时间选择器做项目时必不可少的组件, 今天就简单举几个常用的例子供参考。
<avue-form v-model="form" :option="option"></avue-form>
<script>
export default {
data() {
return {
form:{},
option:{
column: [{
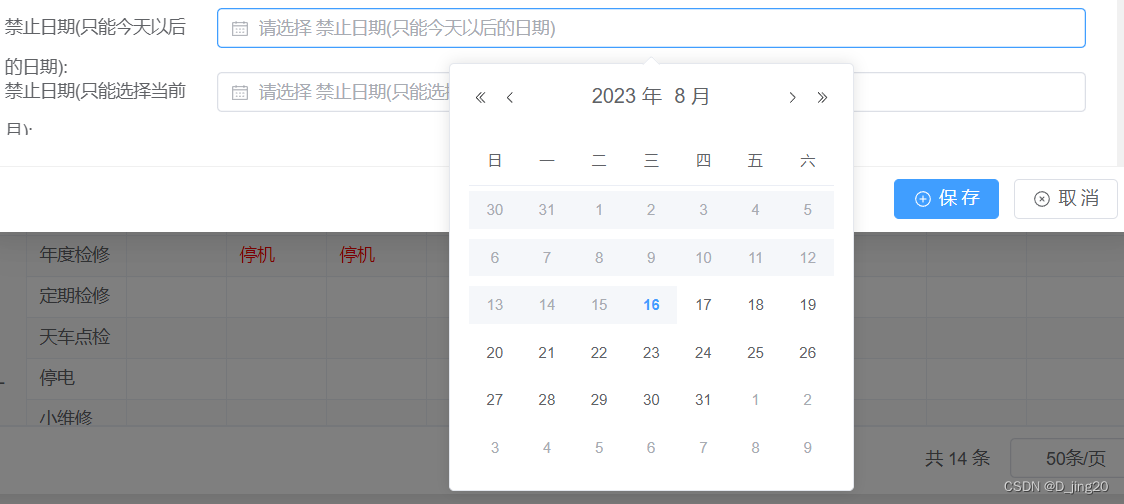
label: "禁止日期(只能今天以后的日期)",
prop: "date",
type: "date",
format: 'YYYY-MM-DD',
valueFormat: 'YYYY-MM-DD',
disabledDate(time) {
return time.getTime() < Date.now();
},
},{
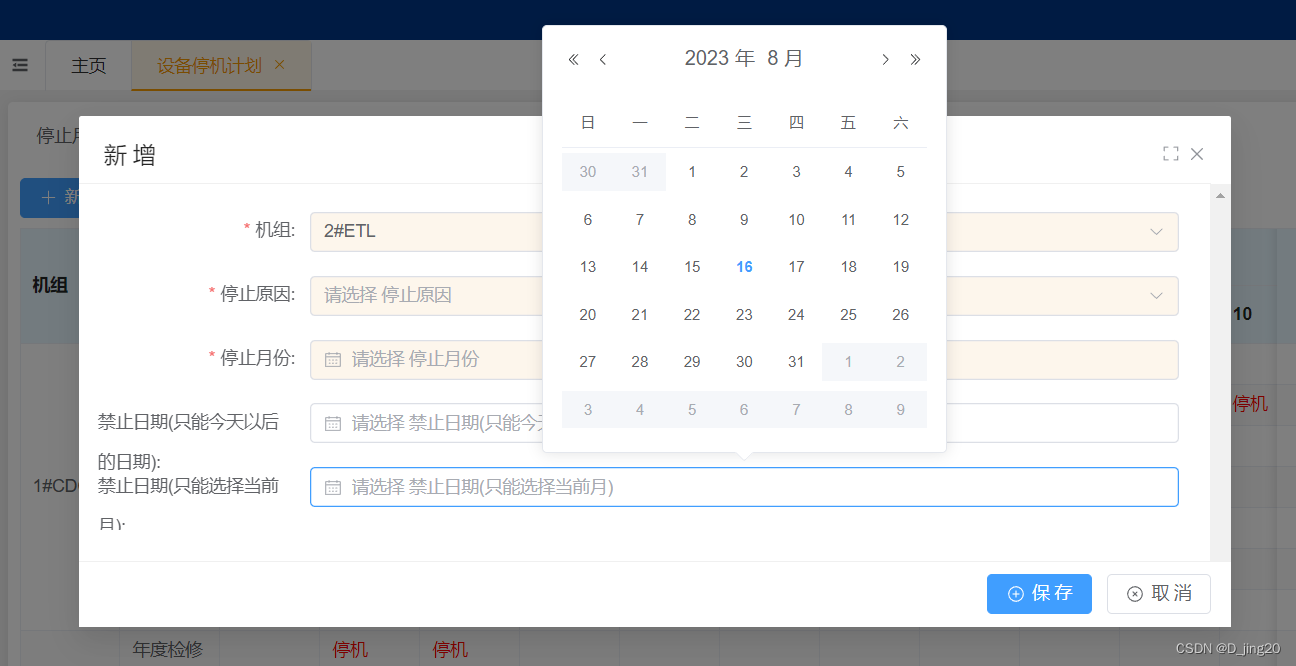
label: "禁止日期(只能选择当前月)",
prop: "date",
type: "date",
format: 'YYYY-MM-DD',
valueFormat: 'YYYY-MM-DD',
disabledDate(time) {
const today = new Date();
const lastDay = new Date(today.getFullYear(), today.getMonth() + 1, 0);
return time.getTime() < Date.now() || time.getTime() > lastDay.getTime();
},
}]
},
};
}
}
</script>
效果图: