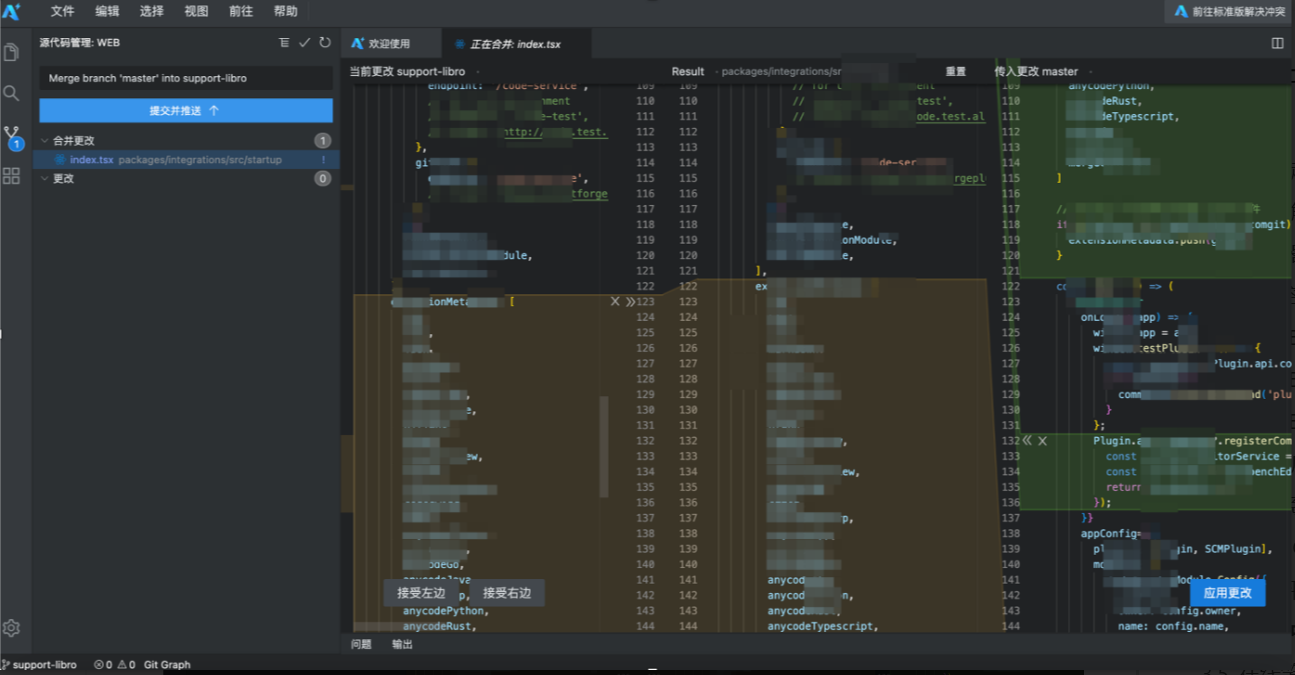
解决冲突是研发同学经常会遇到的问题之一,多人协作的情况下极易出现冲突。 与之前提到的一样,每一次在 Cloud IDE 上解冲冲突都需要启动一个容器,而高峰期则意味着很容易短时间内出现资源不足的问题。同时仓库 clone 往往耗时 20 秒以上,这导致许多同学解决冲突时使用体验都不佳。 通过 CodeBlitz 可以实现秒级还原冲突、解决冲突。
针对于 Java 同学对于 IntelliJ IDEA 使用习惯,OpenSumi 提供了 3-way merge editor,让 Java 同学解决冲突更加丝滑。

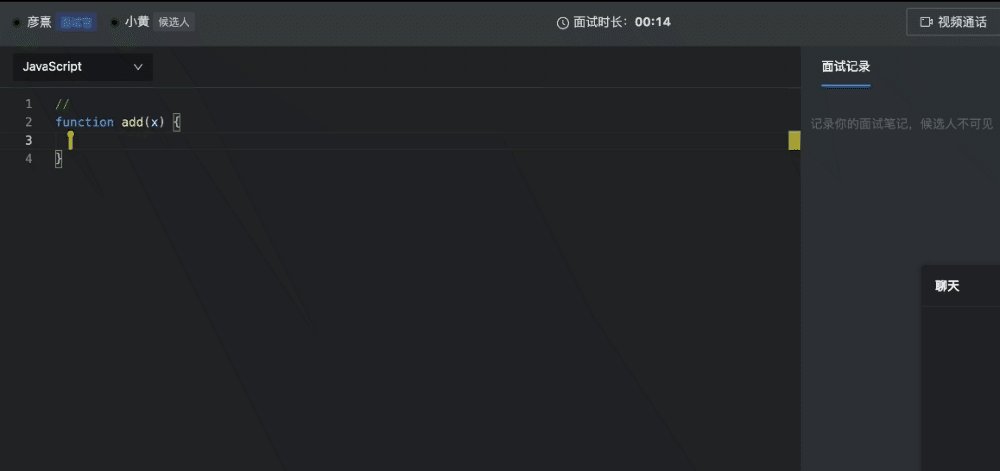
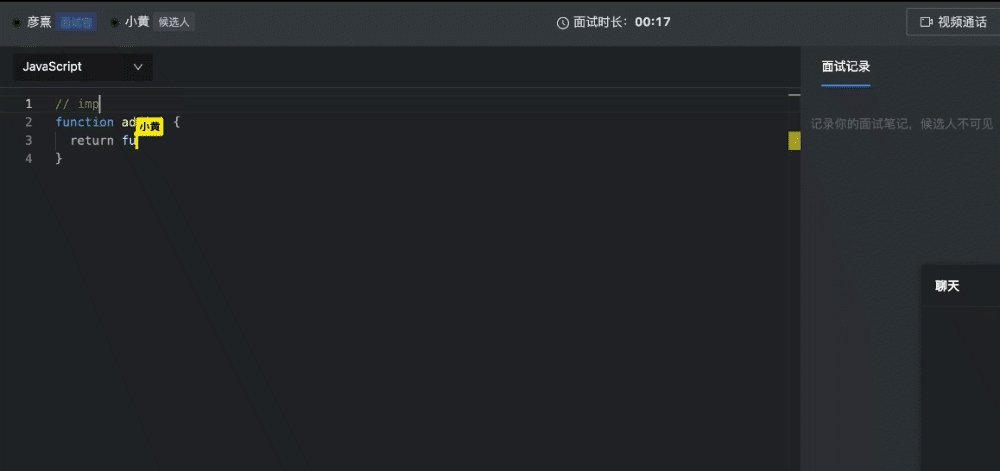
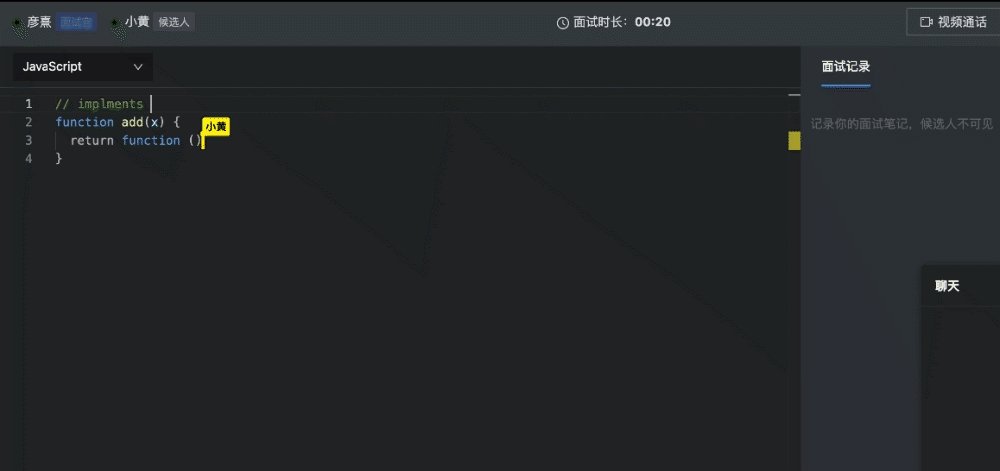
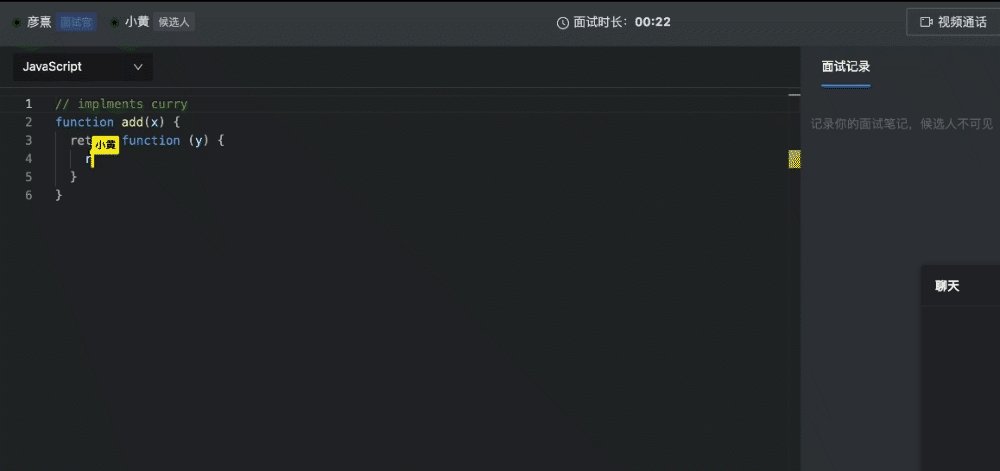
3.5. 在线笔试
在线笔试也是 CodeBlitz 非常受欢迎的场景之一,使用过阿里伯乐系统的同学应该已经体验过 CodeBlitz 提供的编辑器及编辑器内的协同能力。

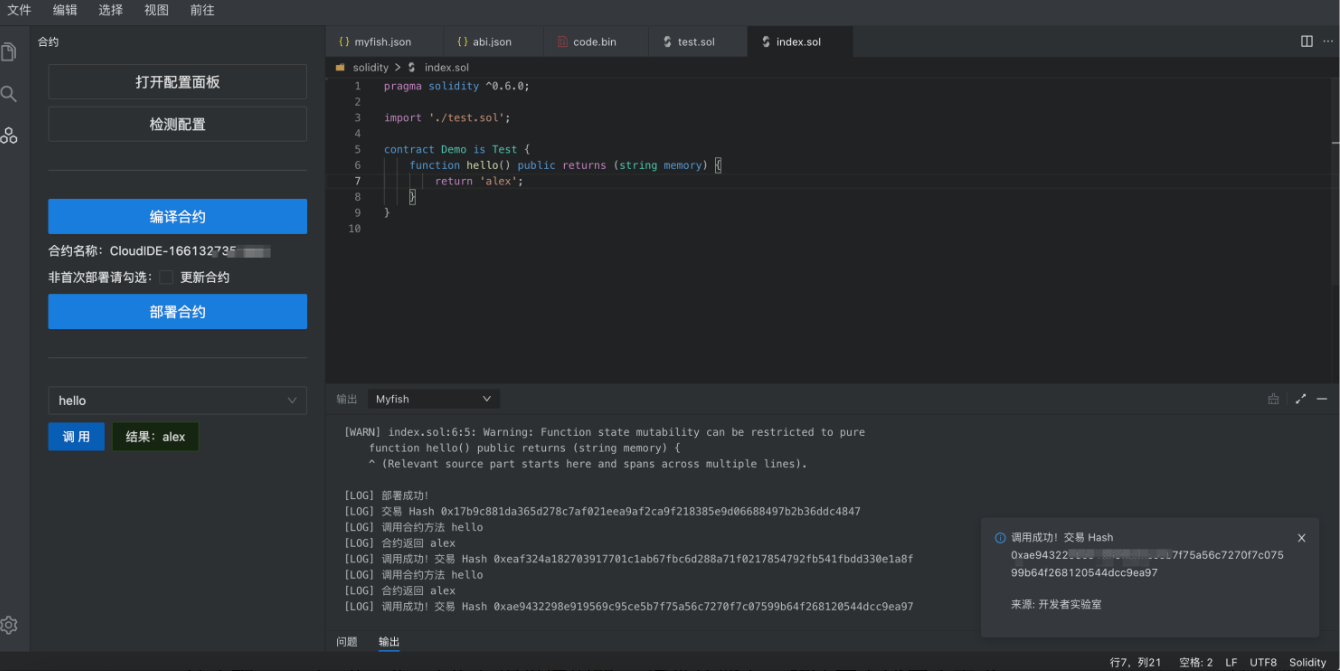
3.6. 在线运行
