文章目录
相对原教程,我在学习开始时(2023.03)采用的是当前最新版本:
| 项 | 版本 |
|---|---|
| react & react-dom | ^18.2.0 |
| react-router & react-router-dom | ^6.11.2 |
| antd | ^4.24.8 |
| @commitlint/cli & @commitlint/config-conventional | ^17.4.4 |
| eslint-config-prettier | ^8.6.0 |
| husky | ^8.0.3 |
| lint-staged | ^13.1.2 |
| prettier | 2.8.4 |
| json-server | 0.17.2 |
| craco-less | ^2.0.0 |
| @craco/craco | ^7.1.0 |
| qs | ^6.11.0 |
| dayjs | ^1.11.7 |
| react-helmet | ^6.1.0 |
| @types/react-helmet | ^6.1.6 |
| react-query | ^6.1.0 |
| @welldone-software/why-did-you-render | ^7.0.1 |
| @emotion/react & @emotion/styled | ^11.10.6 |
具体配置、操作和内容会有差异,“坑”也会有所不同。。。
一、项目起航:项目初始化与配置
二、React 与 Hook 应用:实现项目列表
三、TS 应用:JS神助攻 - 强类型
四、JWT、用户认证与异步请求
五、CSS 其实很简单 - 用 CSS-in-JS 添加样式
六、用户体验优化 - 加载中和错误状态处理
七、Hook,路由,与 URL 状态管理
八、用户选择器与项目编辑功能
九、深入React 状态管理与Redux机制
十、用 react-query 获取数据,管理缓存
十一、看板页面及任务组页面开发
十二、自动化测试
一套课程陆陆续续学习了小半年的时间,虽说工作较忙,但时间挤的还是不够。。。
视频课程毕竟也好多年了,尤其是使用较高版本的依赖会存在很多问题,好解决的都在笔记中有写,没写的那就是。。。你懂的。。。
时间有限,精力也有限,相对于原理的学习实际上能否真正实现并不是一定的,更重要的是思考的过程,方法论很重要。
视频最后一章学习了测试相关内容,刚好项目流水线要集成单元测试门禁,对于覆盖率有要求(相对基线版本新增代码单元覆盖率不得低于60%。。。)
于是乎最近又找了一套N年前的单元测试视频正在啃,后续会更新相关内容,敬请期待。。。
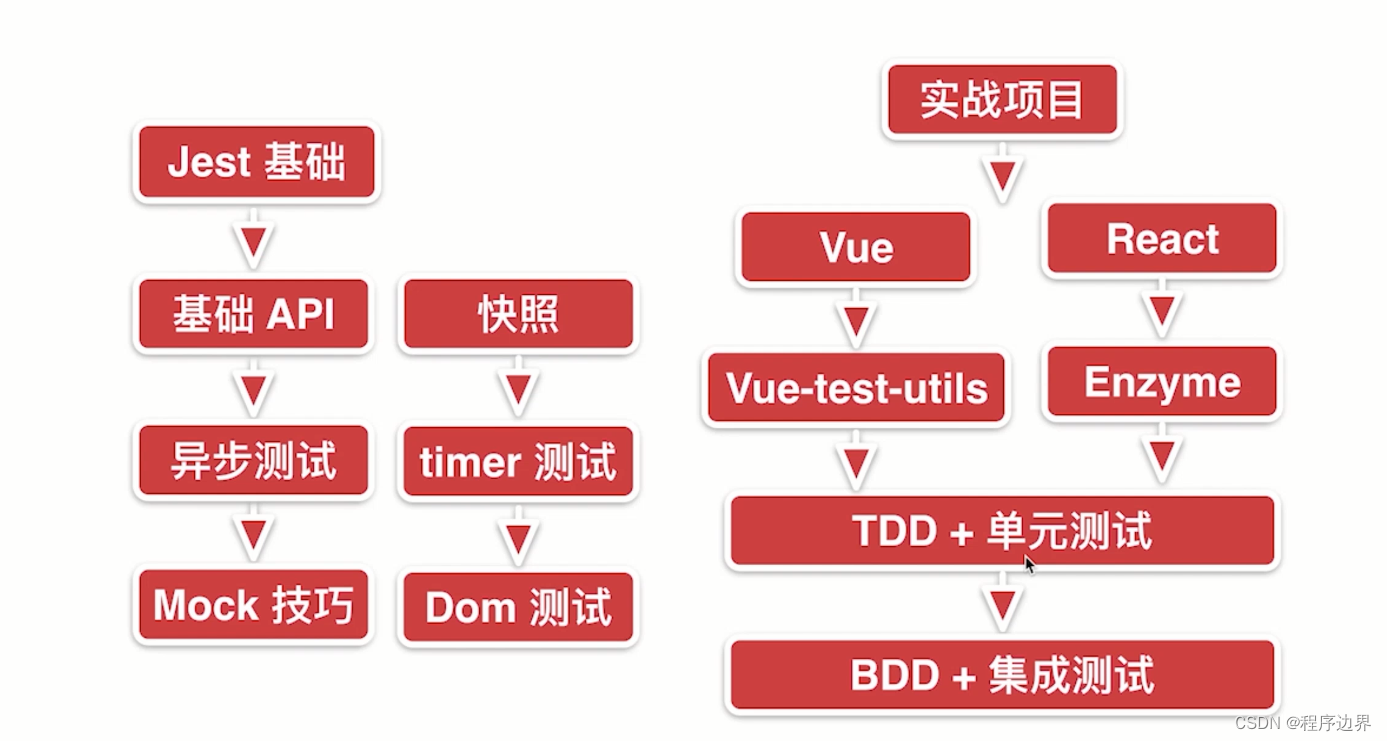
偷偷预告一下,是这套课程:
扫描二维码关注公众号,回复:
16509801 查看本文章


贴几张图看看。。。


想要了解前端工程化方面的知识,单元测试是必不可少的。不多说了,扬帆,继续起航!
部分引用笔记还在草稿阶段,敬请期待。。。