在上面的代码中,command 和 select 是自定义的函数。它们的作用如下:
实现复制粘贴的思路:
- 创建一个 textarea 标签
- 将 textarea 移出可视区域
- 给这个 textarea 赋值
- 将这个 textarea 标签添加到页面中
- 调用 textarea 的 select 方法
- 调用 document.execCommand(‘copy’)
- 删除 textarea 标签
实现代码如下:
function copyToClipboard() {
const copyInfo = '复制信息'
const tArea = document.createElement('textarea');
// 上篇笔记提到的?? 操作符
tArea.value = copyInfo ?? '';
// 让元素不在可视区域
tArea.style.position = 'absolute';
tArea.style.left = '-9999px'
document.body.appendChild(tArea);
tArea.select();
try {
document.execCommand('copy')
alert('复制成功')
} catch (error) {
console.log('error', error)
}
tArea.remove();
}
copyToClipboard()
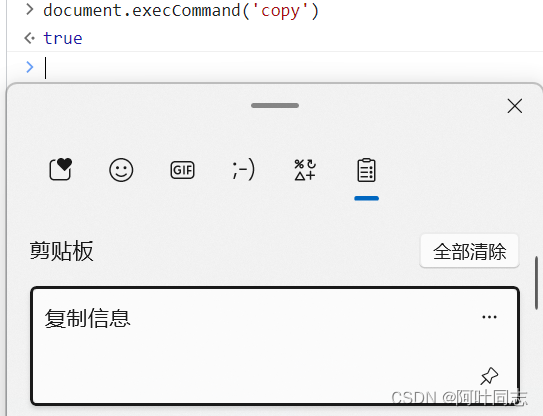
因为浏览器的差异,上面的代码并没能在浏览器中成功的实现复制操作。但是将tArea.remove()方法注掉,在控制台手动调用document.execCommand(‘copy’) 是可以成功复制的。