一、需求:
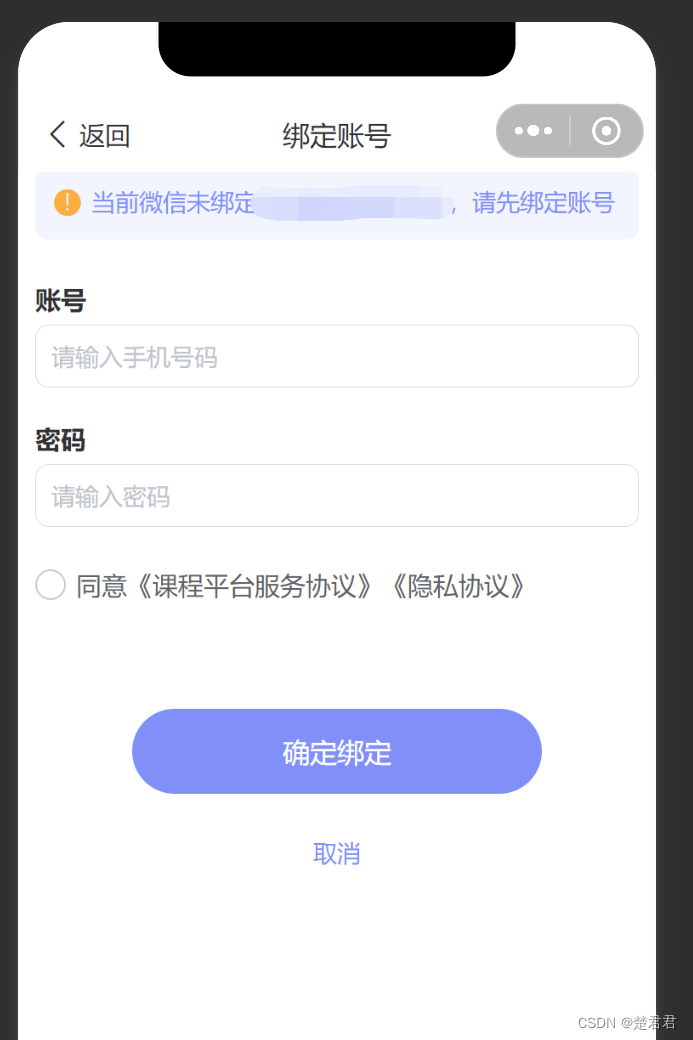
实现提交表单或登录,需勾选同意协议,才可以进行下一步
二、步骤/思路:
(1)使用uni-app的组件checkbox-group排出勾选协议版面


<view class="treaty">
<u-checkbox-group placement="row" @change="boxcheck" v-model="treaty">
<u-checkbox activeColor="blue"
label="同意《课程平台服务协议》《隐私协议》"
shape="circle">
</u-checkbox>
</u-checkbox-group>
</view>
<view class="bingling_btn" @click="toBngling()" >确定绑定</view>
<p class="cancel_btn" @click="cancel()">取消</p>(2)设置一个多选框的数组,绑定在u-checkbox-group里,
使用这个数组来进行判断是否勾选了用户协议
data() {
return {
treaty:[],
}
}(3)设置点击事件toBngling(),写入判断this.treaty.length == 0;
若没有勾选,那数组的长度就为0,就会弹出需要勾选用户协议的吐司,
若已勾选了按钮,那数组的长度就不为0,就可以进行下一步
//确定绑定
toBngling() {
if (this.treaty.length == 0) {
uni.$u.toast('请勾选《课程平台服务协议》《隐私协议》!')
} else {
this.$refs.uForm.validate().then(res => {
//(此处为手机号号码及密码校验,略)
}).catch(errors => {
uni.$u.toast('请输入正确的账号信息!')
})
}
}三、效果展示: