有些截图的代码片段不是太美观,我们可以用统一的代码片段美化截图工具:
文章目录:
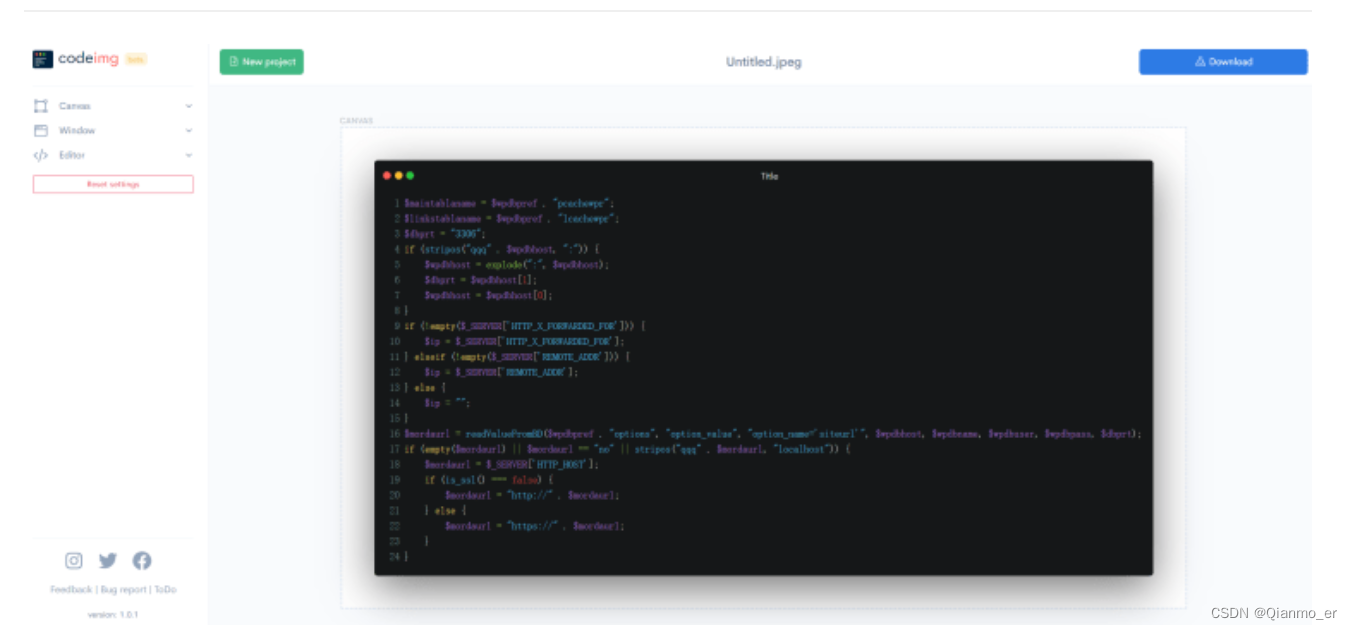
1、Codeimg
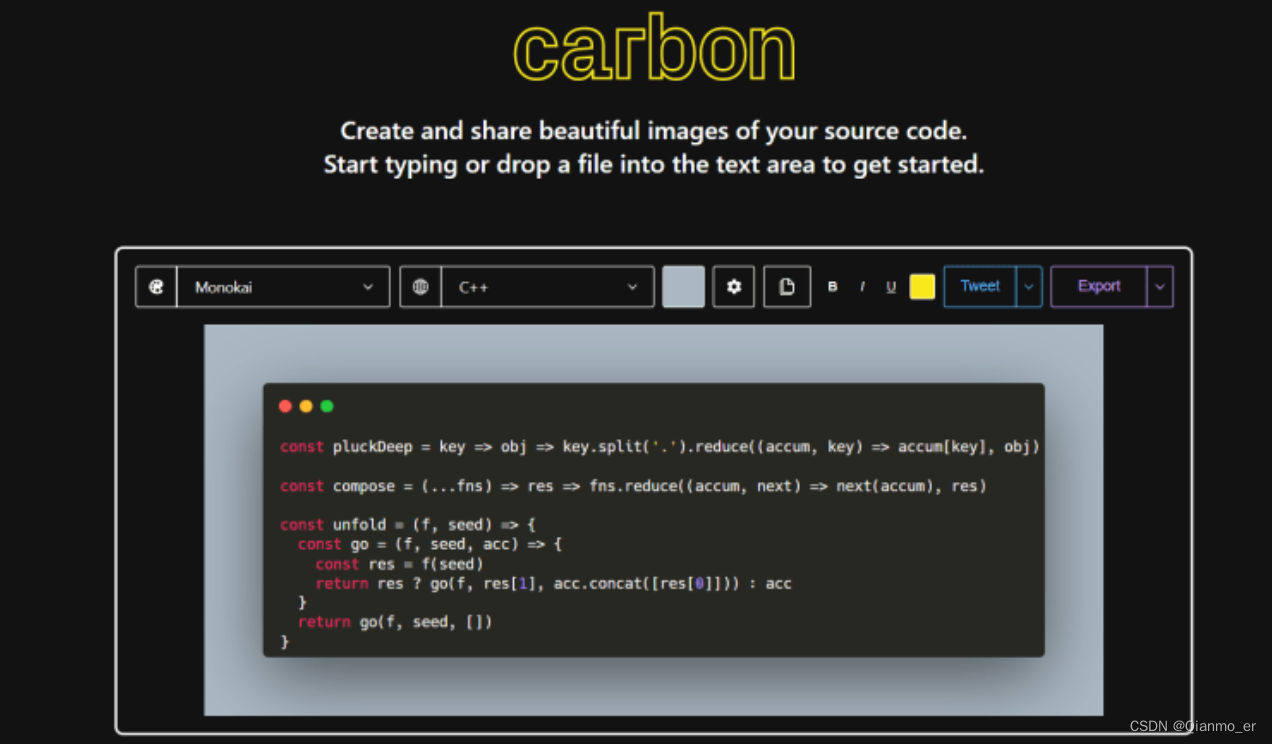
2.、Carbon
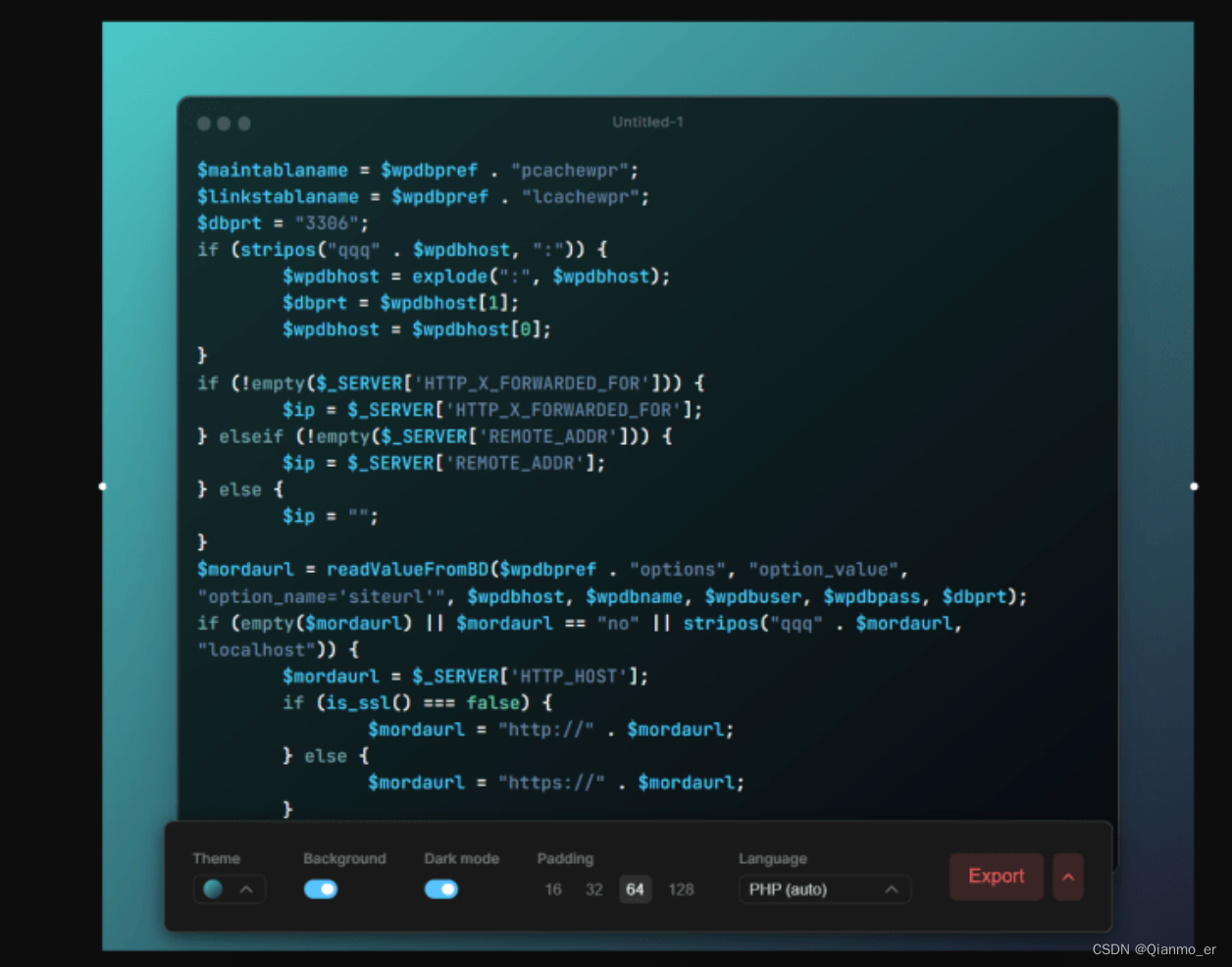
3、Ray.so
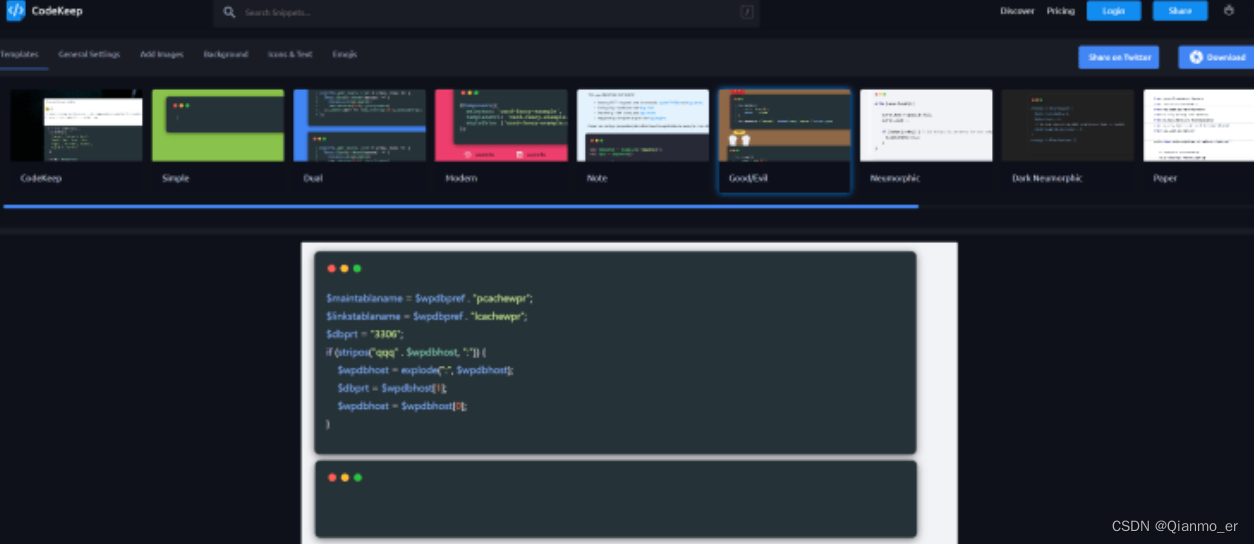
4、CodeKeep
5、Chalk.ist
6、Codepng

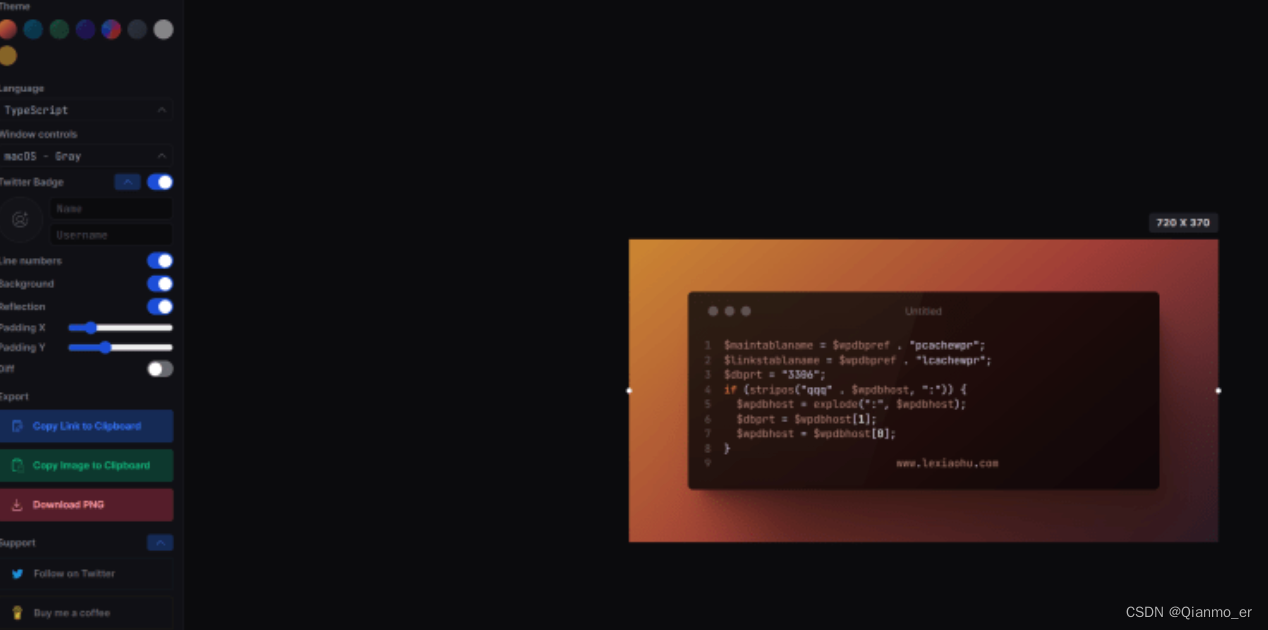
支持设置设备系统,比如可选 MacOs、Windows系统样式。以及设置行距、间距、字体大小、颜色等,包括可以设置固定的几个样式。

这款在线代码片段转换图片格式的工具界面还是比较清爽极简,有多个固定样式可选,包括有支持的语言会不同的高亮代码模式,以及设置粗体、泄题和下划线格式。
-
Ray.so

这款代码转化为图片的网站比较简洁。有提供多个样式直接选择喜欢的,然后可以设置透明背景图片或黑白模式,对于间隔代码可以设置边框字符数,可以自动识别常规的代码。 -
CodeKeep

有提供12固定样式的代码片段转化图片的工具。不可以自定义设置样式,只有固定的几个格式,而且贴进来的代码不支持编辑,所以我们必须复制好代码贴进来才可以用,不是太友好。 -
Chalk.ist

这款工具和上面的Codeimg有些相似,可以选择不同的设备样式,以及设置代码的CSS样式调整边距、颜色、字体、背景等。 -
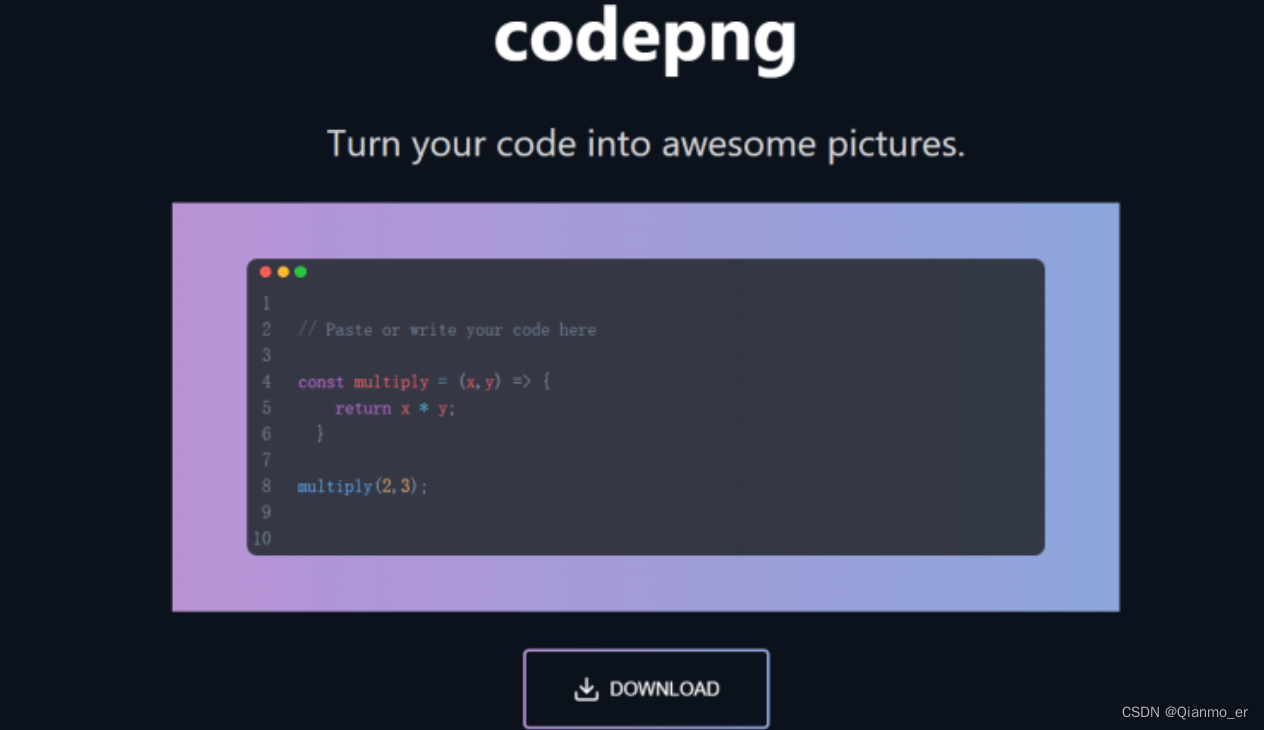
codepng

这款工具比较简单,可以有10个常规的代码格式样式高亮可选。有支持自定义或者固定的渐变背景样式。