对于一些项目体验场景来说,无需复杂的语言服务能力,简单修改,远程运行,蚂蚁链智能合约使用 CodeBlitz 作为 Web IDE 编辑器,对接蚂蚁链中心化服务实现编译合约、部署合约

4. 谁在使用 CodeBlitz ?
除了蚂蚁、阿里内部的一些实践以外,CodeBlitz 在正式开源前也已经和 CCF Gitlink、Atom Git 等外部产品展开合作
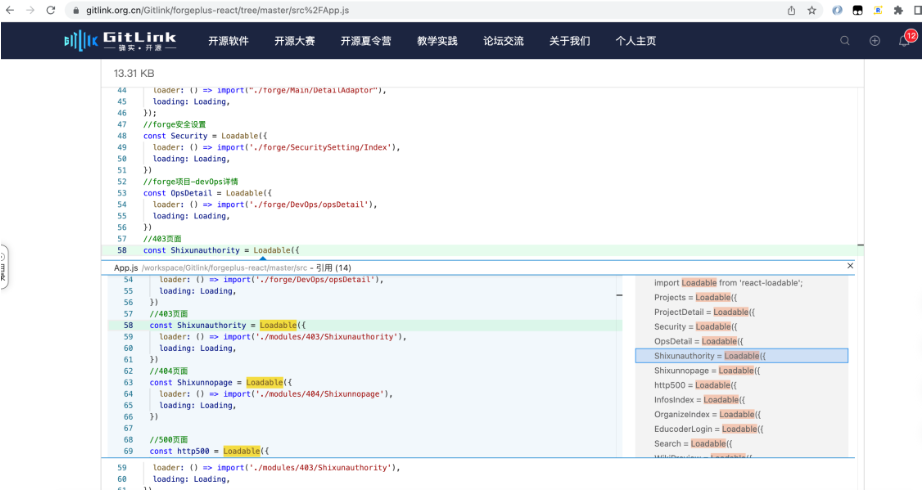
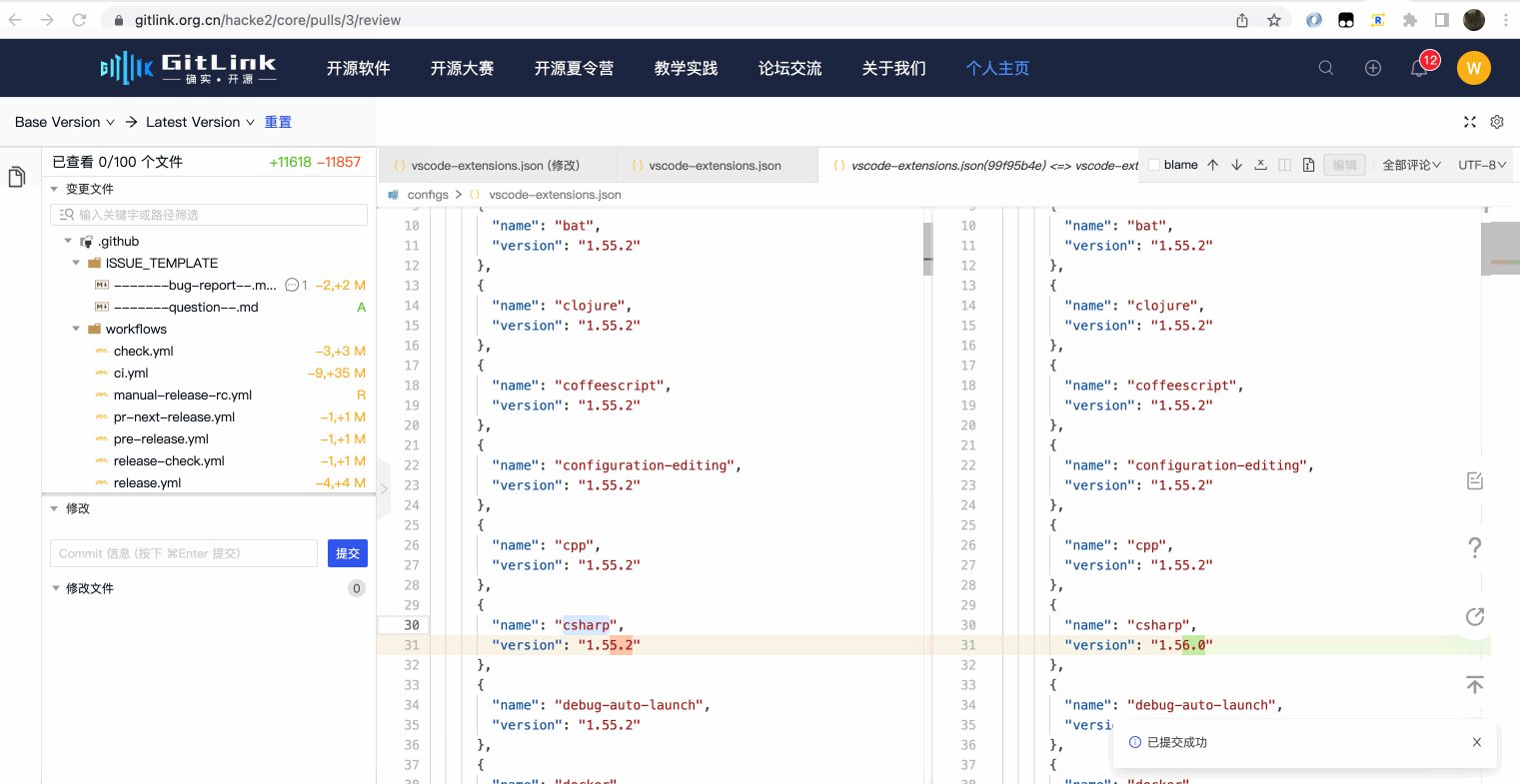
4.1. CCF Gitlink
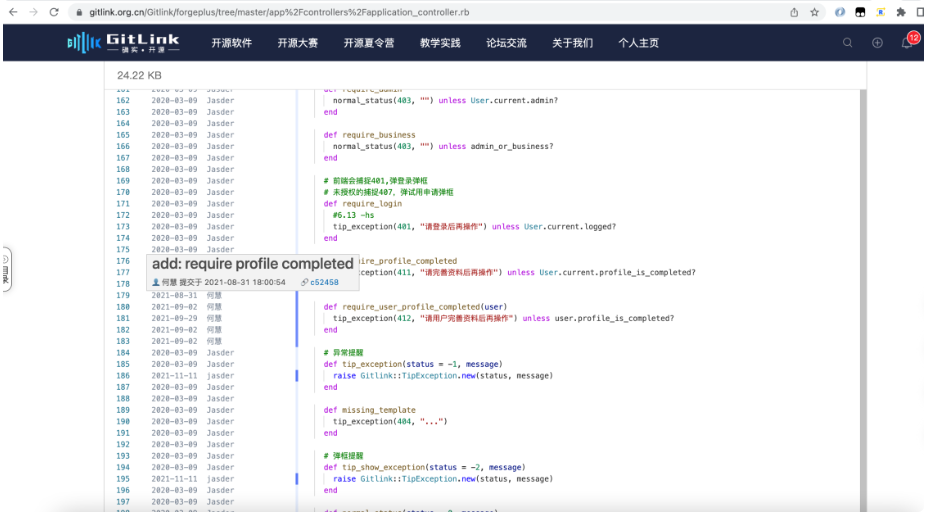
