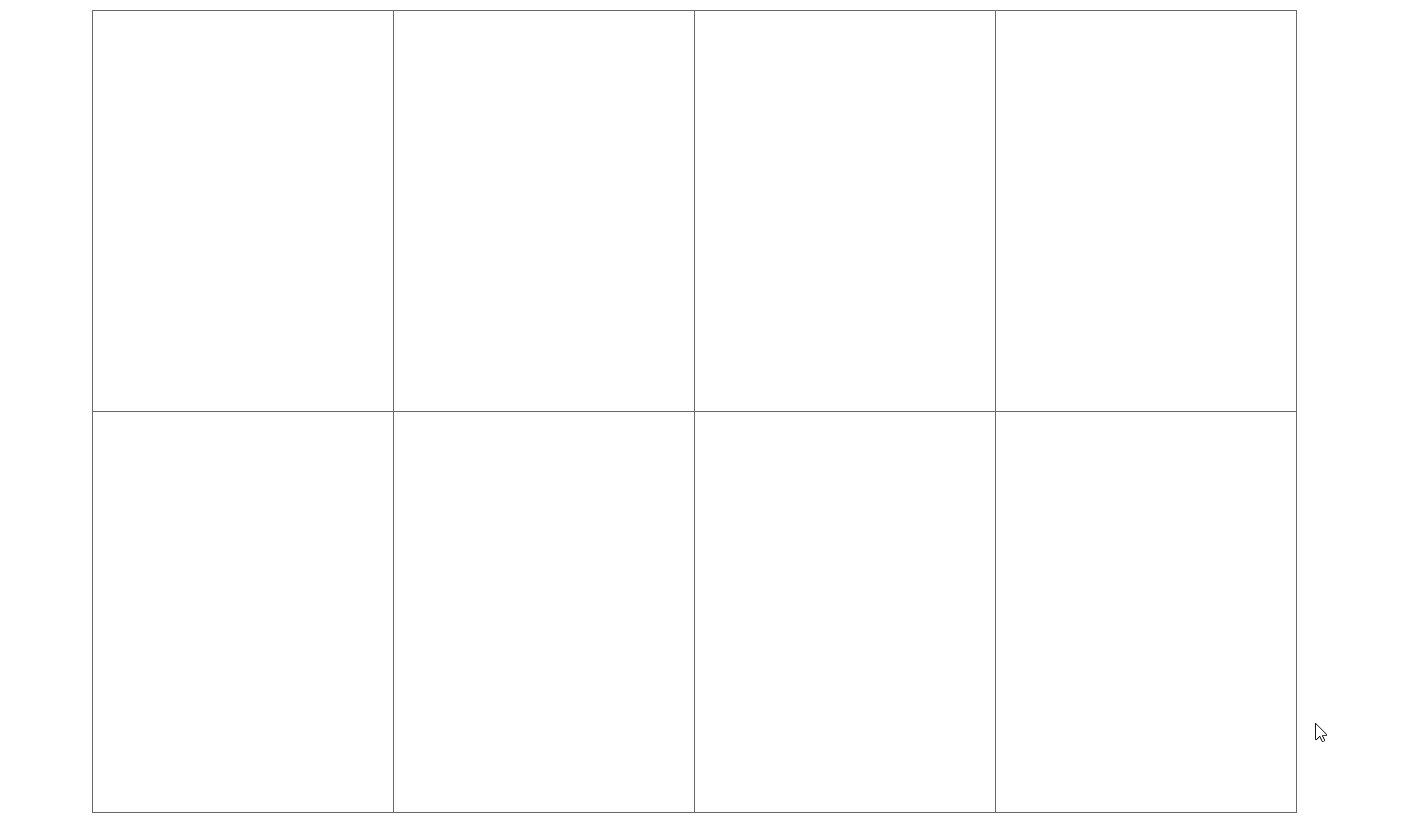
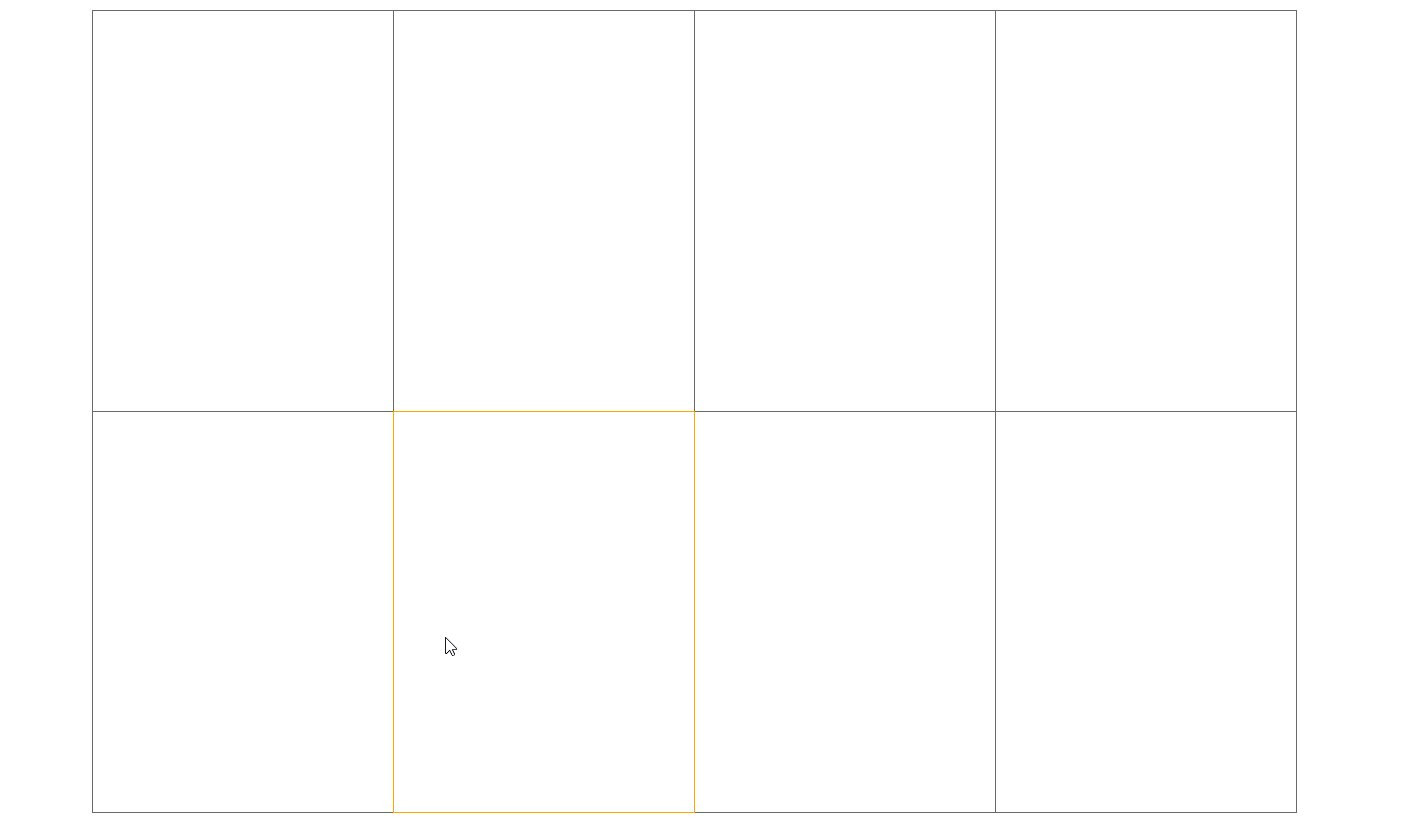
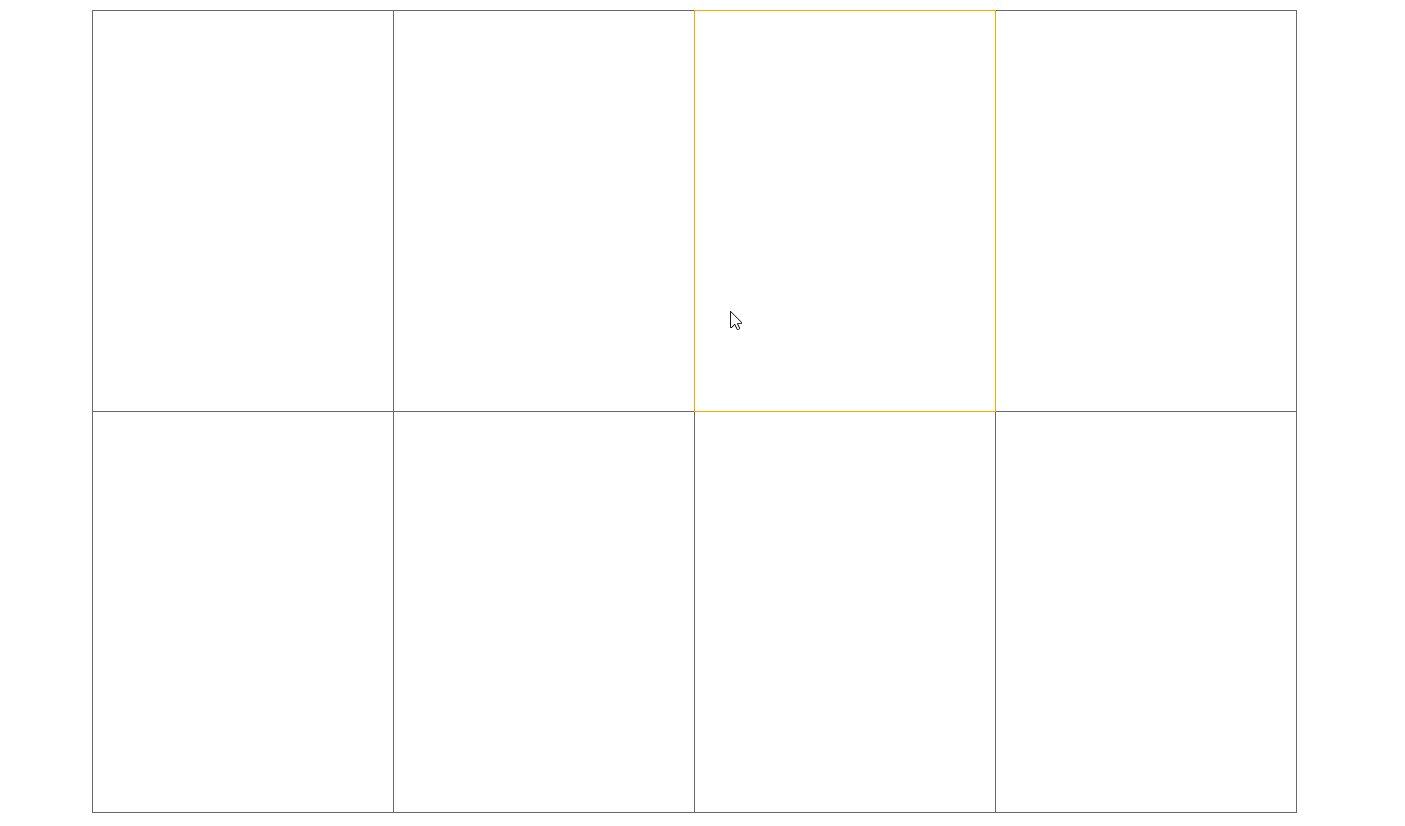
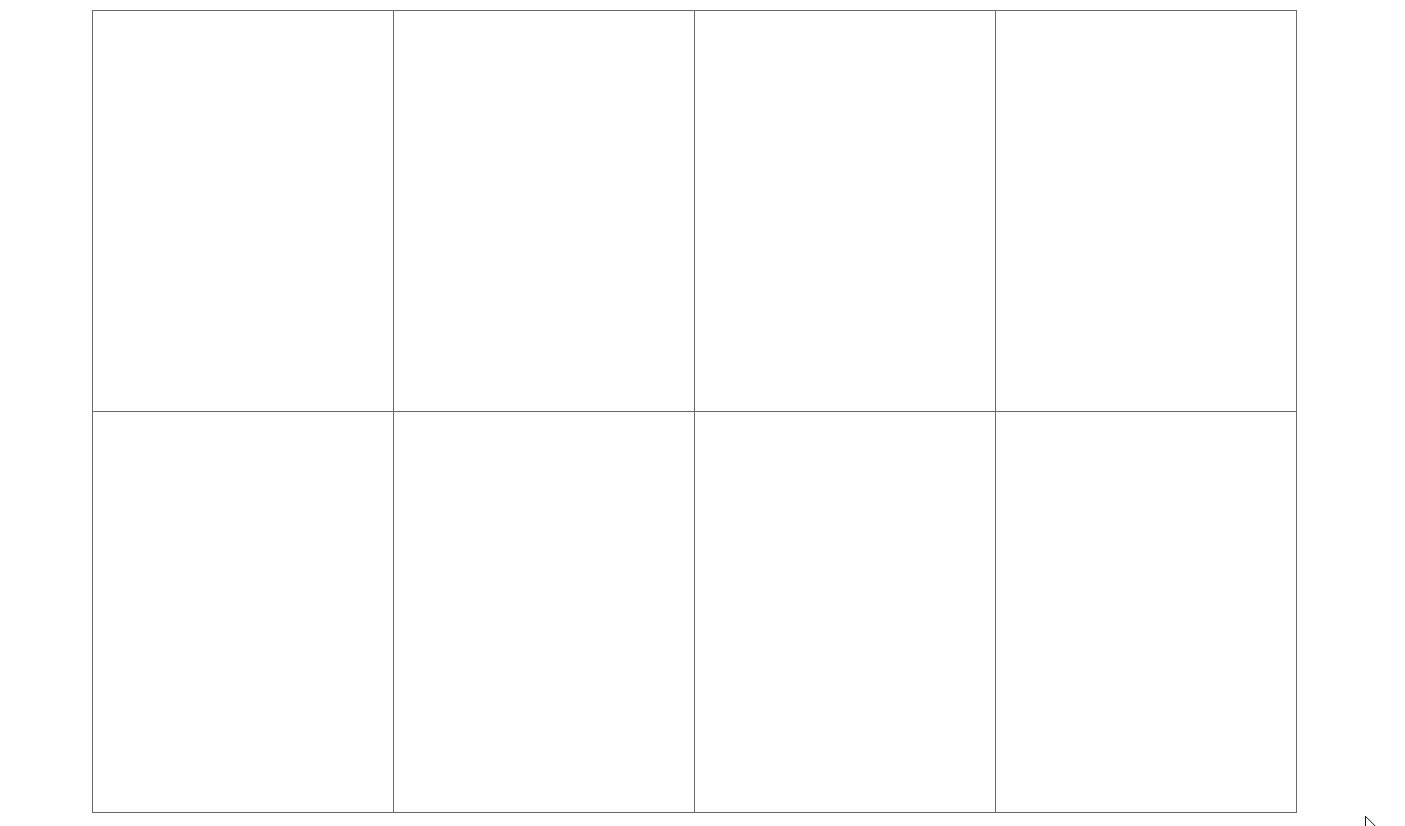
效果1如下:

效果1代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS3之margin负值</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#box {
width: 1300px;
margin: 50px auto;
}
.showdiv {
float: left;
position: relative;
width: 300px;
height: 400px;
margin: 0 -1px -1px 0;
border: 1px solid dimgray;
