1.1找到tomcat服务器中server.xml文件

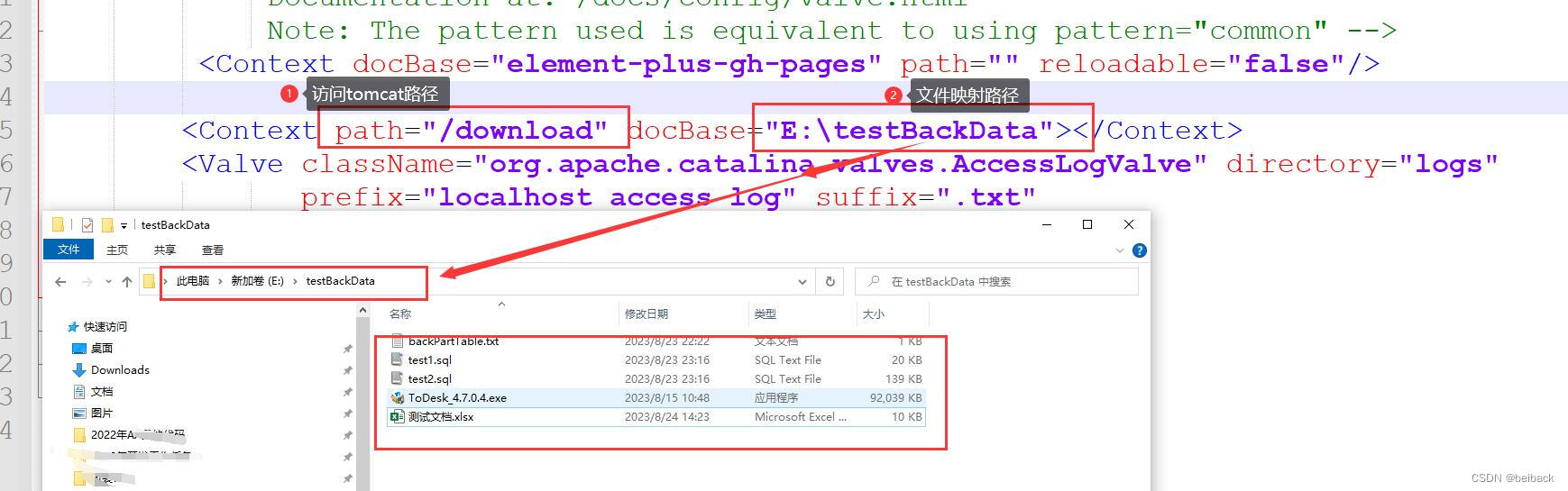
!--doBase是静态资源路径位置, path作用相当于设置的key, doBase作用相当于value -->
<Context path="/download" docBase="E:\testBackData"></Context>
1.2 找到tomcat服务器中web.xml文件
<servlet>
<init-param>
<param-name>listings</param-name>
<!--设置为true -->
<param-value>true</param-value><!--此处的false改为true-->
</init-param>
</servlet>
2.启动tomcat下载此文件夹内文件–需要带上文件名
比如下载 测试文档

http://localhost:8082/download/测试文档.xlsx
比如下载sql文件
http://localhost:8082/download/test1.sql
3.配置跨域(可选操作)
要在 conf/web.xml 中作些配置:markdown
在 conf/web.xml 文件的最后面加上以下代码:app
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
复制代码
重启 tomcat 后生效。cors
注意: 这是一个统一的容许跨域设置,tomcat下的全部请求都将放开
4.改进步骤
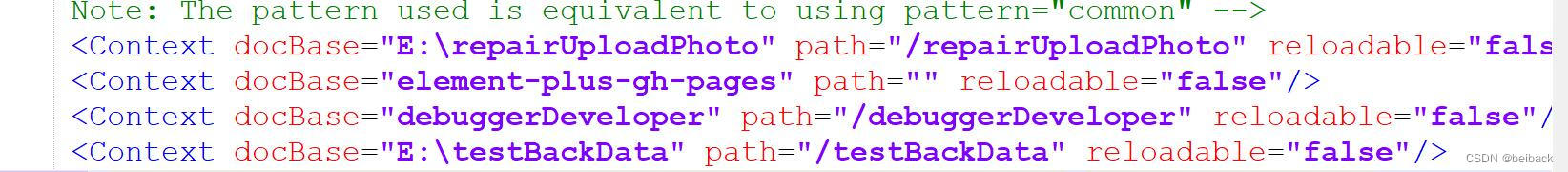
1.在tomcat文件内server.xml中 增加

<Context docBase="E:\testBackData" path="/testBackData" reloadable="false"/>
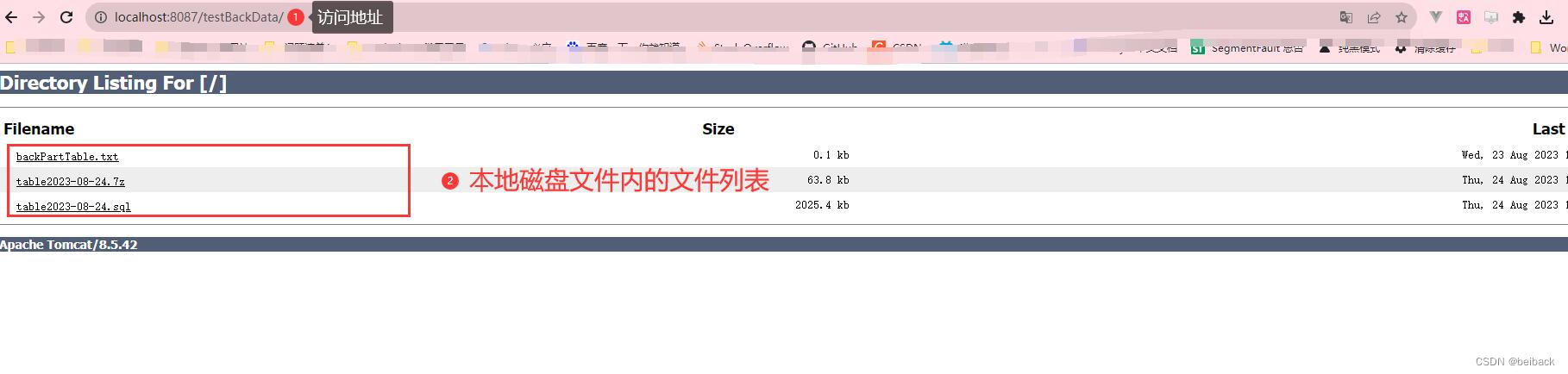
2.访问的地址
http://localhost:8087/testBackData/

5.放文件的位置 也可以放置在tomcat文件内的webapp中
比如配置离线版的element-plus