一,安装node(脚手架)
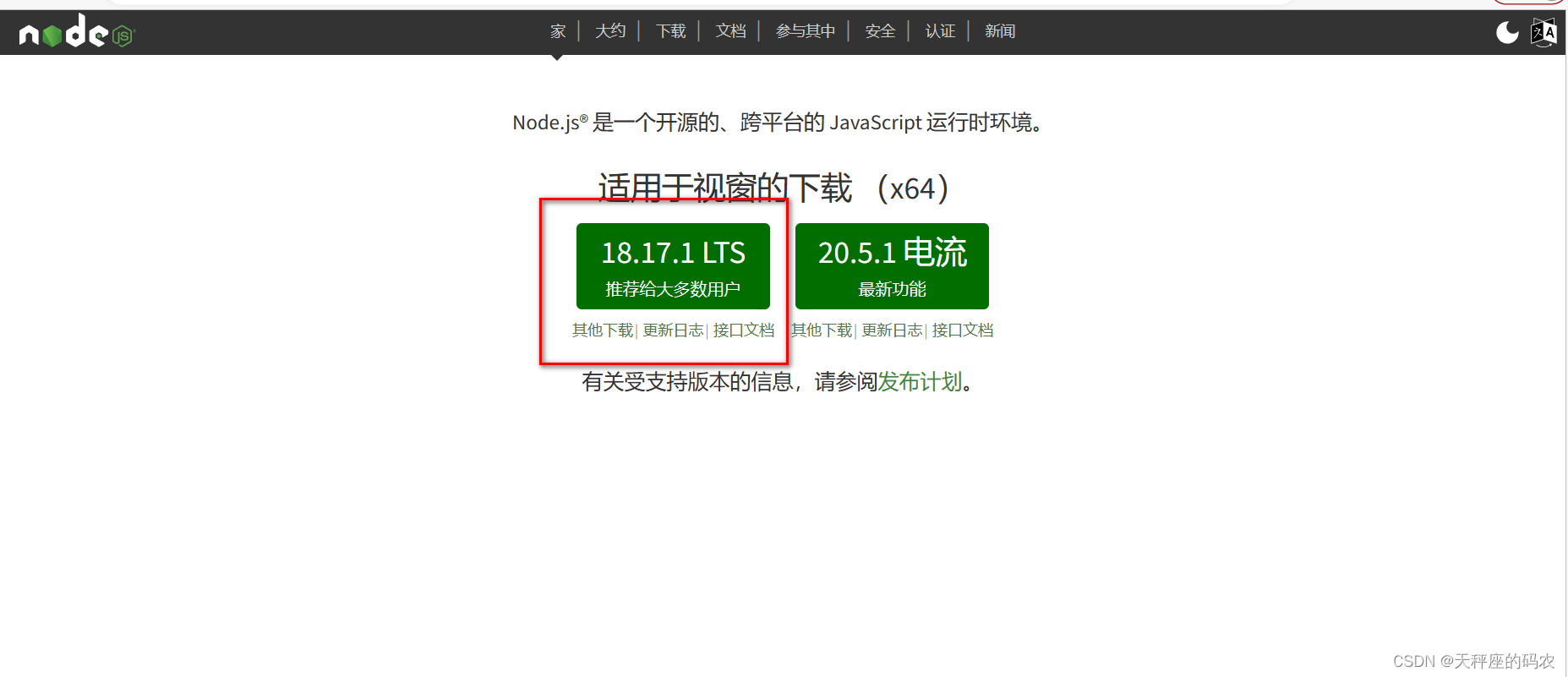
从官网直接下载安装即可,自带npm包管理工具。https://nodejs.org/en

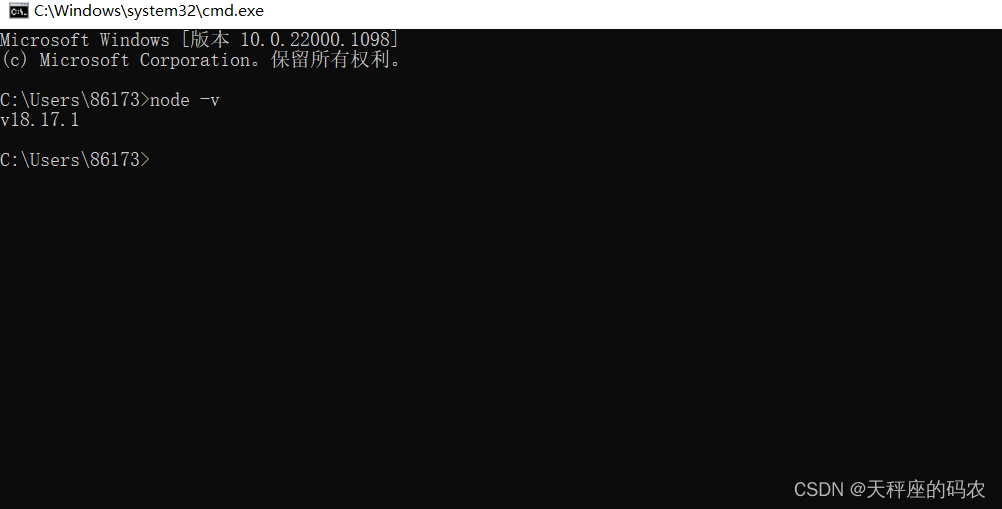
安装之后在终端里查看查看node版本
node -V

安装webpack
