前言
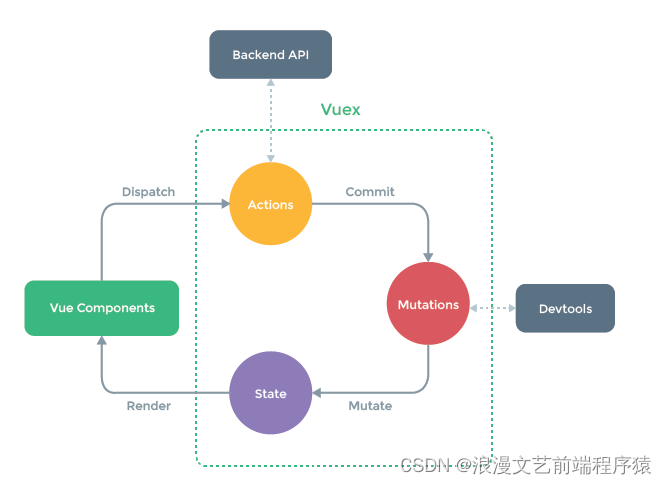
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
相信在vue开发项目中,vuex已成常用插件之一,目前vuex已经出到vuex4,vuex在实际开发过程中也经常被使用,然而开发过程中会遇到vuex的一个问题,关于页面刷新数据丢失

解决Vuex数据刷新不丢失
推荐插件:vuex-persistedstate
官网地址

安装依赖
npm install --save vuex-persistedstate
用法
import {
createStore } from "vuex";
import createPersistedState from "vuex-persistedstate";
const store = createStore({
// ...
plugins: [createPersistedState()],
});
Vuex模块示例
/* module.js */
export const dataStore = {
state: {
data: []
}
}
/* store.js */
import {
dataStore } from './module'
const dataState = createPersistedState({
paths: ['data']
})
export new Vuex.Store({
modules: {
dataStore
},
plugins: [dataState]
})