前言
持续学习总结输出中,今天分享的是Web前端,JS基础之ATM取款机案例
需求
用户在ATM取款时可以选择存钱、取钱、查看余额和退出功能
分析
1、循环的时候,需要反复提示输入框,所以提示框写要到循环里面
2、退出的条件是用户输入了 4,如果是4,则结束循环,不再出现弹窗
3、提前准备存储一个金额,默认0,金额是变量,需写在外面
4、存钱则是加法操作,取钱则是减法操作, 查看余额则是直接显示金额
5、输入不同金额的值,可以使用switch来执行不同的操作
参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ATM取款机案例</title>
</head>
<body>
<script>
// 1. 不断的弹出对话框
// 3. 金额的变量
let money = 0
while (true) {
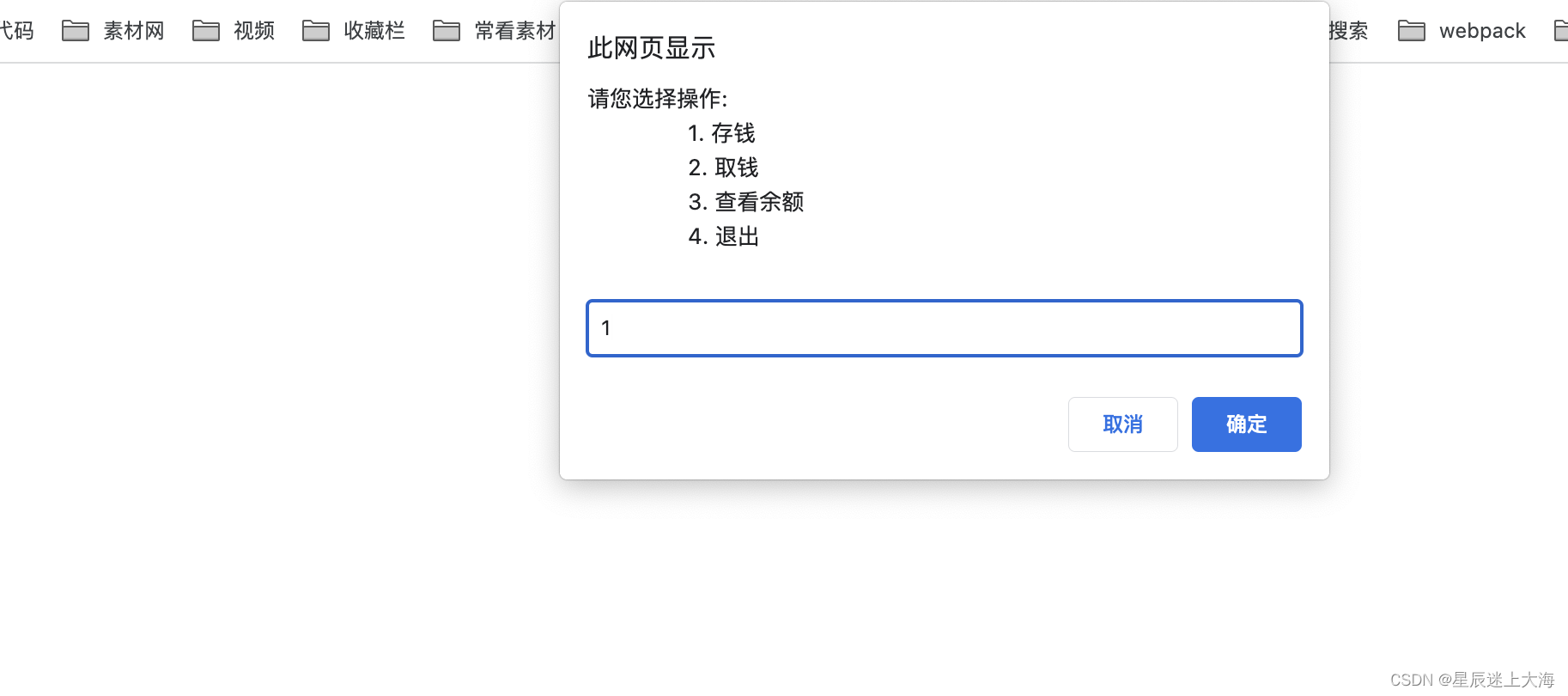
let str = prompt(`
请您选择操作:
1. 存钱
