【Flutter从入门到入坑】Flutter 知识体系
【Flutter从入门到入坑之一】Flutter 介绍及安装使用
【Flutter从入门到入坑之二】Dart语言基础概述
【Flutter从入门到入坑之三】Flutter 是如何工作的
【Flutter从入门到入坑之四】构建Flutter界面的基石——Widget
State
前沿
我们上一节 【Flutter从入门到入坑之四】构建Flutter界面的基石——Widget 中,认识了 Widget、Element、RenderObject 是如何互相配合,实现图形渲染工作的。Flutter 在底层做了大量的渲染优化工作,使得我们只需要通过组合、嵌套不同类型的 Widget,就可以构建出任意功能、任意复杂度的界面。
我们了解到 Widget 有 StatelessWidget 和 StatefulWidget 两种类型。
StatefulWidget 应对有交互、需要动态变化视觉效果的场景;而 StatelessWidget 则用于处理静态的、无状态的视图展示。
StatefulWidget 的场景已经完全覆盖了 StatelessWidget,因此我们在构建界面时,往往会大量使用 StatefulWidget 来处理静态的视图展示需求,看起来似乎也没什么问题。
今天,我们将着重介绍这两种类型的区别,从而帮你更好地理解 Widget,掌握不同类型 Widget 的正确使用时机。
通过本篇文章,你可以学习到:
- 通过源码,了解 StatelessWidget 与 StatefulWidget 的基本设计思路;
- 重新了解 Widget 的 UI 更新机制;
UI 编程范式
首先,我们需要了解:在 Flutter 中,如何调整一个控件(Widget)的展示样式,即通过 UI 编程范式。
如果你有相关原生开发经验的话,应该知道 视图开发是命令式 的,需要精确地告诉操作系统或浏览器用何种方式去做事情。
一个很简单的例子:如果我们想要变更界面的某个文案,则需要找到具体的文本控件并调用它的控件方法命令,才能完成文字变更。
// 原生JavaScript设置某文本控件展示文案为Hello World
document.querySelector("#demo").innerHTML = "Hello World!";
与此不同的是,Flutter 的视图开发是声明式的,其核心设计思想就是将视图和数据分离,这与 React 的设计思路是一致的。
命令式 VS 声明式
命令式编程强调精确控制过程细节;而声明式编程强调通过意图输出结果整体。 对应到 Flutter 中,意图 是绑定了组件状态的 State,结果 则是重新渲染后的组件。在 Widget 的生命周期内,应用到 State 中的任何更改都将强制 Widget 重新构建。
对于组件完成创建后就无需变更的场景,状态的绑定是可选项。这里“可选”就区分出了 Widget 的两种类型,即:StatelessWidget 不带绑定状态,而 StatefulWidget 带绑定状态。当你所要构建的用户界面不随任何状态信息的变化而变化时,需要选择使用 StatelessWidget,反之则选用 StatefulWidget。 前者一般用于静态内容的展示,而后者则用于存在交互反馈的内容呈现中。
通过源码看区别
下面,详细介绍 StatelessWidget 和 StatefulWidget,从源码的角度去分析它们的区别,并总结一些关于 Widget 选型的基本原则。
StatelessWidget(无状态组件)
在 Flutter 中,Widget 采用由父到子、自顶向下的方式进行构建,父 Widget 控制着子 Widget 的显示样式,其样式配置由父 Widget 在构建时提供。
通过这种方式构建出的 Widget,比如 Text、Container、Row、Column 等,在创建时,除了这些配置参数之外不依赖于任何其他信息,换句话说,它们一旦创建成功就不再关心、也不响应任何数据变化进行重绘。在 Flutter 中,这样的 Widget 被称为 StatelessWidget(无状态组件)。
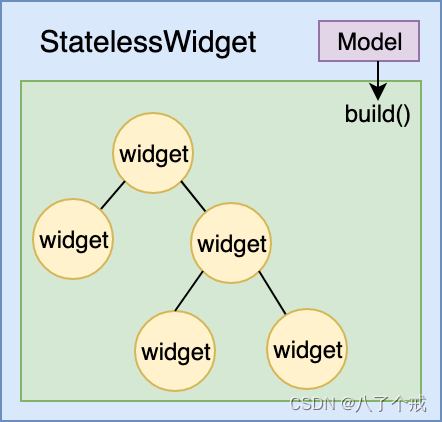
-
StatelessWidget 示意图

-
源码分析
下面,我们通过
Text组件的部分源码,来说明 StatelessWidget 的构建过程。class Text extends StatelessWidget { //构造方法及属性声明部分 const Text(this.data, { Key key, this.textAlign, this.textDirection, //其他参数 ... }) : assert(data != null), textSpan = null, super(key: key); final String data; final TextAlign textAlign; final TextDirection textDirection; //其他属性 ... Widget build(BuildContext context) { ... Widget result = RichText( //初始化配置 ... ) ); ... return result; } }可以看到,在构造方法将其属性列表赋值后,
build方法随即将子组件RichText通过其属性列表(比如文本data、对齐方式textAlign、文本展示方向textDirection等)初始化后返回,之后Text内部不再响应外部数据的变化。 -
什么场景下应该使用 StatelessWidget 呢?
简单的判断规则:父 Widget 是否能通过初始化参数完全控制其 UI 展示效果? 如果能,那么我们就可以使用 StatelessWidget 来设计构造函数接口了。
-
两个小例子辅助你理解一下
第一个小例子是,我需要创建一个自定义的弹窗控件,把使用 App 过程中出现的一些错误信息提示给用户。这个组件的父 Widget,能够完全在子 Widget 初始化时将组件所需要的样式信息和错误提示信息传递给它,也就意味着父 Widget 通过初始化参数就能完全控制其展示效果。所以,我可以采用继承 StatelessWidget 的方式,来进行组件自定义。
第二个小例子是,我需要定义一个计数器按钮,用户每次点击按钮后,按钮颜色都会随之加深。可以看到,这个组件的父 Widget 只能控制子 Widget 初始的样式展示效果,而无法控制在交互过程中发生的颜色变化。所以,我无法通过继承 StatelessWidget 的方式来自定义组件。那么,这个时候就轮到 StatefulWidget 出场了。
StatefulWidget(有状态组件)
与 StatelessWidget 相对应的,有一些 Widget(比如 Image、Checkbox)的展示,除了父 Widget 初始化时传入的静态配置之外,还需要处理用户的交互(比如,用户点击按钮)或其内部数据的变化(比如,网络数据回包),并体现在 UI 上。
这些 Widget 创建完成后,还需要关心和响应数据变化来进行重绘。在 Flutter 中,这一类 Widget 被称为 StatefulWidget(有状态组件)。
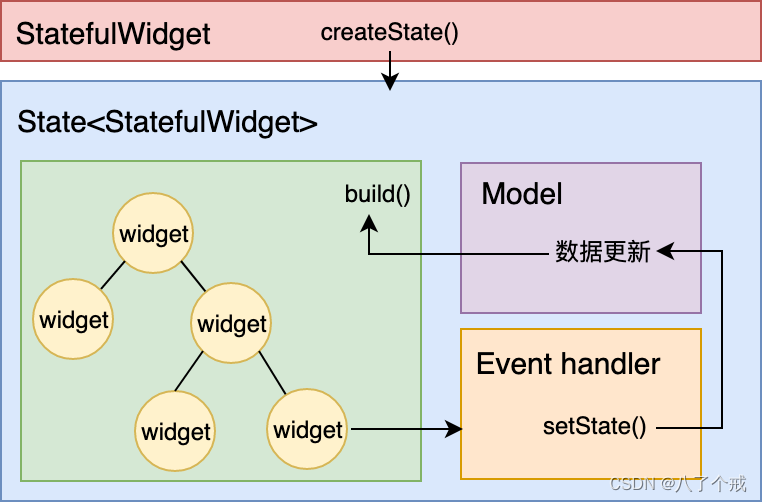
-
StatefulWidget 示意图

如果你看过上一篇 【Flutter从入门到入坑之四】构建Flutter界面的基石——Widget,里面提到过:Widget 是不可变的,发生变化时需要销毁重建,所以谈不上状态。 你是否有所困惑呢?那么,这到底是怎么回事呢?其实,
StatefulWidget是以State类代理Widget构建的设计方式实现的。请往下看,我们以源码为例,来帮助你理解这个话题。
-
源码分析
下面,我们通过
Image组件的部分源码,来说明 StatefulWidget 的构建过程,并且来辅助理解上面的这个知识点。和上面提到的
Text一样,Image类的构造函数会接收要被这个类使用的属性参数。然而,不同的是,Image类并没有build方法来创建视图,而是通过createState方法创建了一个类型为_ImageState的state对象,然后由这个对象负责视图的构建。这个
state对象持有并处理了Image类中的状态变化,所以我就以_imageInfo属性为例来一起分析一下。_imageInfo属性用来给 Widget 加载真实的图片,一旦State对象通过_handleImageChanged方法监听到_imageInfo属性发生了变化,就会立即调用_ImageState类的setState方法通知 Flutter 框架:“我这儿的数据变啦,请使用更新后的 _imageInfo 数据重新加载图片!”。而,Flutter 框架则会标记视图状态,更新 UI。请看源码
class Image extends StatefulWidget { //构造方法及属性声明部分 const Image({ Key key, this.image, //其他参数 }) : assert(image != null), super(key: key); final ImageProvider image; //其他属性 ... _ImageState createState() => _ImageState(); ... } class _ImageState extends State<Image> { ImageInfo _imageInfo; //其他属性 ... void _handleImageChanged(ImageInfo imageInfo, bool synchronousCall) { setState(() { _imageInfo = imageInfo; }); } ... Widget build(BuildContext context) { final RawImage image = RawImage( image: _imageInfo?.image, //其他初始化配置 ... ); return image; } ... }在这个例子中,
Image以一种动态的方式运行:监听变化,更新视图。与 StatelessWidget 通过父 Widget 完全控制 UI 展示不同,StatefulWidget 的父 Widget 仅定义了它的初始化状态,而其自身视图运行的状态则需要自己处理,并根据处理情况即时更新 UI 展示。
StatefulWidget 不是万能的,要慎用
上面我们已经通过 StatelessWidget 与 StatefulWidget 的源码,理解了这两种类型的 Widget。你可能会问,既然 StatefulWidget 不仅可以响应状态变化,又能展示静态 UI,那么 StatelessWidget 这种只能展示静态 UI 的 Widget,还有存在的必要吗?
答案是肯定的,当然有存在的必要!
对于 UI 框架而言,同样的展示效果一般可以通过多种控件实现。从定义来看,StatefulWidget 仿佛是万能的,替代 StatelessWidget 看起来合情合理。于是 StatefulWidget 也容易遭到滥用。
但事实是,StatefulWidget 的滥用会直接影响 Flutter 应用的渲染性能。
下面我们回顾一下 Widget 的更新机制,来帮你意识到完全使用 StatefulWidget 的代价。
Widget 的更新机制;
Widget 是不可变的,更新则意味着销毁 + 重建(build)。StatelessWidget 是静态的,一旦创建则无需更新;而对于 StatefulWidget 来说,在 State 类中调用 setState 方法更新数据,会触发视图的销毁和重建,也将间接地触发其每个子 Widget 的销毁和重建。
这也就意味着,如果我们的根布局是一个 StatefulWidget,在其 State 中每调用一次更新 UI,都将是一整个页面所有 Widget 的销毁和重建。
虽然 Flutter 内部通过 Element 层可以最大程度地降低对真实渲染视图的修改,提高渲染效率,而不是销毁整个 RenderObject 树重建。但是大量 Widget 对象的销毁重建是无法避免的。如果某个子 Widget 的重建涉及到一些耗时操作,那页面的渲染性能将会急剧下降。
因此,正确评估你的视图展示需求,避免无谓的 StatefulWidget 使用,是提高 Flutter 应用渲染性能最简单也是最直接的手段。
小结
本章主要是基于 StatelessWidget 与 StatefulWidget 而展开的一些讨论。
-
通过了解 Flutter 基于声明式的 UI 编程范式,并通过阅读两个典型 Widget(
Text与Image)源码的方式,学习了 StatelessWidget 与 StatefulWidget 的基本设计思路。由于 Widget 采用由父到子、自顶向下的方式进行构建,因此在自定义组件时,我们可以根据父 Widget 是否能通过初始化参数完全控制其 UI 展示效果的基本原则,来判断究竟是继承 StatelessWidget 还是 StatefulWidget。
-
了解 StatefulWidget 不是万能的,重新回顾了 Widget 的 UI 更新机制。尽管 Flutter 会通过 Element 层去最大程度降低对真实渲染视图的修改,但大量的 Widget 销毁重建无法避免,因此避免 StatefulWidget 的滥用,是最简单、直接地提升应用渲染性能的手段。
-
需要注意的是,除了我们主动地通过 State 刷新 UI 之外,在一些特殊场景下,Widget 的 build 方法有可能会执行多次。因此,我们不应该在这个方法内部,放置太多有耗时的操作。【关于此部分详细的讲解,我会放到下一章:生命周期中进行详细分析】
欢迎各位小伙伴在评论区留言分享你的观点,也欢迎各位大佬的一键三连,我会持续更新【Flutter从入门到入坑系列】,也欢迎你把这篇文章分享给更多的朋友一起阅读。
本章节内容主要是学习 陈航 老师的《Flutter 核心技术与实战》课程总结而来。