问题:
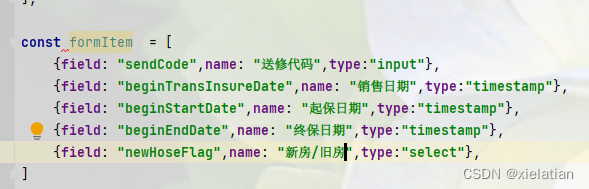
现有参数

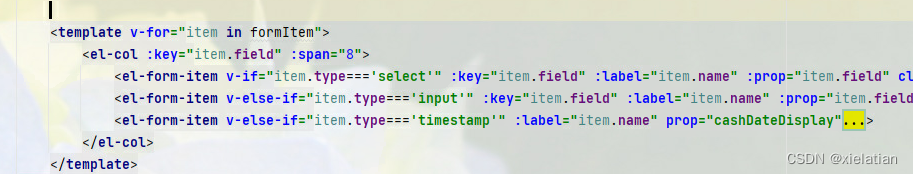
需要动态渲染进表单中

表单每个属性的v-model 取值问题。
定义form对象
searchForm {
sendCode:'',
newHoseFlag:'',
beginEndDate:''
}
template中直接 v-model= 'searchForm[item.field]'
但是如果每个时间对象中有两个对象如何定义v-model呢?
比如:
searchForm {
sendCode:'',
newHoseFlag:'',
beginDate:{
begainDate:'',endDate:''},
StartDate:{
startDate:'',endDate:''},
metatDate:{
metatDate:'',metaEndDate:''},
}
template为
<el-form-item :label="item.name" :prop="item.field">
<el-date-picker
v-model="???"
type="date"
placeholder="开始日期">
</el-date-picker>
<el-date-picker
v-model="???"
type="date"
placeholder="结束日期">
</el-date-picker>
</el-form-otem>
循环渲染,可通过以下方式定义。
v-model ="searchForm [item.field][object.keys(searchForm[item.field])[0]]"
v-model ="searchForm [item.field][object.keys(searchForm[item.field])[1]]"
``