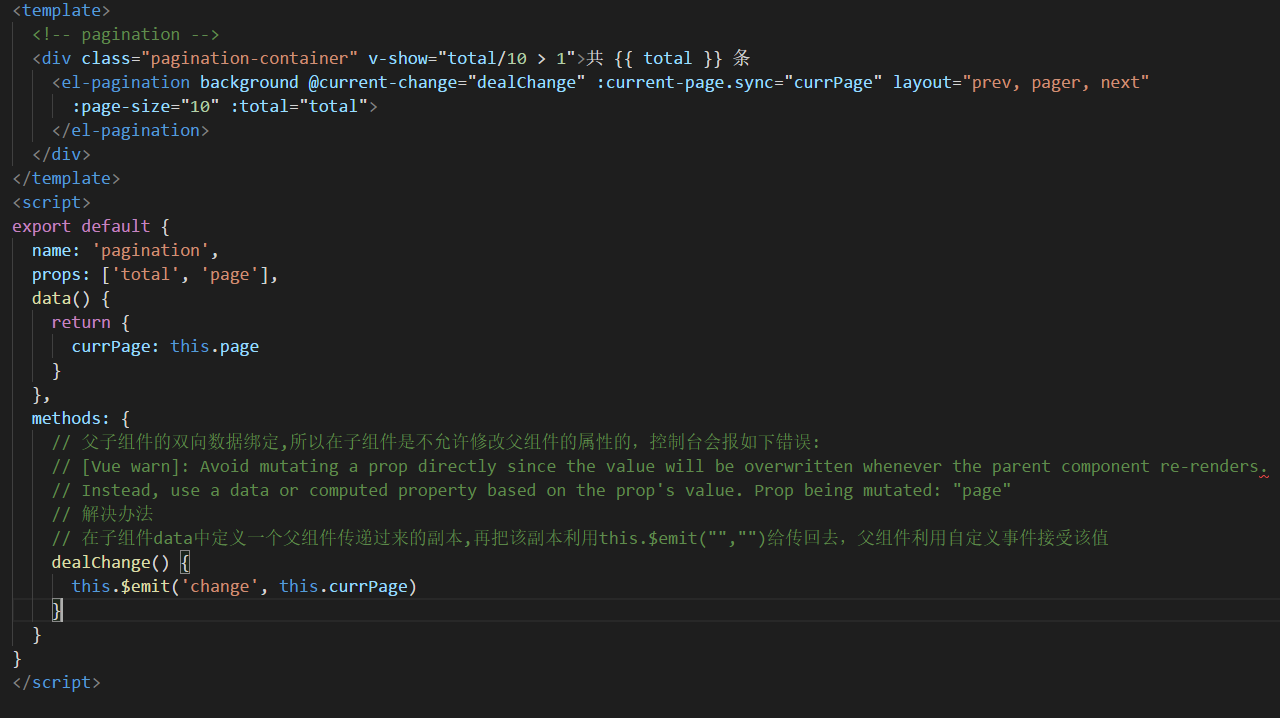
1. 父子组件的双向数据绑定,所以在子组件是不允许修改父组件的属性的。
// 解决办法
// 在子组件data中定义一个父组件传递过来的副本,再把该副本利用this.$emit("","")给传回去,父组件利用自定义事件接受该值

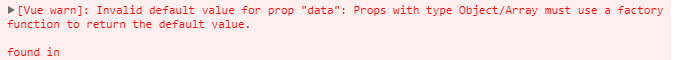
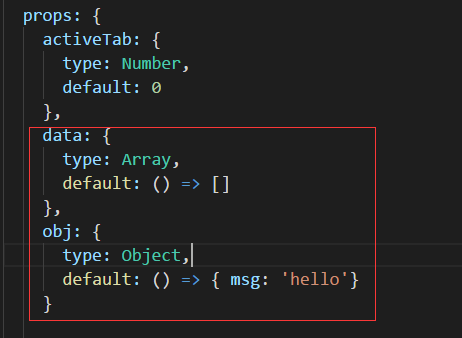
2. props 的 数组/对象的默认值应当由一个工厂函数返回
错误类型:

解决办法:

3.子组件抛出值 this.$emit('input', val) , input 方法, 父组件接收可以用v-model="val"
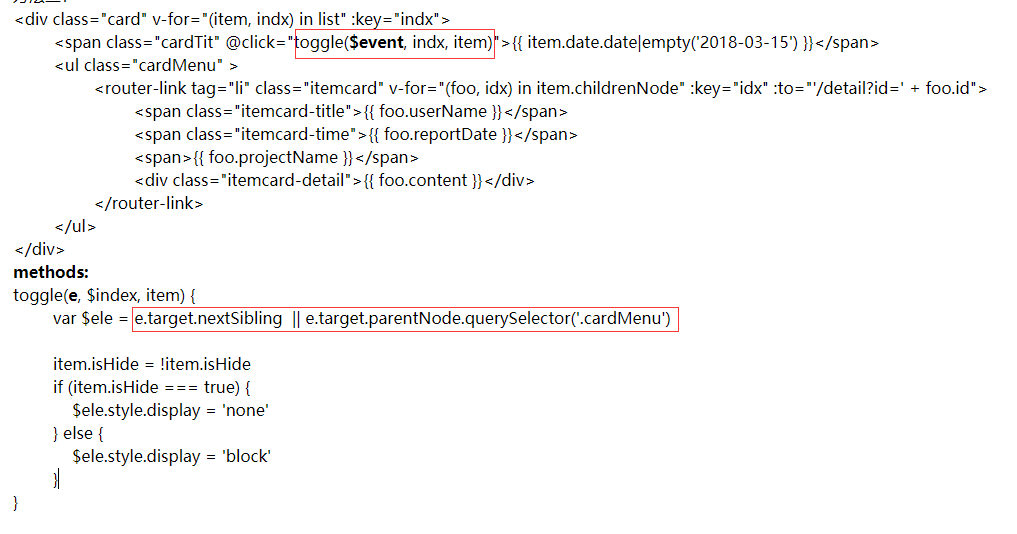
4. v-for dom 的获取
方法一:this.$ref['t' + $indx]
方法二:

5. 后端配置 history模式
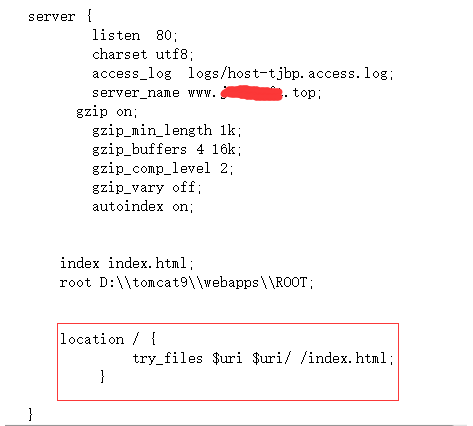
nginx:
nginx.config 文件配置

6.前端axios下载excel (二进制)
step1: 后端设置 content-type: application/octet-stream

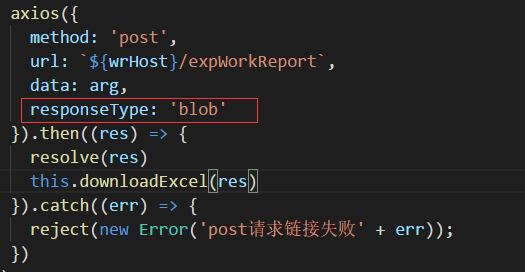
step2: 修改axios请求的responseType为blob

step3: .vue 文件methods里逻辑代码如下:
downloadExcel(data) {
if (!data) return;
// 创建下载的链接
let url = window.URL.createObjectURL(new Blob([data]), {
type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8'
})
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
// 下载后文件名
link.setAttribute('download', `日报.xlsx`)
document.body.appendChild(link)
//点击下载
link.click()
document.body.removeChild(link); //下载完成移除元素
window.URL.revokeObjectURL(url); //释放掉blob对象
}