图片裁剪工具vueCropper跨域解决
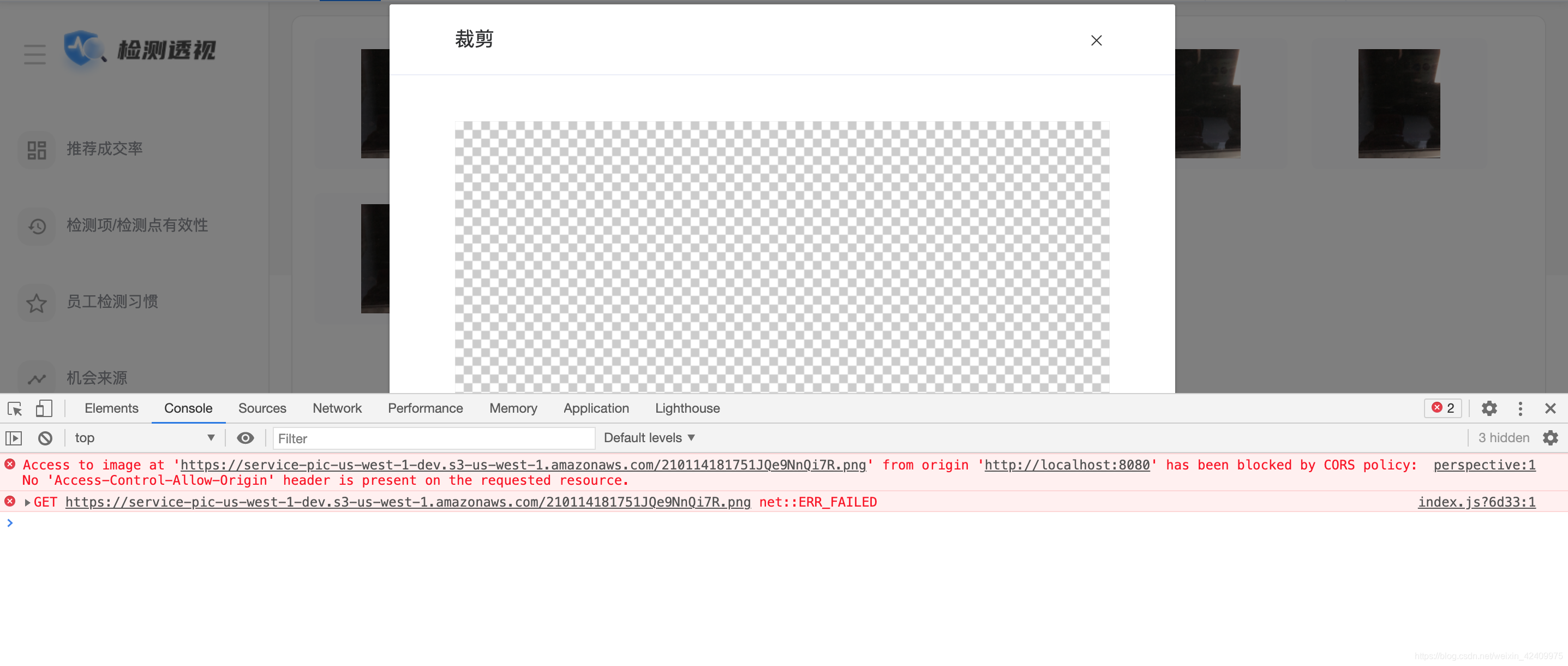
1.报错原因:本项目的图片放在亚马逊,需求是直接拿到网络图片进行裁剪

2.解决:将图片转化成base64
Vue.prototype.getBase64Img = function(params) {
if (params && params.url) {
var that = this;
var image = new Image();
image.src = params.url + "?" + Math.random();
image.crossOrigin = 'anonymous';
image.onload = function() {
var canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(image, 0, 0, image.width, image.height);
var ext = image.src.substring(image.src.lastIndexOf(".") + 1).toLowerCase();
var dataURL = canvas.toDataURL("image/" + ext);
if (params.callback) {
if (params.data) {
that[params.callback](dataURL, params.data);
} else {
that[params.callback](dataURL);
}
};
return dataURL;
}
}
};
用此方法转化后的url裁剪完美的解决了跨域问题,其他地方需要转base64直接复制此方法可直接使用