// 安装webpack 全局安装 在开发环境中
npm install webpack -D -g
安装vue-cli3.x以上
安装vue-cli
npm install @vue/cli@4.5.17 -g
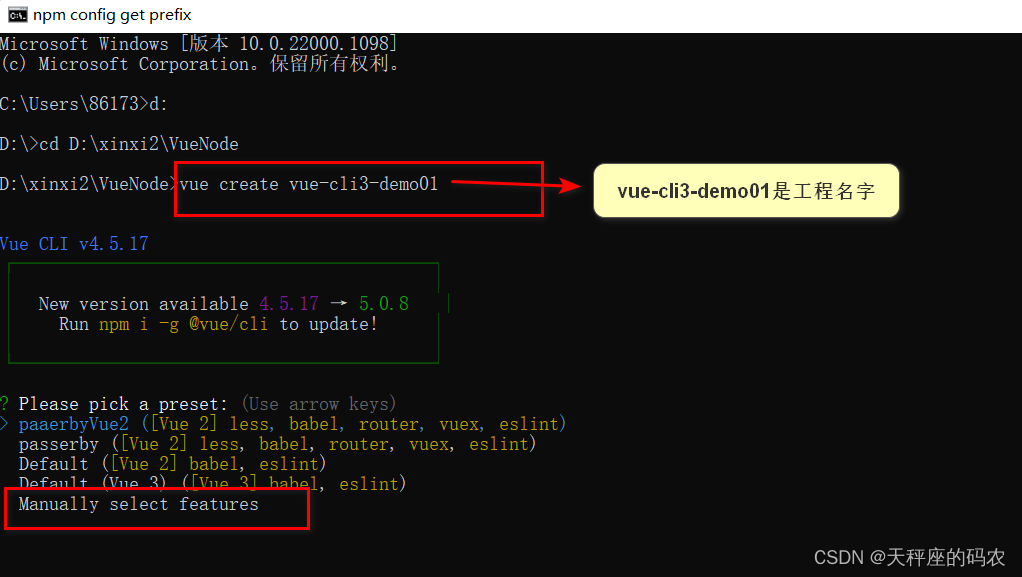
创建工程
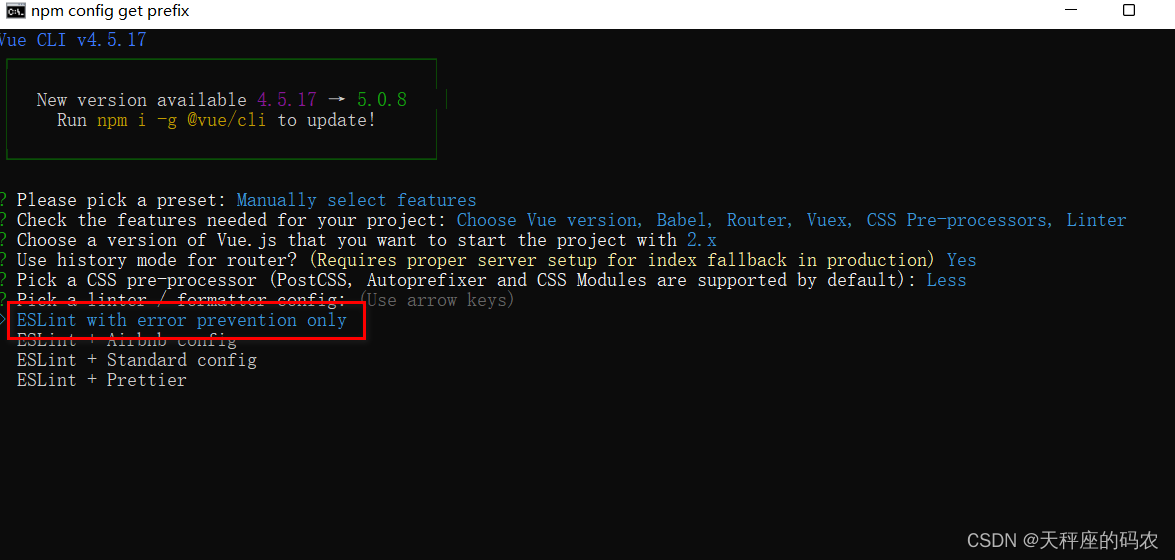
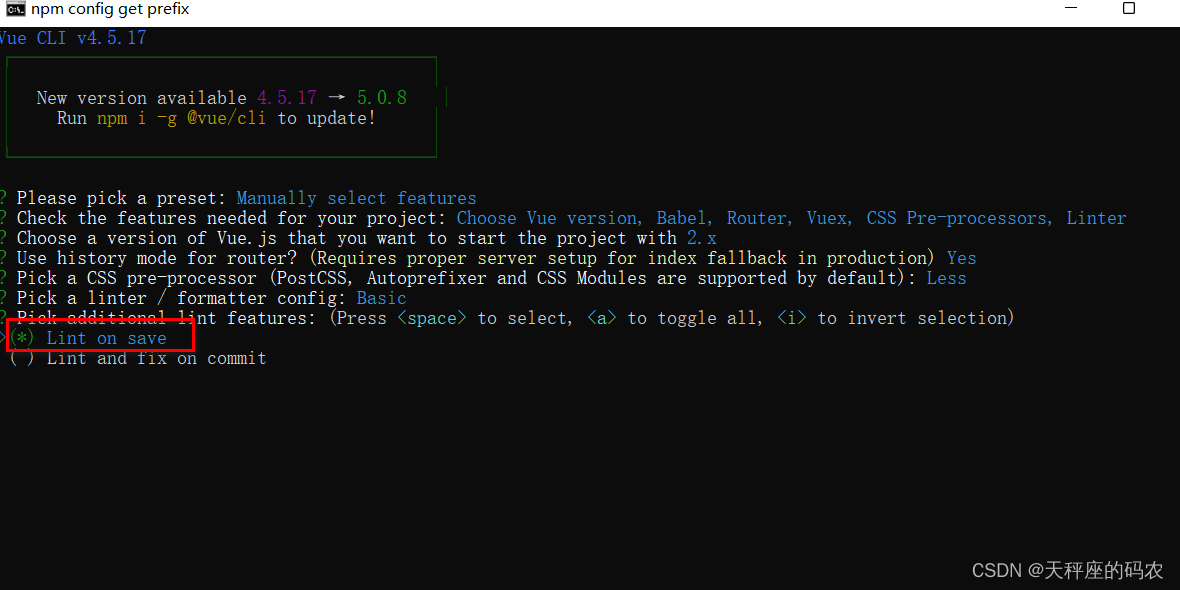
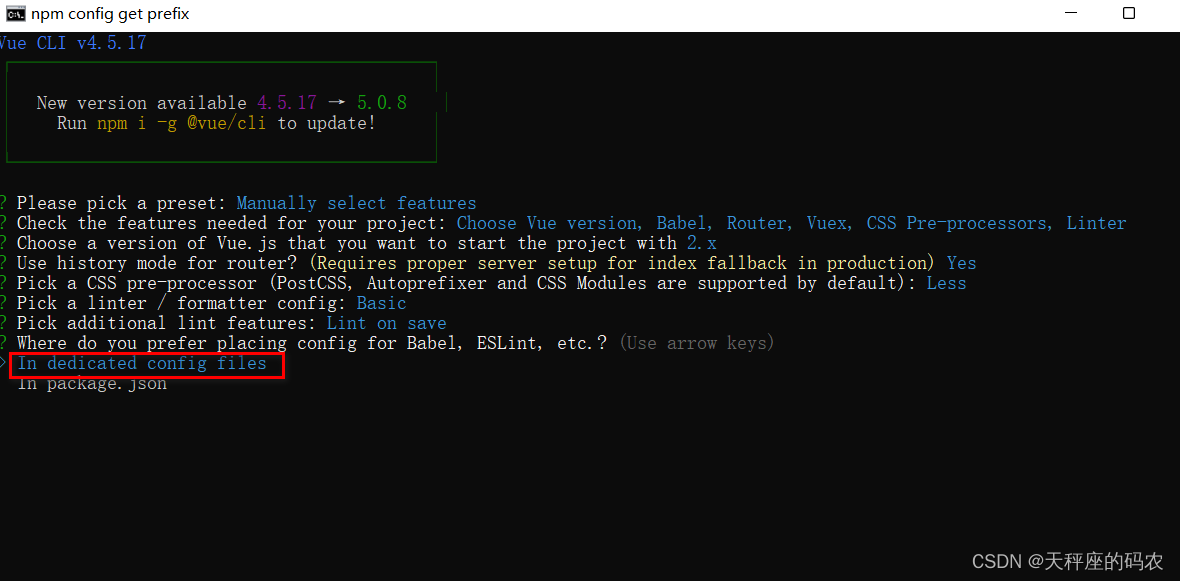
vue create 工程名
注意
要先在盘服中创建好文件夹,然后访问

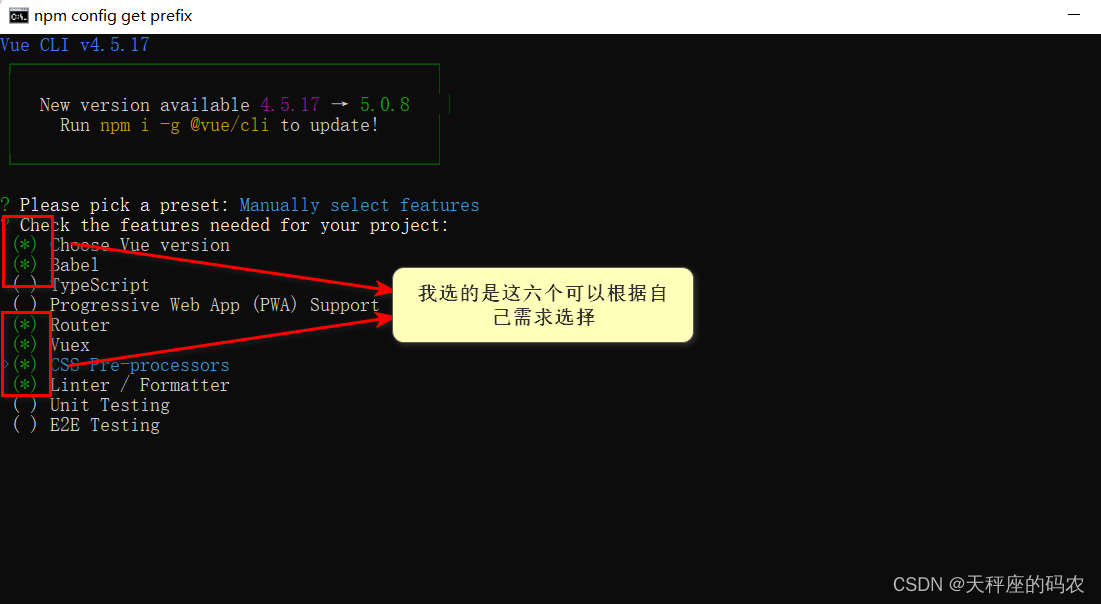
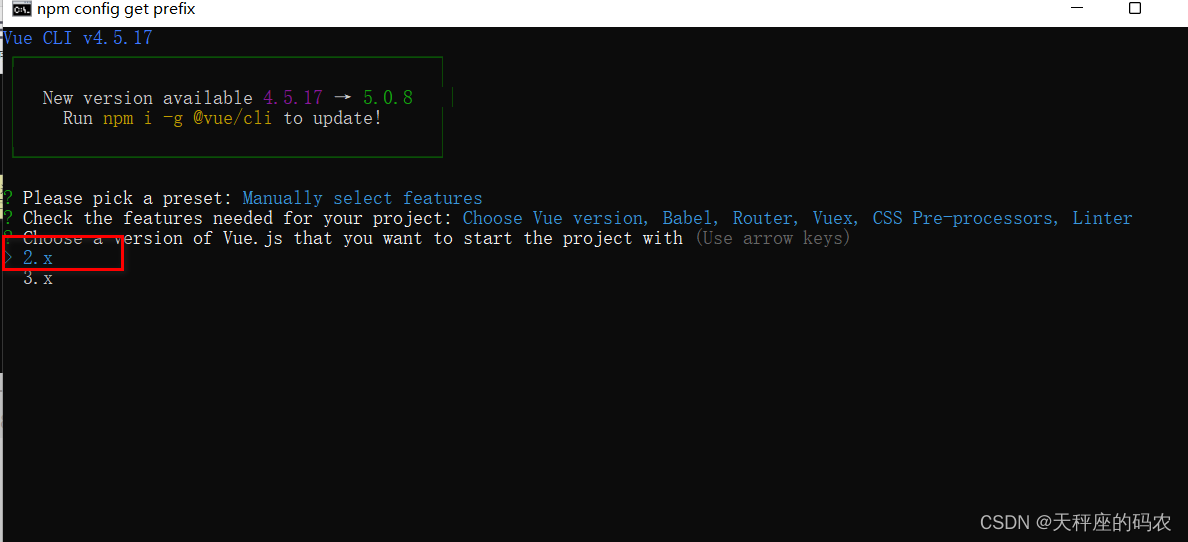
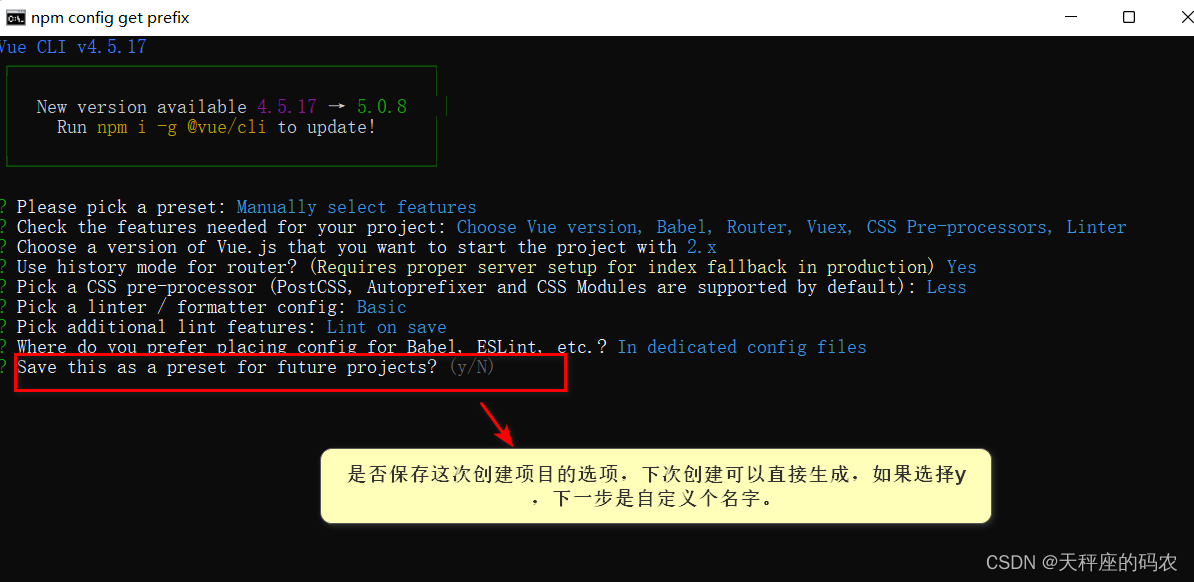
创建好之后创建工程名字然后选择最后一个,最后一个是自定义项目









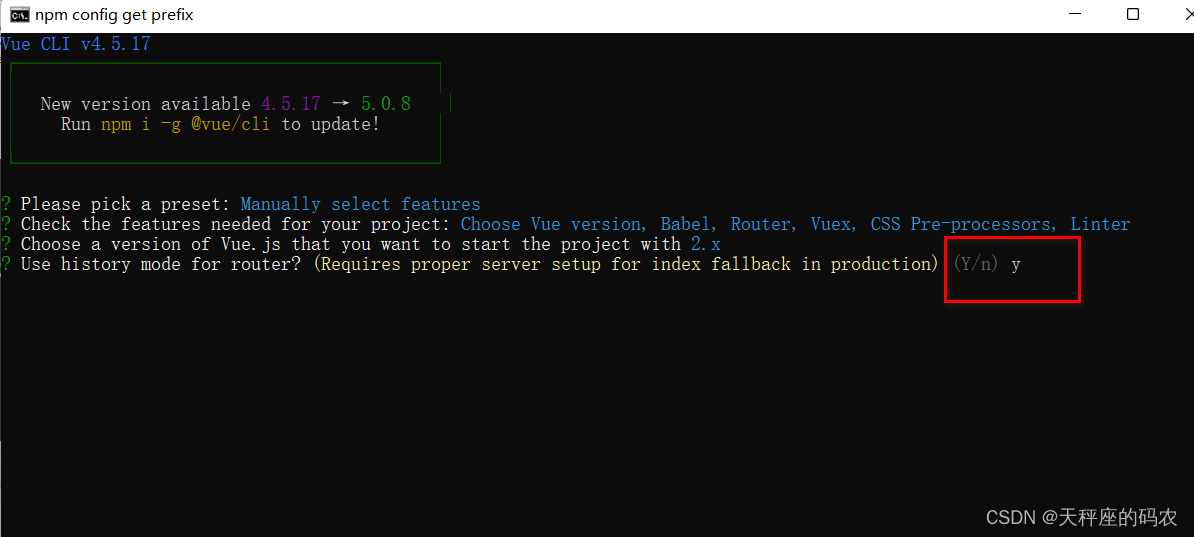
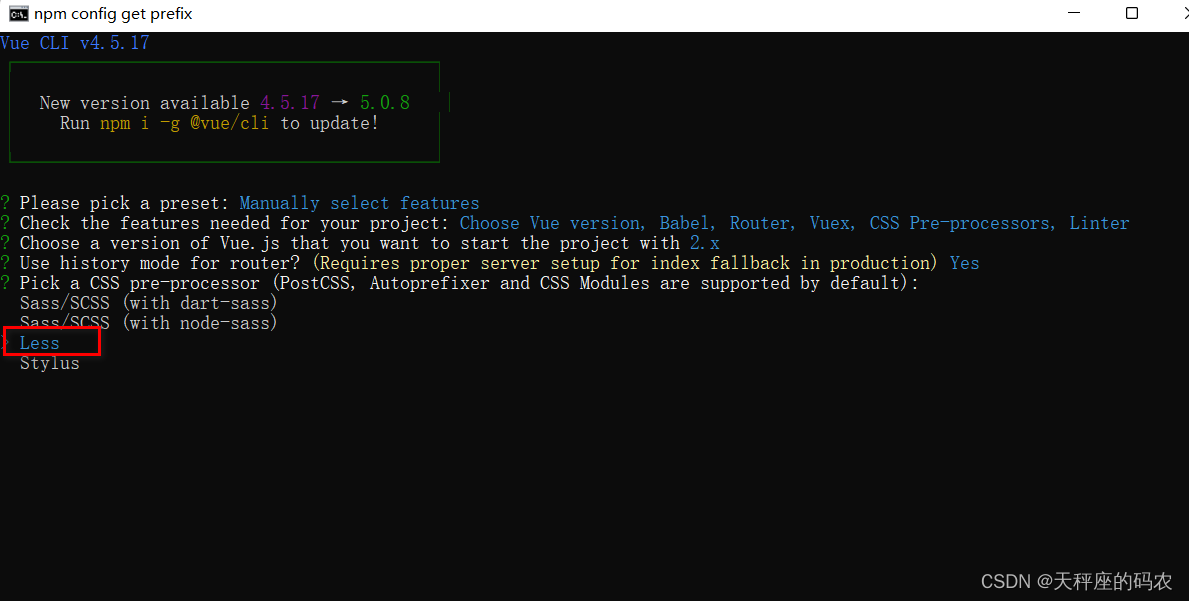
我就不选择Y了,我选的是N
创建项目成功之后

1.1, 配置vue.config.js
工程中此文件是没有,需要在工程的根路径下自行创建。
初始化的内容如下:
module.exports = {
configureWebpack:{
devServer:{
port:8090, // 端口
open:true, // 自动打开浏览器
// Mock数据
before(app){
}
}
}
}
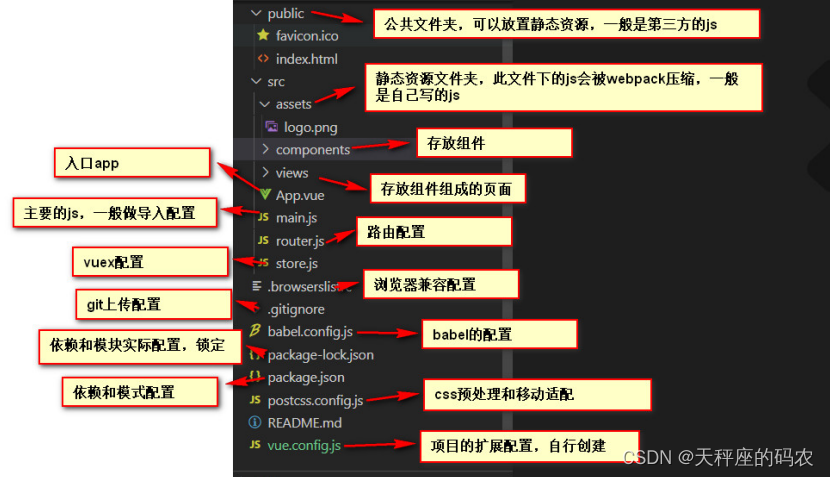
1.2, vue-cli3x的目录介绍
vue.config.js里大概包括了配置 常用的输出路径名、跟目录、预处理、devServer配置、pwa、dll、第 三方插件等等
因为绝大部分的配置和扩展尤大大已经做好了封装的了,我们常用的开发基本可以满足,不满足的 我们自己可以自行去扩展
webpack的配置在这个属性里修改configureWebpack(Mock也是在这里面的)

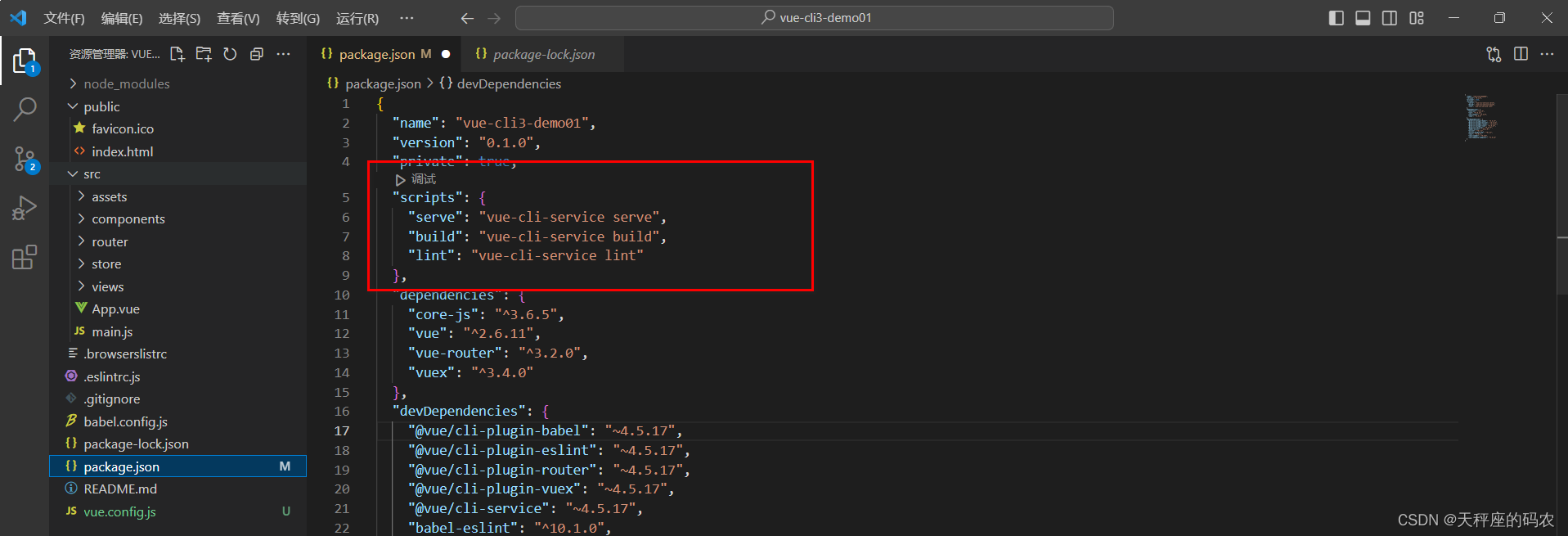
1.3, package.json
找到这个文件package.json修改一些配置不然运行不成功

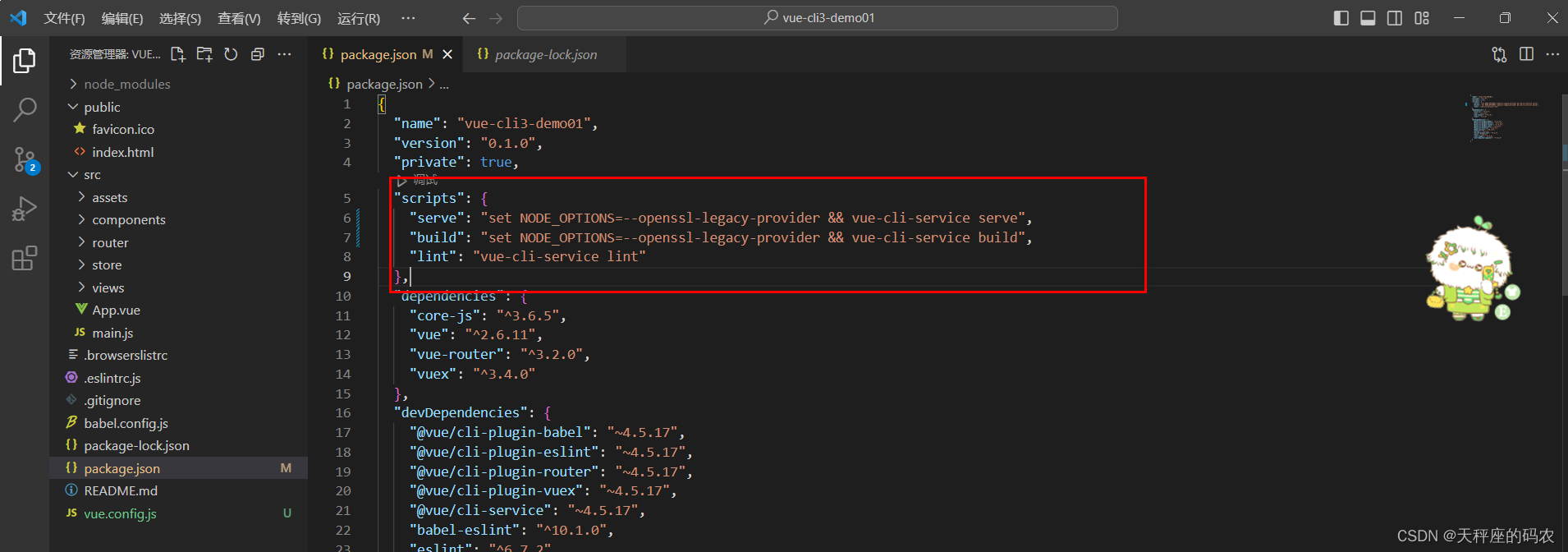