2. 取钱
3. 查看余额
4. 退出
`)
// 2. 除非输入的是4 退出循环 break
if (str === '4') {
break
}
// 4. switch 加减操作
switch (str) {
case '1':
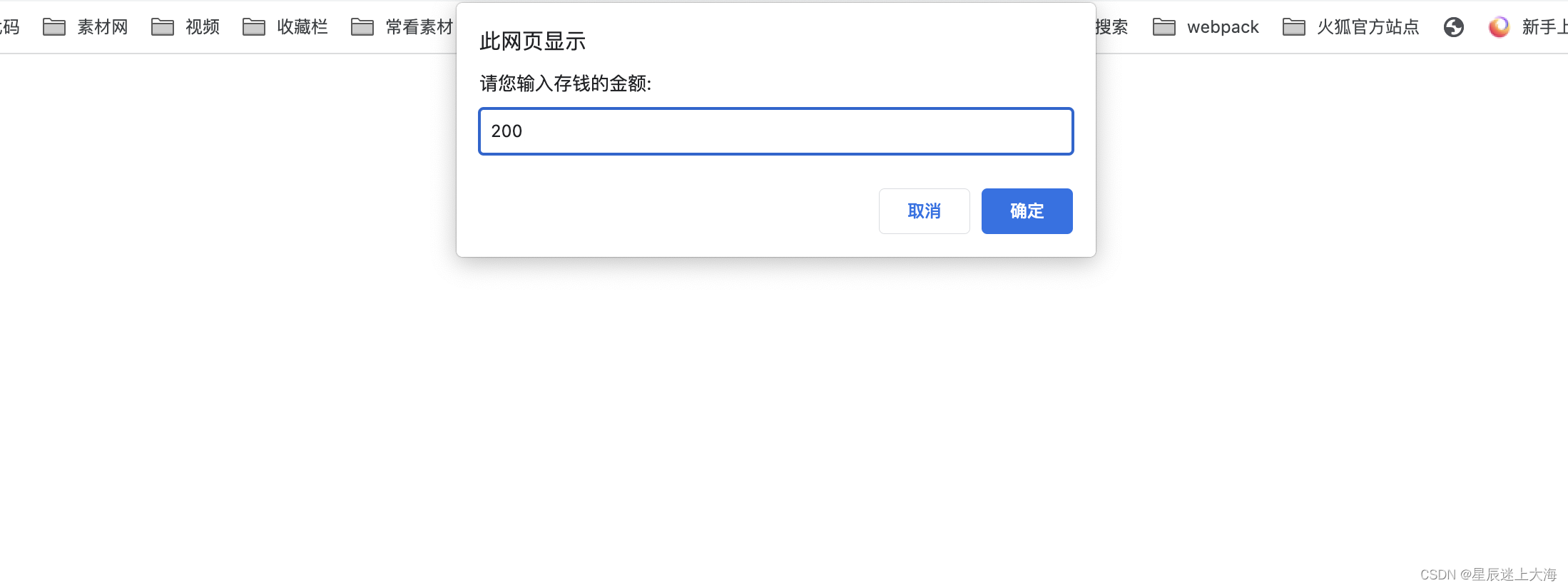
let cun = +prompt('请您输入存钱的金额:')
// money = money + cun
money += cun
break
case '2':
let qu = +prompt('请您输入取钱的金额:')
money -= qu
break
case '3':
alert(`您卡上的余额是${
money}元`)
break
}
}
</script>
</body>
</html>
运行结果:






最后分享一句话:
时间里没有救赎。你无法由未来里解脱。临在是自由之钥。因此,你只能在当下是自由的。
《当下的力量》
本次的分享就到这里了!!!
欢迎在评论区留言讨论!!