在 VS Code 中,默认情况下,双击选中类名的功能会根据编辑器中的字词分隔符(Word Separators)来确定。在大多数情况下,类名 class-name 中的连字符 - 会被视为一个字词分隔符,因此双击选择不会包括整个类名。
如果你想要使用 class-name 这样的写法,并且希望可以双击选中类名,可以通过修改 VS Code 的设置来实现。
1、打开 VS Code 设置:可以通过菜单栏的 “文件”(File)-> “首选项”(Preferences)-> “设置”(Settings) 或者使用快捷键 Ctrl + ,(Windows/Linux)或 Cmd + ,(Mac)打开设置。
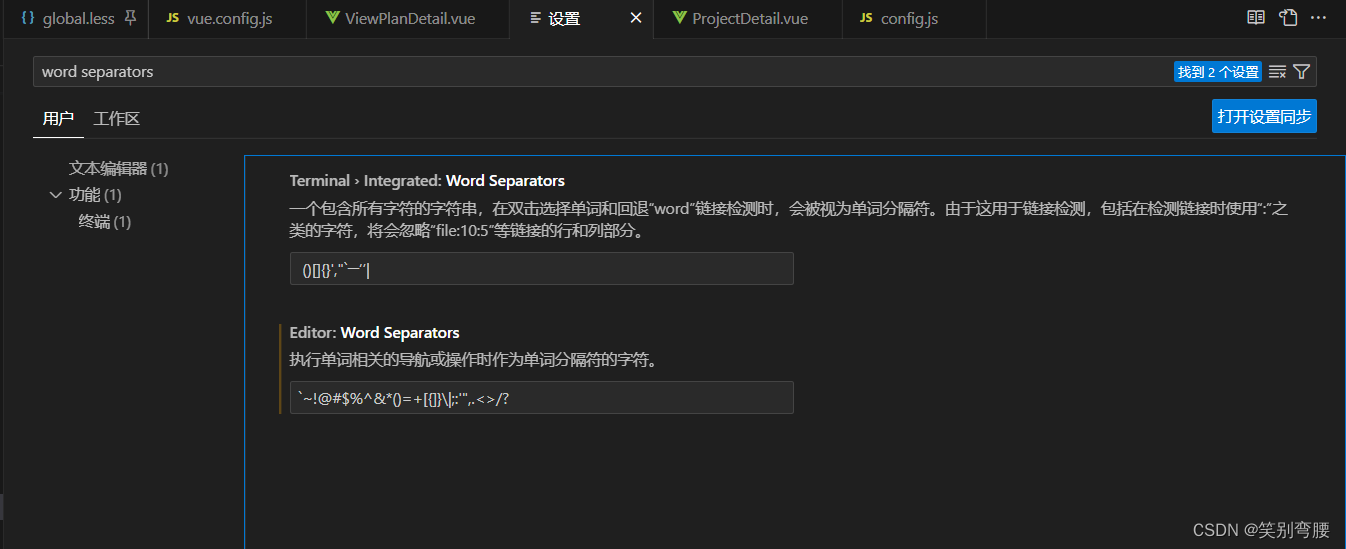
2、在设置搜索框中输入 “word separators”,然后找到 “Editor: Word Separators” 选项。
3、点击 “编辑 in settings.json” 链接,将 “Editor: Word Separators” 选项的值更改为只包含空格的字符串,例如:
`~!@#$%^&*()=+[{]}\|;:'",.<>/?

原本是这样的
`~!@#$%^&*()-=+[{]}\|;:'",.<>/?