在代码托管平台上进行代码阅读时经常需要查看当前方法在哪里被引用、当前接口在哪里被实现,CodeBlitz 为 Gitlink 提供编辑器 + 插件的能力,解决了上述用户需求:

Gitlink 通过实现 Blame 插件,完成了编辑器 Blame 查看的能力:

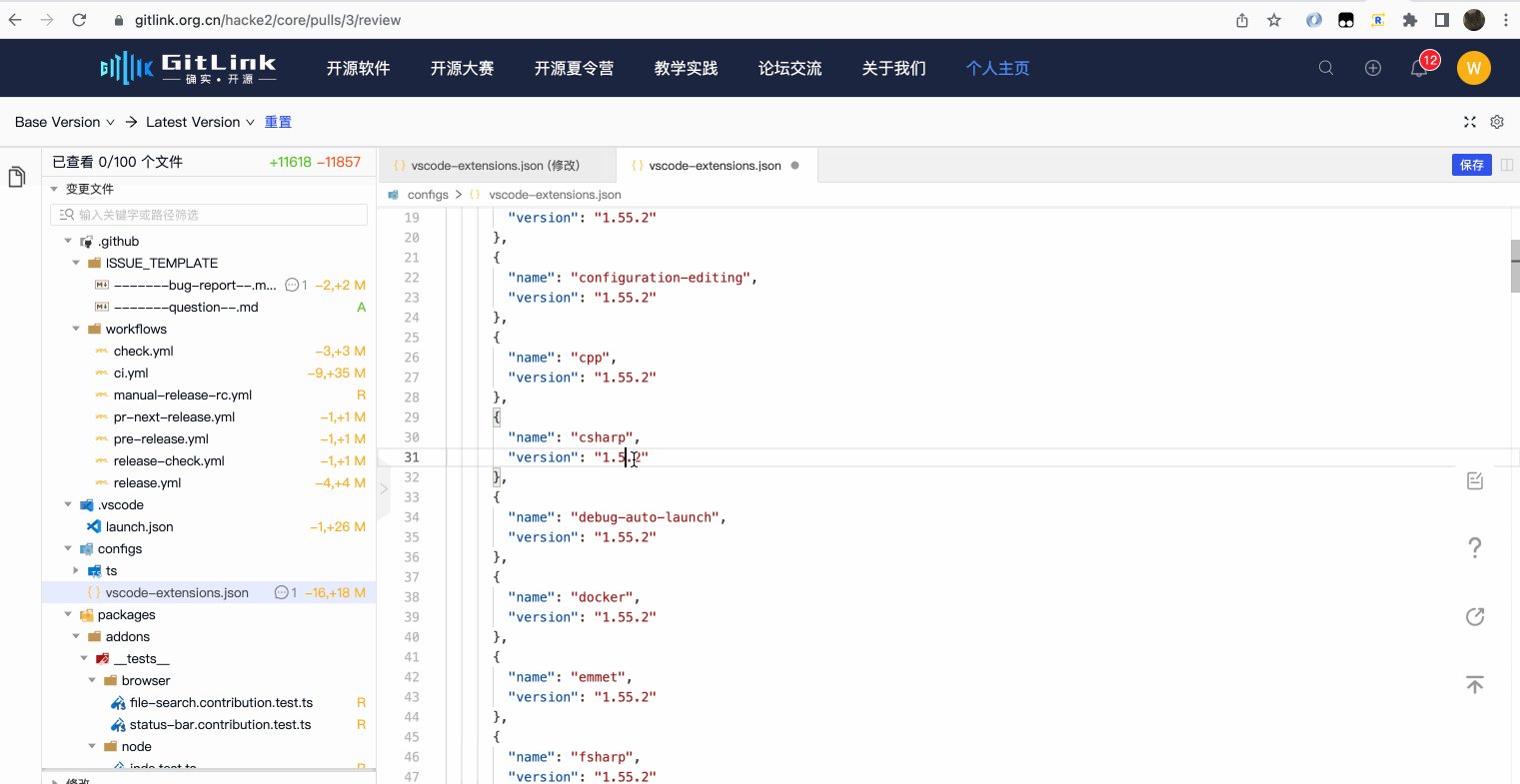
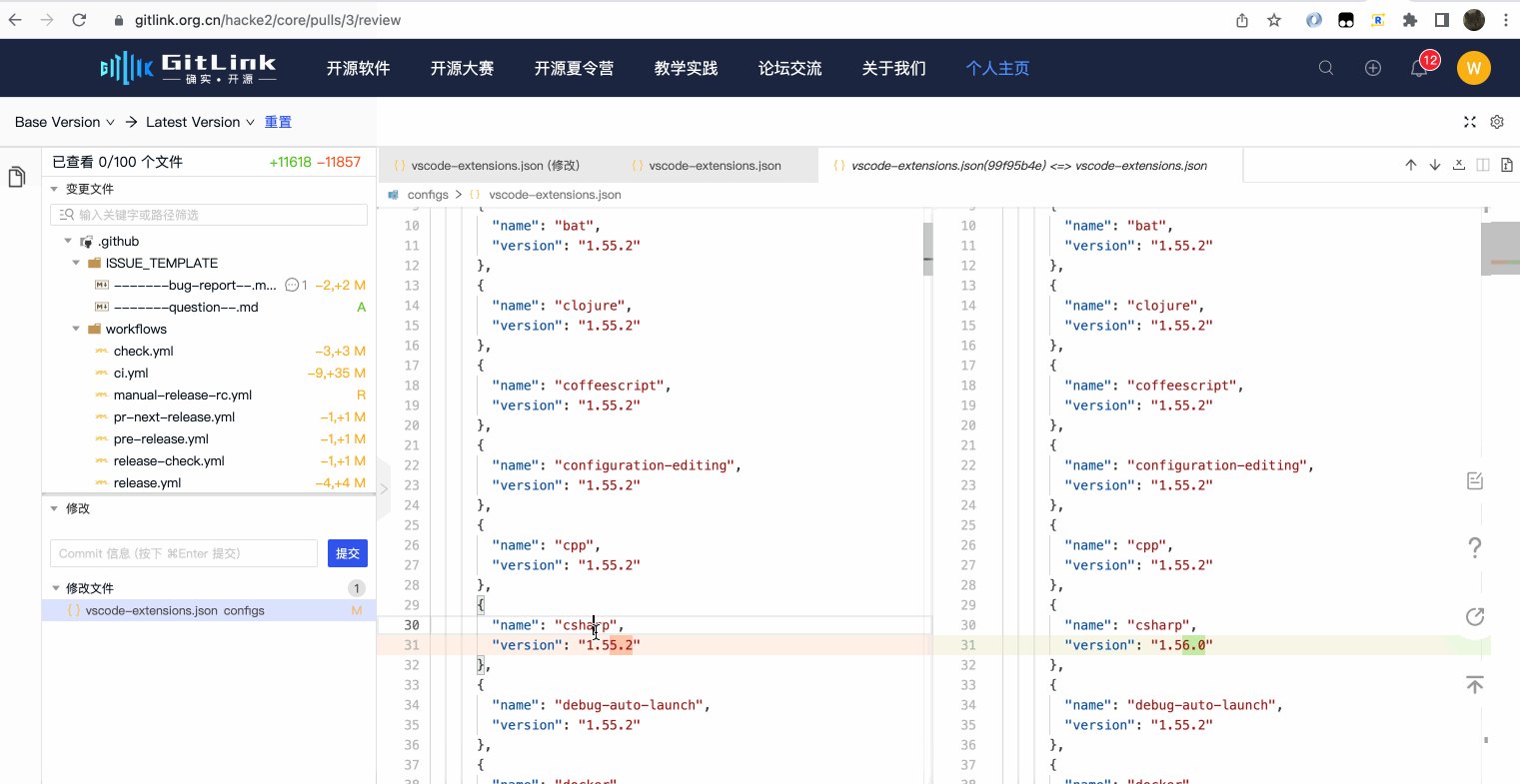
Gitlink 通过集成 CodeBlitz,也支持用 IDE 模式评审代码,甚至能一键修改:

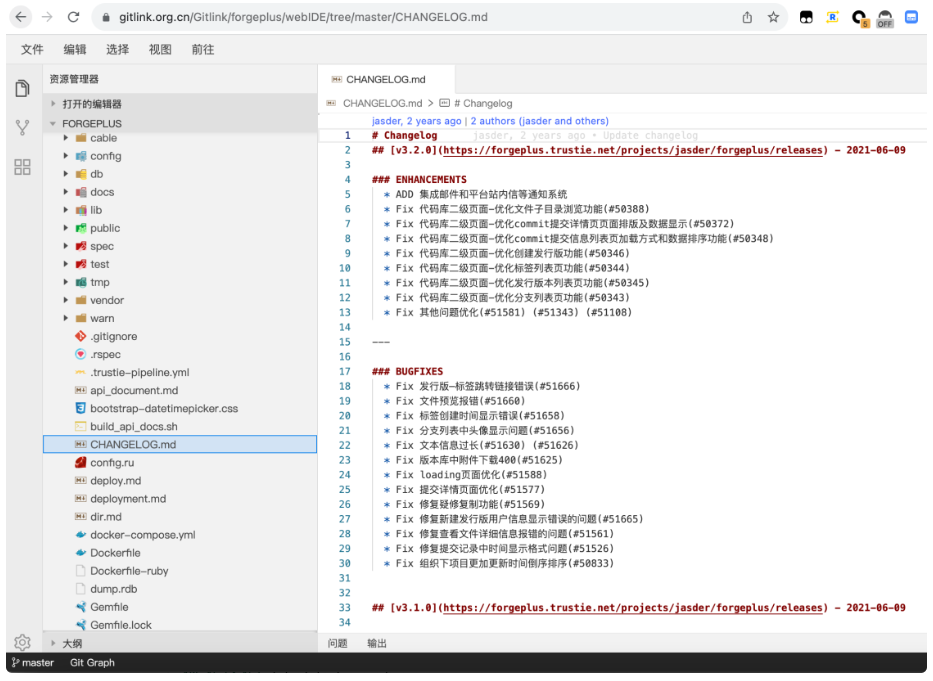
Gitlink 代码阅读场景虽然接入 CodeBlitz 编辑器,但文件树、代码搜索、快捷键、IDE 皮肤、等均和平时开发时使用习惯的 IDE 差异较大,更有大部分用户仅仅是为了代码阅读将代码克隆到本地,尽管保证了一致的体验,但整个链路繁琐费时。
基于这个洞察,Gitlink 与蚂蚁研发效能云研发团队合作,集成 CodeBlitz 并推出 Gitlink Web IDE,可以一键快速打开 Web IDE 访问阅读项目仓库代码,实现项目与 IDE 的无缝衔接,保持研发同学的日常偏好习惯,同时完美兼容 Gitlink 代码托管平台。更重要的是,通过无容器在浏览器上直接运行 Web IDE,确保「秒开」的即时体验。

更多 CodeBlitz 与 Gitlink 合作详见 https://mp.weixin.qq.com/s/Wz0sfZ0tyrptR82i1hf4PA
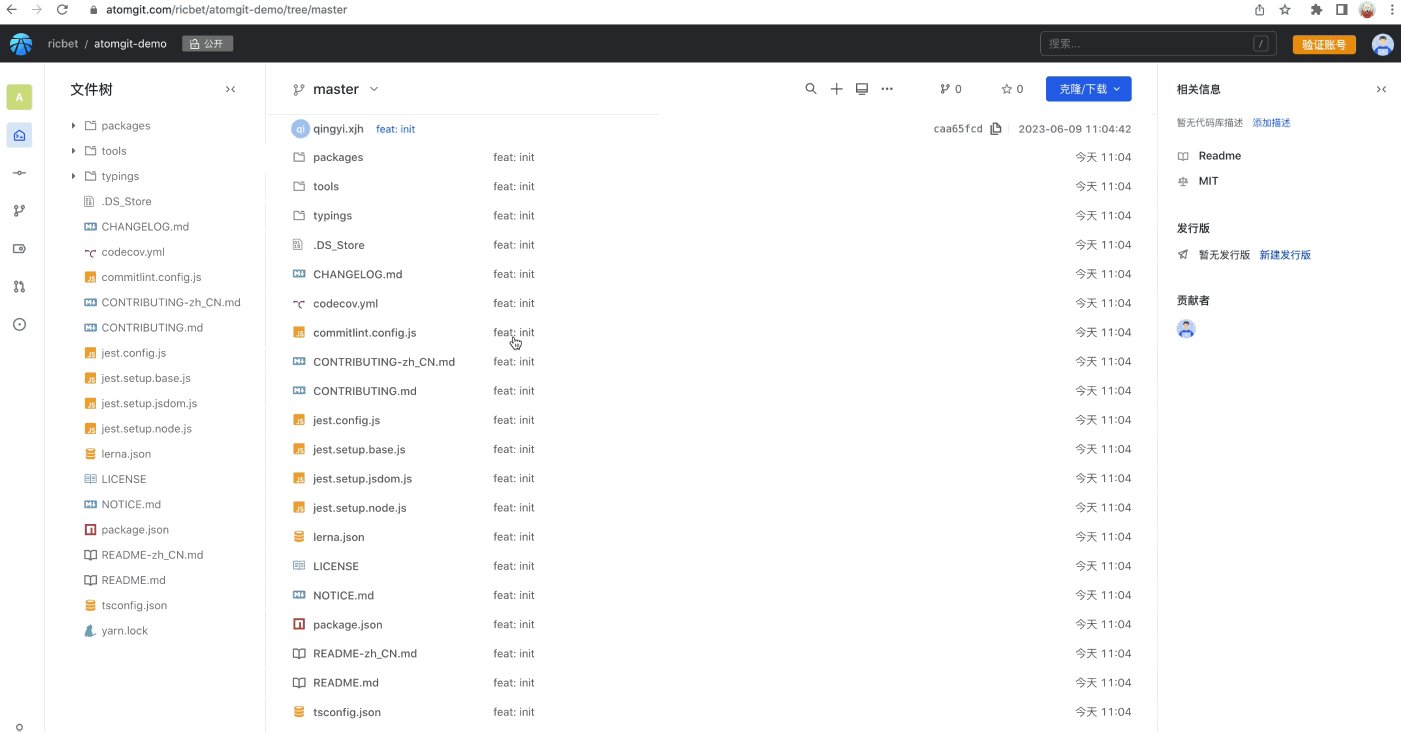
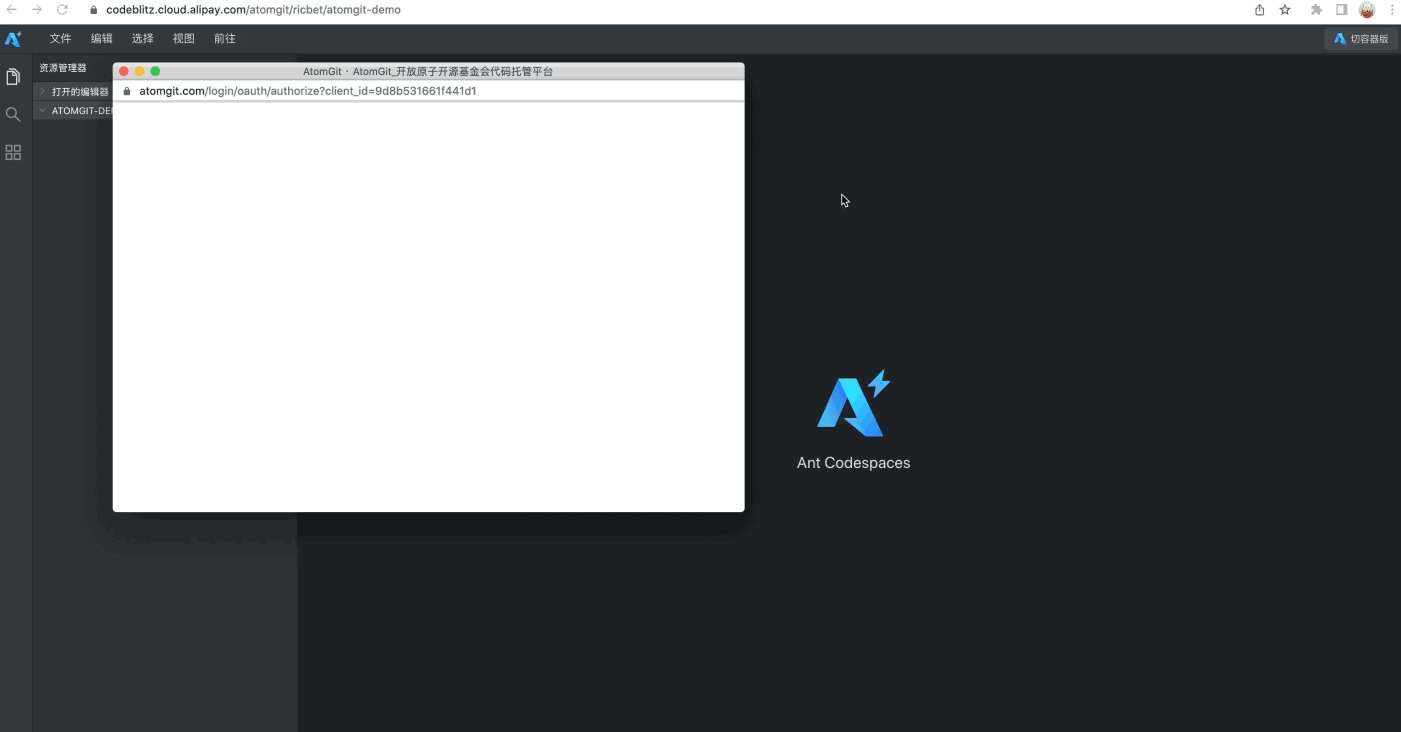
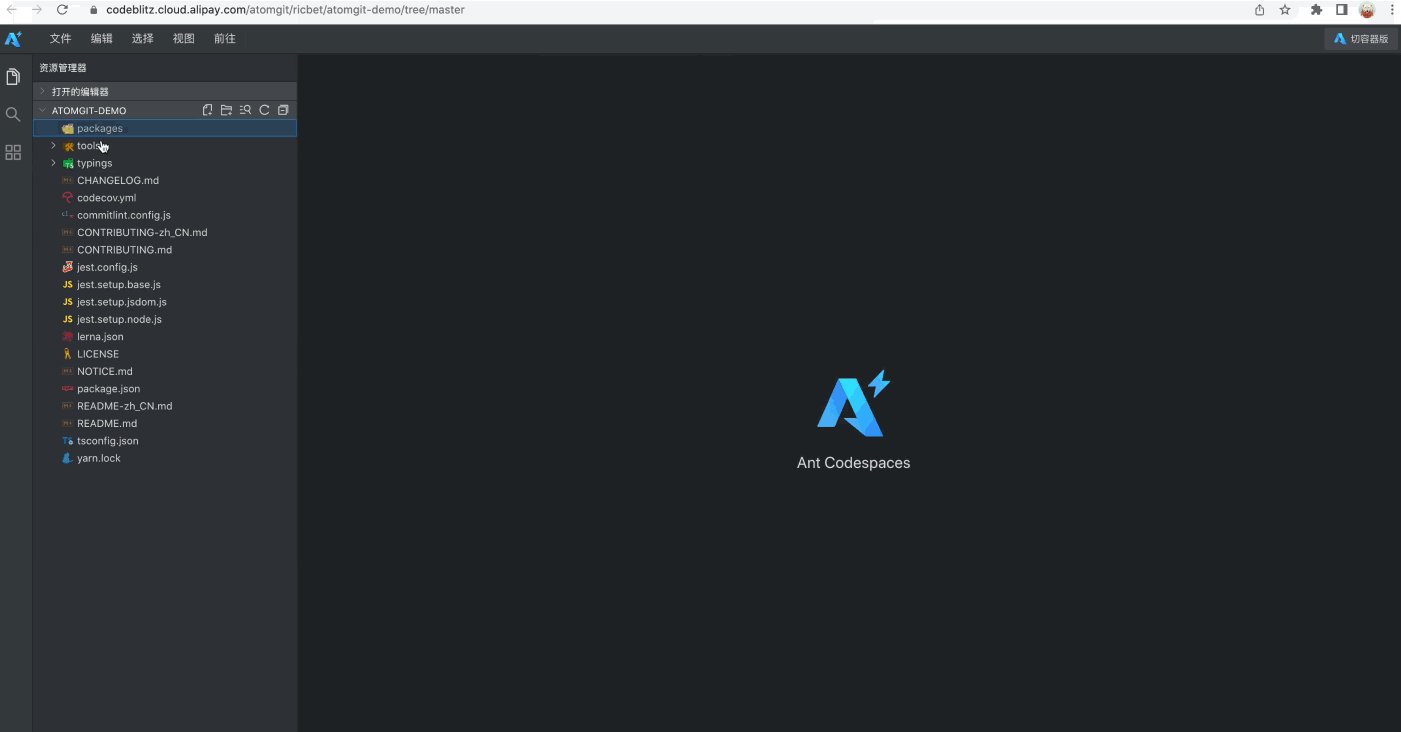
4.2. 开放原子 Atom Git
Atom Git 是开放原子开源基金会代码托管平台,CodeBlitz 为 Atom Git 提供 Web IDE 应用,用户在仓库安装应用后即可体验 CodeBlitz 提供的 Web IDE 能力

