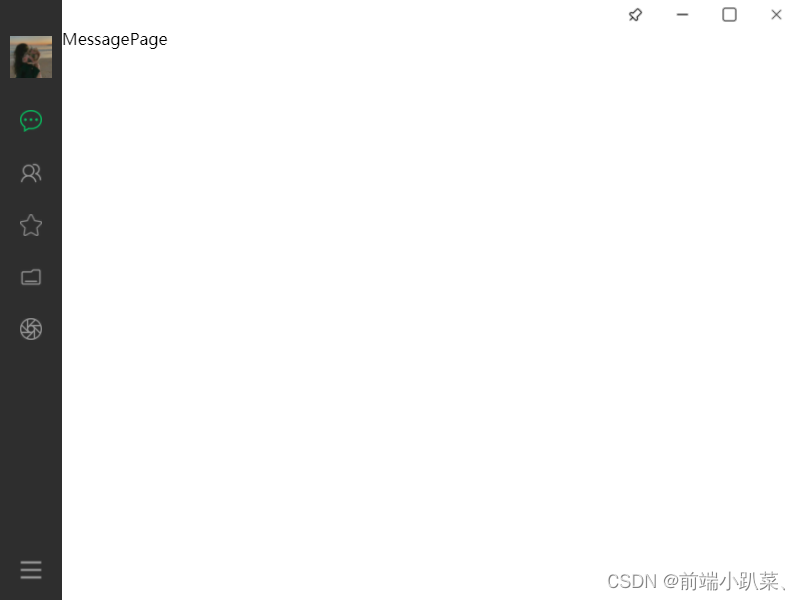
最近在了解Electron,想去仿写一下微信的部分功能,在学习中也遇到挺多问题的,在这里想和大家分享,问题不是啥复杂的问题,希望大佬勿喷... 目前的话,才实现基本的架子样式,以及部分Electron中的基本功能(包括系统托盘、层级置顶、最大化、最小化以及关闭等),下一步准备实现下聊天和好友列表的路由界面以及渲染进程之间的通信,我们看下现在的效果图吧...
目前我所在做的是Electron结合Vue的案例,首先就是通过Vue CLI脚手架去创建一个Vue项目,没有Vue Cli的小伙伴,npm i @vue/cli -g安装一下就好了,然后通过命令vue add electron-builder 下载并安装 Electron 和 electron-builder 插件,并将相关配置添加到项目中,最后再通过npm run electron:build命令 去运行程序就可以了...
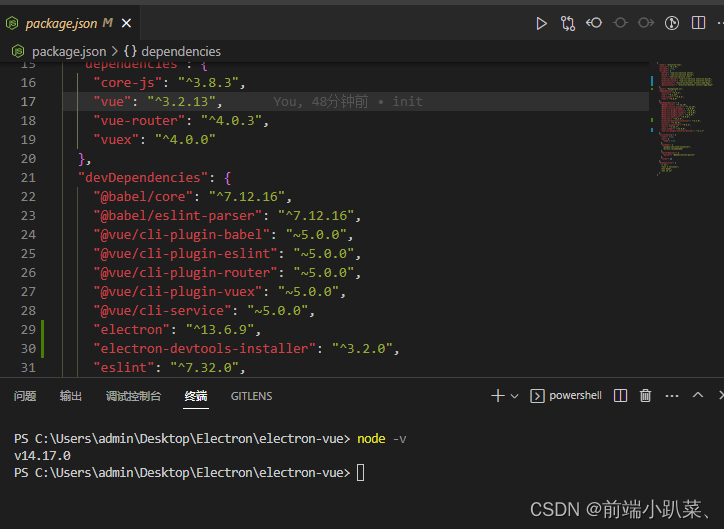
在创建到运行项目中遇到的一些问题 ,在这里我就不去一一分享了,有问题的小伙伴可以直接私信我,在这里我就贴下node和vue的版本,这都会导致项目运行报错,让新学的小伙伴少走一些弯路...
接下来就来分享一下在做Electron中基础功能的过程中,遇到的一些问题...
由于设置的无边框窗口,所以就要我们自己再去设置窗口的可拖拽,如果需要在某个dom上添加事件,就需要添加禁止拖拽的属性, 这时候如果dom内包含图片、图标,那么问题来了,你会发现图片会被拖拽走,当时测试了挺多方法都没有成功,接下来看下怎么解决,看完你会觉得很简单...
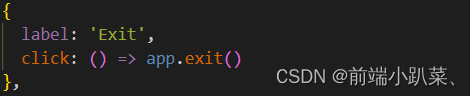
还有一个问题就是,在配置系统托盘的时候,在右击事件中配置了退出程序的方法,当时调用的是app.quit(),发现并没有实现直接退出程序,最后去文档了解了一下,使用该方法,会在最后一个窗口被关闭时退出应用,回来改用app.exit()强制退出程序,成功的解决了自己的需求...
接下来的这段时间,还会去和大家分享在Electron过程中遇到的一些问题,有喜欢的小伙伴可以给个star...