Charles的界面介绍
在发送网络请求的时候,charles工具界面会展示所有发送的请求数据包,如下图展示

快捷图标:
扫把按钮

:点击之后可清除抓取到的所有请求
图标按钮

:红点亮起说明正在抓取请求,红点展示为灰色说明目前不在抓取请求状态
锁按钮

:抓取 HTTPS的开开关
乌龟按钮

:灰色乌龟是网速设置正常,绿色乌龟指慢速网速开启了
六角形按钮

:断点图标,灰色说明断点未开启,红色说明在使用断点
钢笔按钮

:编辑请求,点击之后可以修改请求的内容
刷新按钮

:重复发送请求的图标,先选定某一请求点击该图标则请求会被再次发送
对号按钮

:
扳手按钮

:对应于导航栏中的tools图标,有些许功能
设置按钮

:设置charles中的情况
会话列表:
红色区展示的是我们抓取的所有的请求,点击+之后便可以展开该host 域名下的所有请求。点击请求之后即可在右侧区域看见该请求所对应的相应内容。
导航栏右边的tab页是sequence是请求展示的另一种形式。其实内容都是一样的,只不过将所有的请求按照时间排序展示,不再是分域名展示;
请求内容:
展示的是某一制定请求的请求内容,可以切换导航栏查看请求的各种详细情况。例如:请求响应时间,请求头,请求详细内容,请求体等各种情况

Overview:会展示该请求的一个大体情况,例如:请求头,请求响应结束时间,请求开始时间以及自己的notes等
content:如上图所示的该请求的具体内容和服务器的相应内容(配合下面的导航栏进行查看该请求的具体内容header,cookies&&选择呈现方式form,raw)
summary:也是展示一个该请求的大体资源分布情况。例如:服务器响应了多长时间,host是什么等等
chart:以表格形式告诉我们一个响应时间的分布情况。
notes:已经很清楚了,点击之后自己可以对该请求记录一些东西,方便后续查看该接口的用途,可在overview中查看,如下图所示


响应内容:
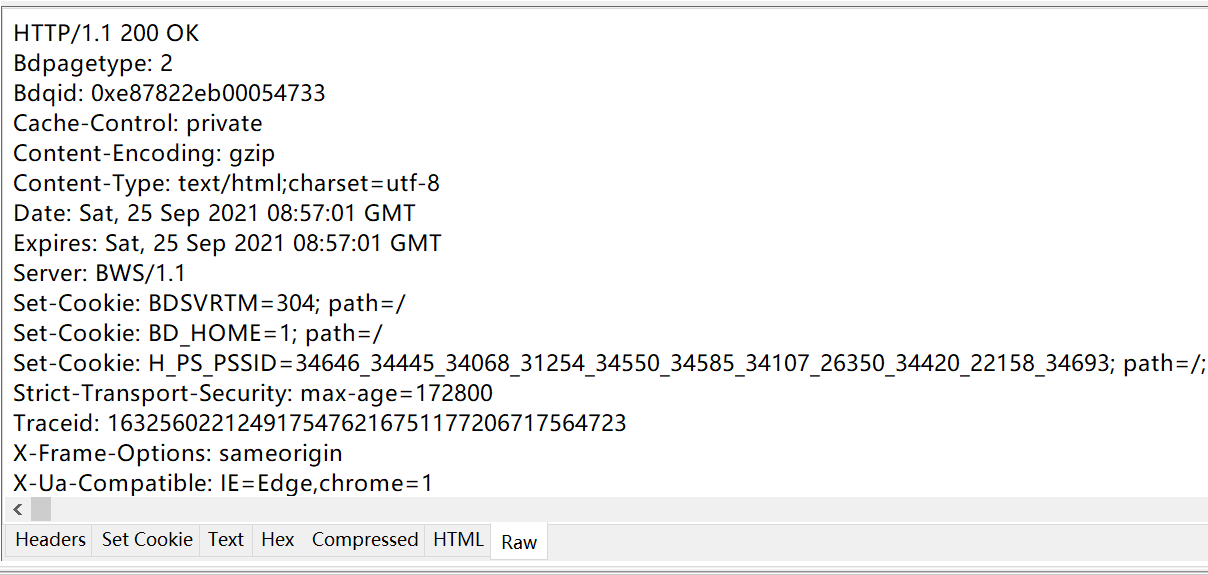
展示的是由上面的请求数据发送后服务器响应的内容(只有在请求中选择content时才可以看到响应内容)
header:响应的头信息
text:文本形式展示响应内容
hex(16进制)和compressed(压缩)一般不予查看
json:以json格式查看响应内容内容,简单明了
Compressed:被压缩的信息
json text:将json格式的内容展开书写
raw:详情内容的详细情况