更多 CodeBlitz 与 Atom Git 合作详见 https://mp.weixin.qq.com/s/ZGQFI-0tflsQrqJH1Z8pcQ
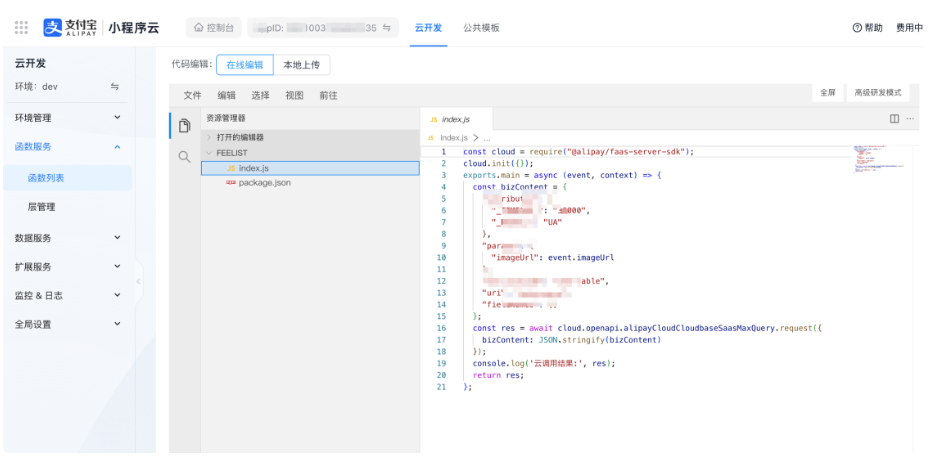
4.3. 支付宝小程序云
支付宝云开发是基于 Serverless 的一站式小程序后端服务开发平台,其中函数在线编辑 IDE 使用 CodeBlitz。

蚂蚁研发效能已将内部产品陆续上架到支付宝小程序云,其中代码阅读、Web IDE、解决冲突等场景已可以通过云效能来体验 CodeBlitz 的能力

除了上述已接入的客户以外,阿里云效、Gitee均正在接入 CodeBlitz 中。
5. 结语
CodeBlitz 在常规的 Cloud IDE、客户端 IDE 之外,探索出了只需要浏览器环境即可拥有 IDE 体验的场景,与 github.dev、vscode.dev 不同的是,CodeBlitz 作为框架可以让上层产品通过 OpenSumi 模块、插件的方式定制出属于自己业务场景的 Web IDE,如果您有此类需求,不妨试试 CodeBlitz。
最后,也欢迎为 CodeBlitz 框架贡献一点代码和意见,这将是我们莫大的荣幸。
Github 地址:https://github.com/opensumi/codeblitz
Gitee 地址:https://gitee.com/opensumi/codeblitz