方法一:下载 reset.css 样式表,然后引入使用
① 下载样式表内容
下载地址:https://meyerweb.com/eric/tools/css/reset/
reset.css 文件内容如下:
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
在项目中新建一个重置样式表文件 “reset.css”,将以上内容复制到 该文件中
② 在 “main.ts” 文件中引入 重置样式表
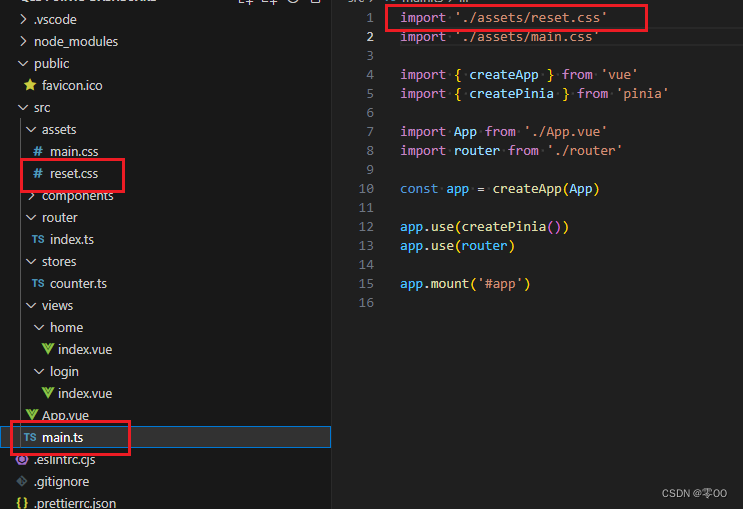
“main.ts” 文件中引入 “reset.css” 文件:
import './assets/reset.css'
如下图所示:

方法二:通过插件进行 样式表安装,然后引入 使用
① 安装 重置样式表插件 - - -“npm i reset-css”
在项目下运行 安装命令,安装 “reset-css” 插件
npm i reset-css
如图:

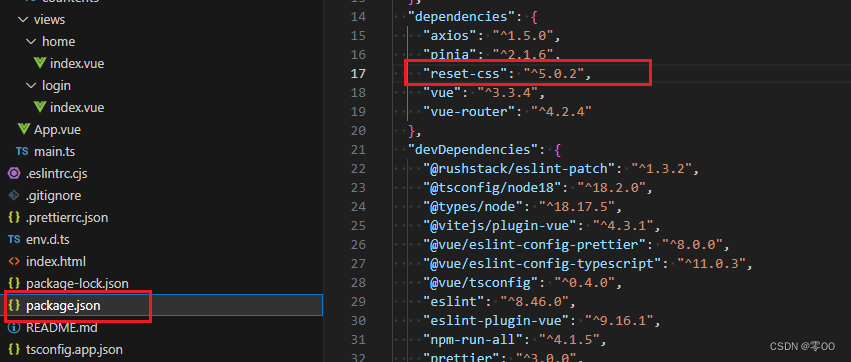
安装好后可以在 “package.json” 文件中看到记录:

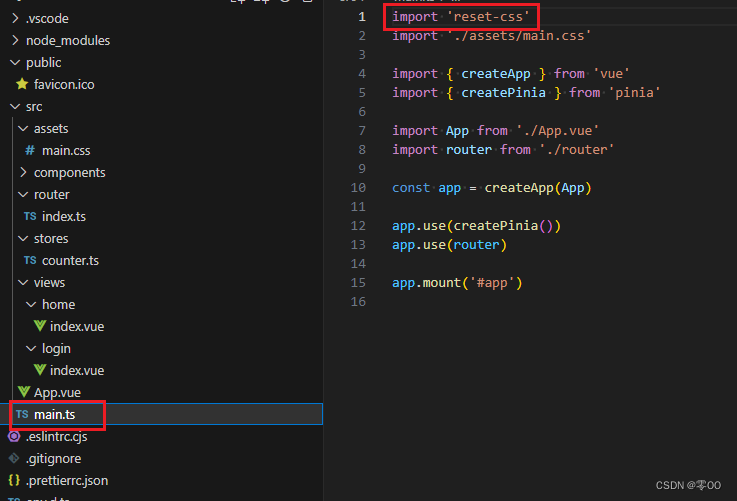
② 在 “main.ts” 文件中引入 重置样式表
import 'reset-css'
如图所示:

小提示:
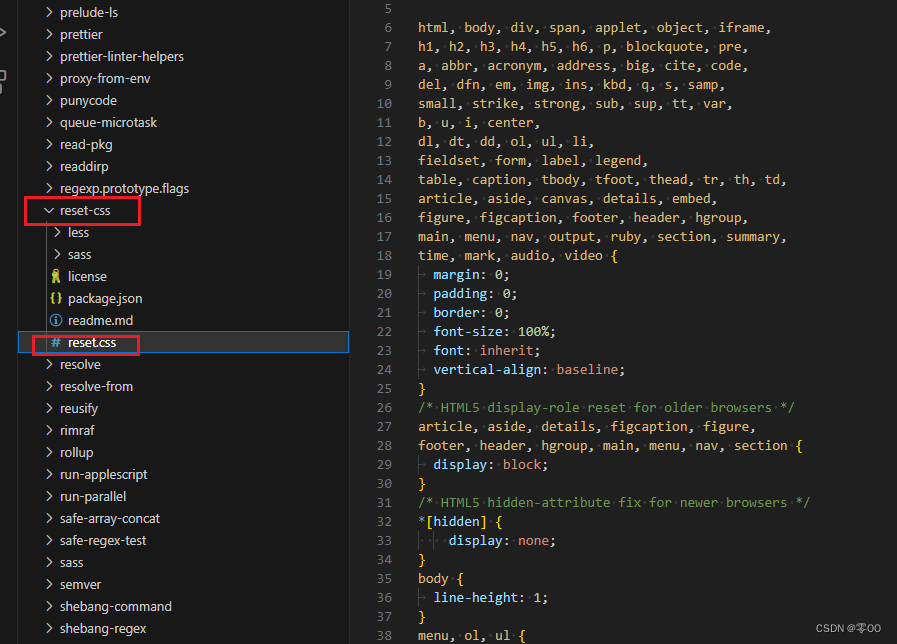
安装了 ‘reset-css’ 插件后,可以在 “node_modules” 文件夹下 查看 重置样式表信息。如下所示: