1、实现效果,操作成功后失败成功自动跳转


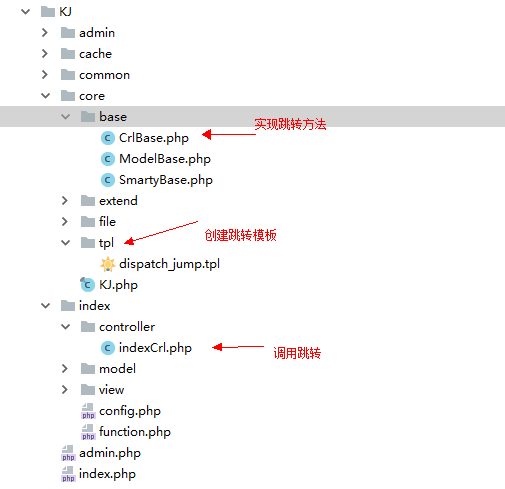
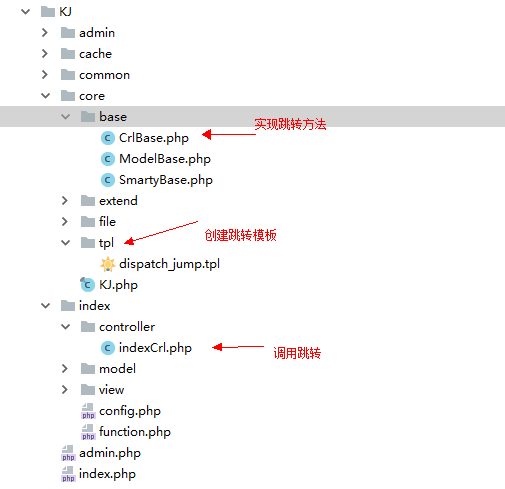
2、创建操作成功失败跳转方法CrlBase.php
/**成功后跳转
*跳转地址$url
* 跳转显示信息$msg
* 等待时间$wait
* 是否自动跳转$jump
*/
protected function ok($url=NULL,$msg='操作成功',$wait=3,$jump=1){
$code=1;
include KJ_CORE.'/tpl/dispatch_jump.tpl';
}
/**失败后跳转
*跳转地址$url
* 跳转显示信息$msg
* 等待时间$wait
* 是否自动跳转$jump
*/
protected function err($url=NULL,$msg='操作失败',$wait=3,$jump=0){
$code=0;
include KJ_CORE.'/tpl/dispatch_jump.tpl';
}
3、创建跳转模板dispatch_jump.tpl
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>跳转提示</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
body{ background: #fff; font-family: "Microsoft Yahei","Helvetica Neue",Helvetica,Arial,sans-serif; color: #333; font-size: 16px; }
.system-message{ padding: 24px 48px; }
.system-message h1{ font-size: 100px; font-weight: normal; line-height: 120px; margin-bottom: 12px; }
.system-message .jump{ padding-top: 10px; }
.system-message .jump a{ color: #333; }
.system-message .success,.system-message .error{ line-height: 1.8em; font-size: 36px; }
.system-message .detail{ font-size: 12px; line-height: 20px; margin-top: 12px; display: none; }
</style>
</head>
<body>
<div class="system-message">
<?php switch ($code) {
case 1:?>
<h1>:)</h1>
<p class="success"><?php echo(strip_tags($msg));?></p>
<?php break;
case 0:?>
<h1>:(</h1>
<p class="error"><?php echo(strip_tags($msg));?></p>
<?php break;
} ?>
<p class="detail"></p>
<?php if($jump==1){?>
<p class="jump">
页面自动 <a id="href" href="<?php echo($url);?>">跳转</a> 等待时间: <b id="wait"><?php echo($wait);?></b>
</p>
<?php }?>
</div>
<script type="text/javascript">
<?php if($jump==1){?>
(function(){
var wait = document.getElementById('wait'),
href = document.getElementById('href').href;
var interval = setInterval(function(){
var time = --wait.innerHTML;
if(time <= 0) {
location.href = href;
clearInterval(interval);
};
}, 1000);
})();
<?php }?>
</script>
</body>
</html>
4、实现跳转操作indexCrl.php
<?php
class indexCrl extends CrlBase {
public function index(){
$this->ok("index.php?c=index&a=index2",'操作成功,跳转index2');
}
public function index2(){
echo "index2";
}
}