}
.showdiv:hover {
z-index: 1;
border: 1px solid orange;
}
</style>
</head>
<body>
<div id="box">
<div class="showdiv"></div>
<div class="showdiv"></div>
<div class="showdiv"></div>
<div class="showdiv"></div>
<div class="showdiv"></div>
<div class="showdiv"></div>
<div class="showdiv"></div>
<div class="showdiv"></div>
</div>
</body>
</html>
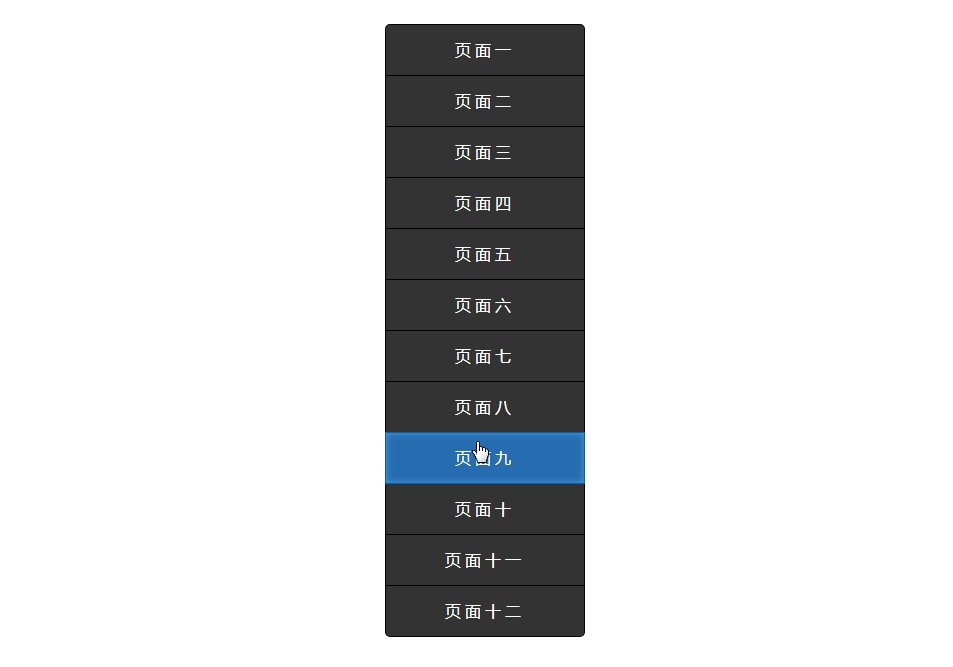
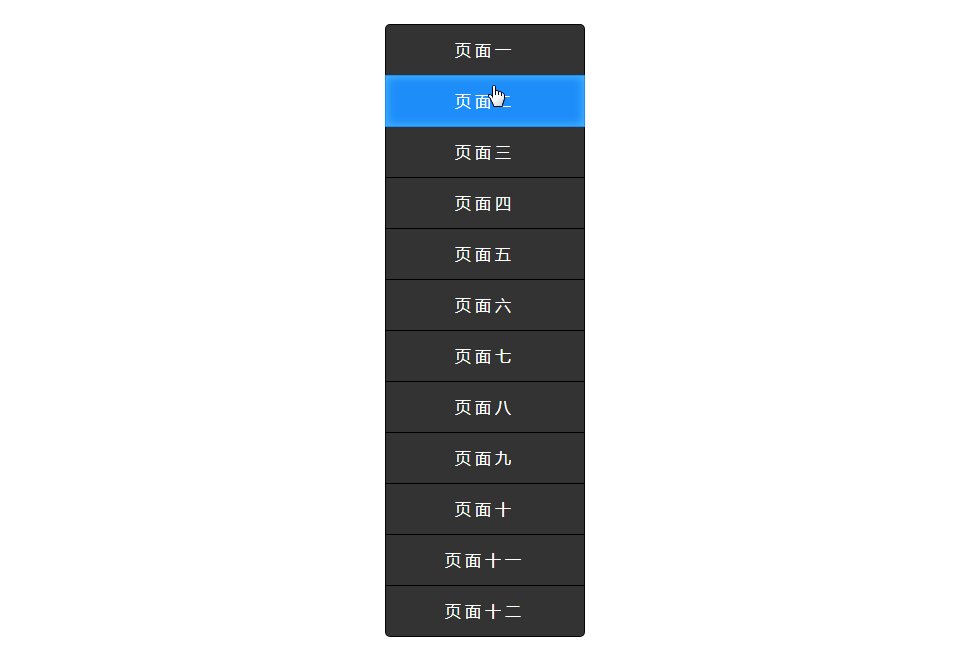
