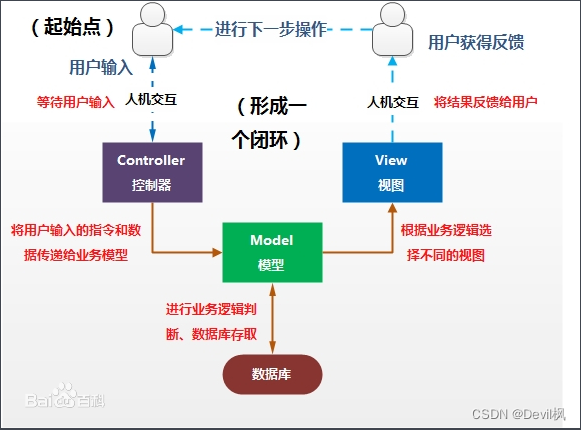
MVC是模型(Model)、视图(View)、控制器(Controller)的简写,将业务逻辑、数据、显示分离的方法来组织代码。今天简单回顾一下。
mvc释义理解

M代表模型(Model),表示业务规则封装。在MVC的三个部件中,模型拥有最多的处理任务。被模型返回的数据是中立的,模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
V代表视图(View),表示用户看到并与之交互的界面。比如由HTML元素组成的网页界面,或者软件的客户端界面。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操纵的方式。
C代表控制器(Controller),表示接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
优势
这种设计模式比较简单,比较合适于需要服务端渲染页面的业务场景,对于SEO来说也比较友好。
缺点
目前随着MVVM开发模式的兴起,以及前端技术的快速发展,特别是一些前端开发框架如Vue、React、Angular之类的项目出现,服务端的MVC设计模式使用场景变得越来越少。
针对于业务逻辑并不是特别复杂的业务场景项目,MVC还能游刃有余,但随着业务逻辑变得庞大复杂,MVC设计模式的项目维护成本上升的问题变得越来越明显。特别是随着互联网项目微服务架构的发展,MVC设计模式在大部分的互联网项目开发中变得越来越鸡肋。究其原因,主要的几点:
1.视图展示与数据操作方式的进一步剥离,特别是移动端的发展,前端MVVM框架的发展,我们大多数场景下已不再需要服务端渲染View。
2.MVC的代码分层设计模式其实粒度较粗:
Model层级的代码既维护着数据,也封装着业务逻辑,随着业务逻辑变得越来越复杂,这一层功能逻辑会变得越来越臃肿不易维护。
3. 对于团队管理来讲,Controller和Model的职责边界比较模糊,对于开发人员写好代码的要求会比较高。概念看似简单,但是却难以适应工业化的软件生产。
。