一、需求:
点击列表里面的封面图,即可预览,再点击,即可关闭
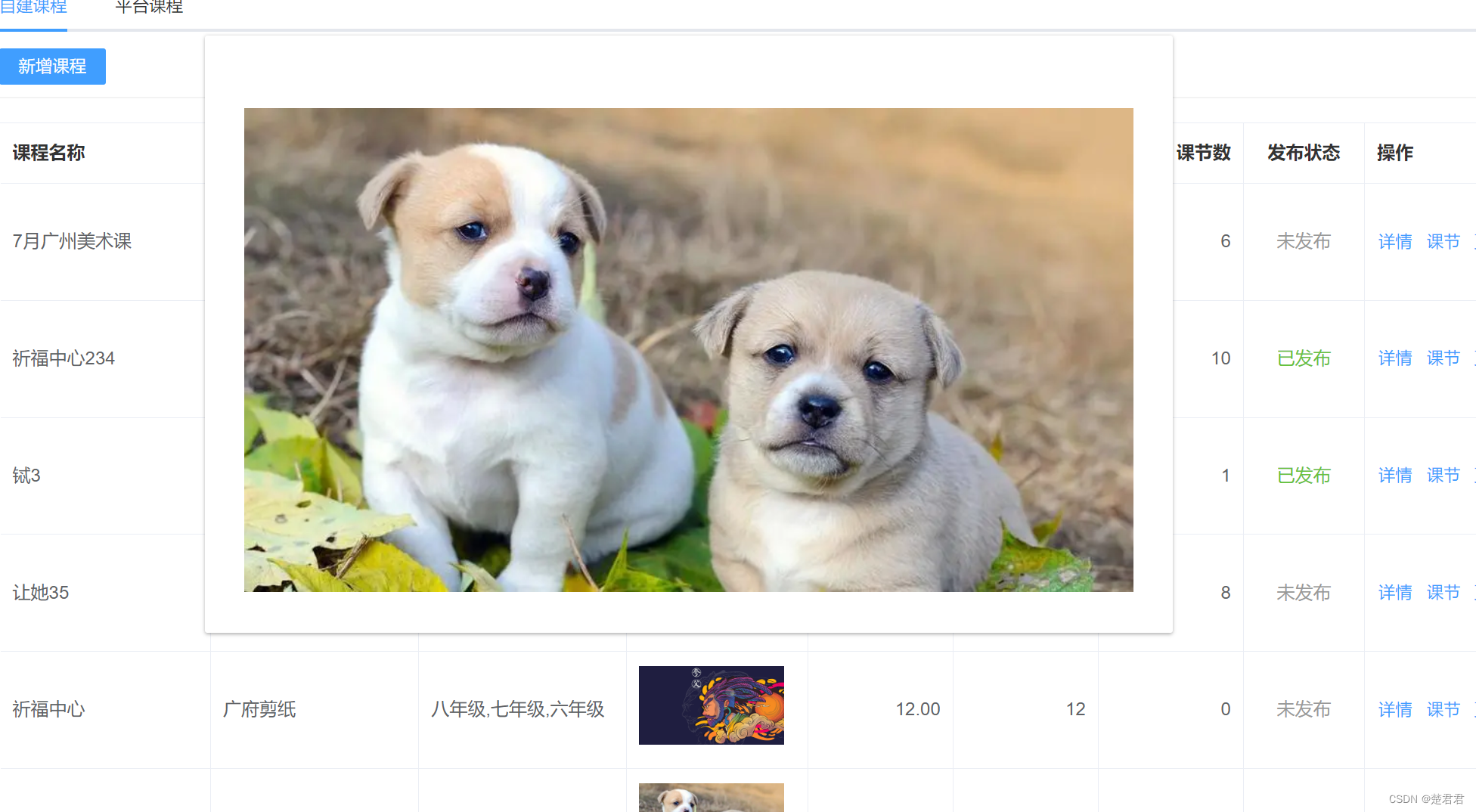
二、效果:


三、步骤:
(1) 绑定点击事件,将图片的id传到里面
<el-table-column label="课程封面" width="150" >
<template slot-scope="scope" >
<img :src="scope.row.cover" alt=""
@click="previewPic(scope.row.cover)">
</template>
</el-table-column>(2)设置显示图片的弹框,弹框初始化为关闭状态,
用一个新的变量来接收图片,同时绑定“点击关闭图片”的事件
<el-dialog :visible.sync="dialogVisible"
:modal="false" :show-close="false" >
<div style="text-align: center;">
<img :src="previewpic" alt="" @click="close()" >
</div>
</el-dialog>
data() {
return {
previewpic:"",
dialogVisible:false
}
}(3)在methods里面写入预览图片和关闭图片的事件
//预览大图
previewPic(url) {
this.previewpic = url; //将接收的图片赋值给弹框里面的图片
this.dialogVisible = true;
},
//点击图片关闭预览
close() {
this.dialogVisible = false;
},