效果2如下:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS3之margin负值</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
#box {
margin: 50px 10px 50px;
width: 200px;
}
#box li a {
position: relative;
display: block;
margin-top: -1px;
border: 1px solid rgba(0, 0, 0, .9);
color: white;
line-height: 50px;
letter-spacing: 4px;
text-align: center;
text-decoration: none;
background-color: rgba(0, 0, 0, .8);
}
#box li a:hover {
z-index: 1;
transition: 150ms;
background-color: dodgerblue;
border-color: dodgerblue;
box-shadow: 0 0 10px 0 #4fbfff inset;
}
#box li a:active {
transition: 75ms;
background-color: #1075ff;
border-color: #1075ff;
box-shadow: 0 0 10px 0 black inset;
}
#first {
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
#last {
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li class="showli"><a id="first" href="#">页面一</a></li>
<li class="showli"><a href="#">页面二</a></li>
<li class="showli"><a href="#">页面三</a></li>
<li class="showli"><a href="#">页面四</a></li>
<li class="showli"><a href="#">页面五</a></li>
<li class="showli"><a href="#">页面六</a></li>
<li class="showli"><a href="#">页面七</a></li>
<li class="showli"><a href="#">页面八</a></li>
<li class="showli"><a href="#">页面九</a></li>
<li class="showli"><a href="#">页面十</a></li>
<li class="showli"><a href="#">页面十一</a></li>
<li class="showli"><a id="last" href="#">页面十二</a></li>
</ul>
</div>
</body>
</html>