目录
Base64是常见的传输8Bit字节码的编码方式之一,基于可打印字符来表示二进制数据的方法。一般用于在HTTP协议下传输二进制数据。由于网络传输只能传输可打印字符(95个字符),其他字符传输就使用Base64。ASCII码规定,0~31、127这33个字符属于控制字符,32~126这95个字符属于可打印字符。
Base64编码表

Base64编码解码
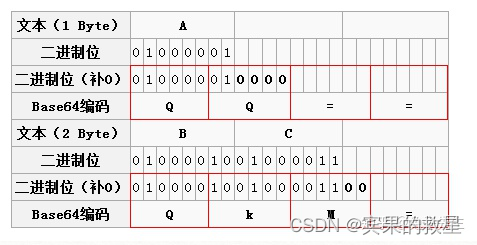
因为Base64的编码只有6个bit即可表示,而正常的字符是使用8个bit表示, 8和6的最小公倍数是24,所以4个Base64字符可以表示3个标准的ascll字符。
将字符串转换为base64时,会先把字符串转换为对应的ascll码,然后从左往右6位截取(6位对应一位base64码),若最后不足6位(一个base64码)补0,不足3个字符串则补=(解码时会自动去掉)

实际应用:
function BASE64 () {
// private property
_keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=";
// public method for encoding
this.encode = function (input) {
var output = "";
var chr1, chr2, chr3, enc1, enc2, enc3, enc4;
var i = 0;
input = _utf8_encode(input);
while (i < input.length) {
chr1 = input.charCodeAt(i++);
chr2 = input.charCodeAt(i++);
chr3 = input.charCodeAt(i++);
enc1 = chr1 >> 2;
enc2 = ((chr1 & 3) << 4) | (chr2 >> 4);
enc3 = ((chr2 & 15) << 2) | (chr3 >> 6);
enc4 = chr3 & 63;
if (isNaN(chr2)) {
enc3 = enc4 = 64;
} else if (isNaN(chr3)) {
enc4 = 64;
}
output = output +
_keyStr.charAt(enc1) + _keyStr.charAt(enc2) +
_keyStr.charAt(enc3) + _keyStr.charAt(enc4);
}
return output;
}
// public method for decoding
this.decode = function (input) {
var output = "";
var chr1, chr2, chr3;
var enc1, enc2, enc3, enc4;
var i = 0;
input = input.replace(/[^A-Za-z0-9\+\/\=]/g, "");
while (i < input.length) {
enc1 = _keyStr.indexOf(input.charAt(i++));
enc2 = _keyStr.indexOf(input.charAt(i++));
enc3 = _keyStr.indexOf(input.charAt(i++));
enc4 = _keyStr.indexOf(input.charAt(i++));
chr1 = (enc1 << 2) | (enc2 >> 4);
chr2 = ((enc2 & 15) << 4) | (enc3 >> 2);
chr3 = ((enc3 & 3) << 6) | enc4;
output = output + String.fromCharCode(chr1);
if (enc3 != 64) {
output = output + String.fromCharCode(chr2);
}
if (enc4 != 64) {
output = output + String.fromCharCode(chr3);
}
}
output = _utf8_decode(output);
return output;
}
// private method for UTF-8 encoding
_utf8_encode = function (string) {
string = string.replace(/\r\n/g, "\n");
var utftext = "";
for (var n = 0; n < string.length; n++) {
var c = string.charCodeAt(n);
if (c < 128) {
utftext += String.fromCharCode(c);
} else if ((c > 127) && (c < 2048)) {
utftext += String.fromCharCode((c >> 6) | 192);
utftext += String.fromCharCode((c & 63) | 128);
} else {
utftext += String.fromCharCode((c >> 12) | 224);
utftext += String.fromCharCode(((c >> 6) & 63) | 128);
utftext += String.fromCharCode((c & 63) | 128);
}
}
return utftext;
}
// private method for UTF-8 decoding
_utf8_decode = function (utftext) {
var string = "";
var i = 0;
var c = c1 = c2 = 0;
while (i < utftext.length) {
c = utftext.charCodeAt(i);
if (c < 128) {
string += String.fromCharCode(c);
i++;
} else if ((c > 191) && (c < 224)) {
c2 = utftext.charCodeAt(i + 1);
string += String.fromCharCode(((c & 31) << 6) | (c2 & 63));
i += 2;
} else {
c2 = utftext.charCodeAt(i + 1);
c3 = utftext.charCodeAt(i + 2);
string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63));
i += 3;
}
}
return string;
}
}
var str = '124中文内容';
var base = new BASE64();
// 编码
var result = base.encode(str);//MTI05Lit5paH5YaF5a65
// 解码
var result2 = base.decode(result);//124中文内容Base64位图片
后端返的bas64位图片路径一定要去空格和换行,否则安卓机图片显示不出来。
优点:
- 减少http请求次数
- 采用base64的图片随着页面一起下载,因此不会存在跨域请求的问题
- 没有图片更新要上传图片,因此不会造成清理图片缓存的问题
缺点:
- 增加css文件的大小。css文件的体积直接影响渲染,导致空白屏幕时间增长,html和css会阻塞渲染,而图片不会阻塞渲染。
- 浏览器兼容性
- 解析css的时间增长
uni-app图片绝对路径转base64码
非app,app端是没有image这个对象的
uni-app 上传图片一定不要转成base64码。
// 图像转Base64
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".") + 1).toLowerCase();
var dataURL = canvas.toDataURL("image/" + ext);
return dataURL;
}var img = "http://xxx/timg.jpg";
var image = new Image();
image.src = img;
image.onload = function() {
//文件的Base64字符串
var base64 = getBase64Image(image);
} 微信小程序图片绝对路径转base64码
在开发者工具的模拟器上没问题,真机上请求报错。
wx.request({
url: 'https://xxx.com/direct/3.jpg',
responseType: 'arraybuffer', //最关键的参数,设置返回的数据格式为arraybuffer
success: res => {
let base64 = wx.arrayBufferToBase64(res.data);
base64 = 'data:image/jpeg;base64,' + base64
}
})改成
wx.chooseImage({
success: res => {
wx.getFileSystemManager().readFile({
filePath:'https://xxx.com/direct/3.jpg', //选择图片返回的相对路径
encoding: 'base64', //编码格式
success: res => { //成功的回调
console.log('data:image/png;base64,' + res.data)
}
})
}
})