修改成这样

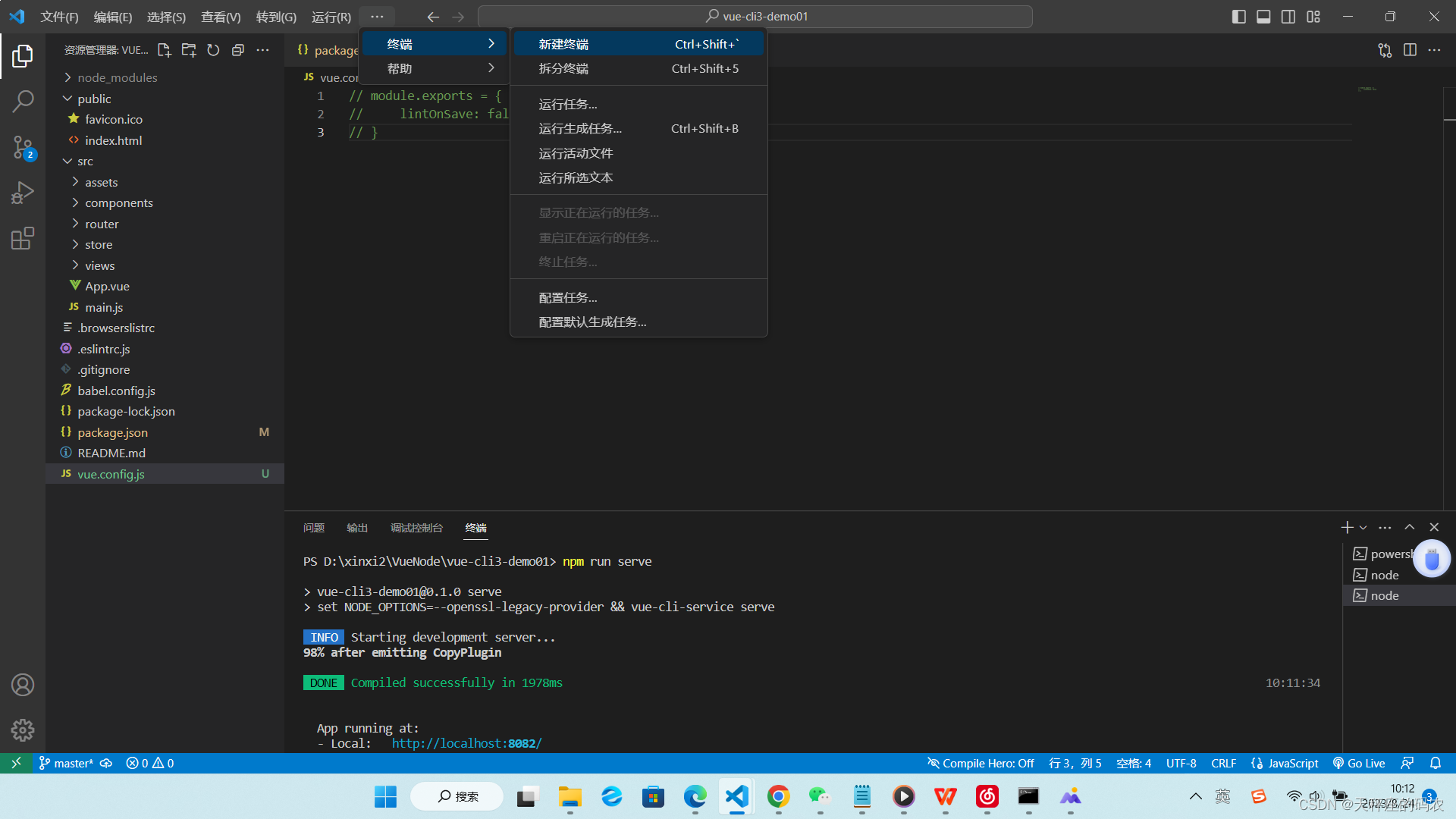
然后新建终端

然后输入:npm run serve

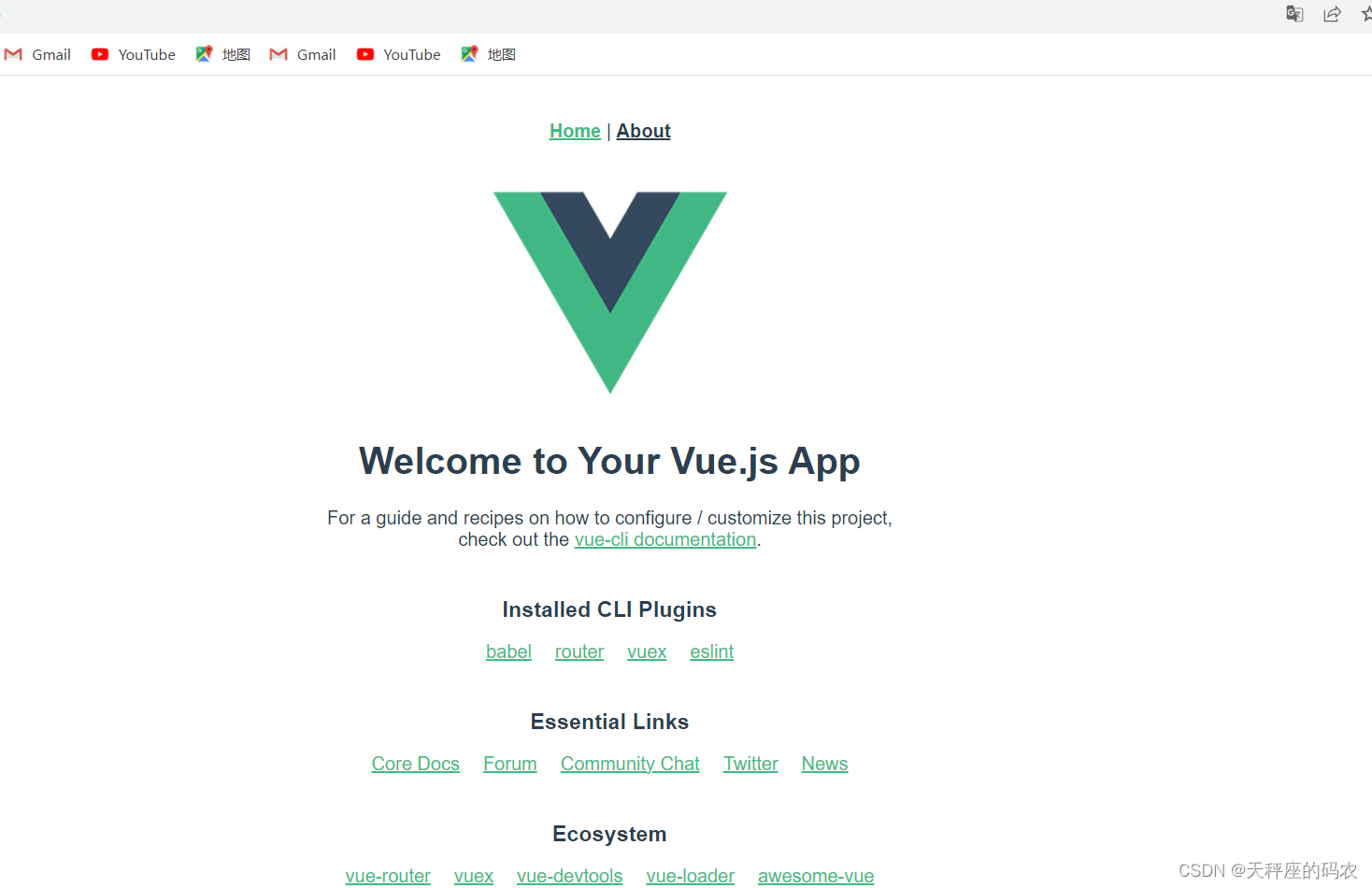
成功之后打开是这个页面

最后
送大家一句话:现在站在什么地方不重要,重要的是往什么方向移动!!!