echarts折线图间隔显示折线上的数据(隔一个显示一个)
因为有时候数据会比较多但是又想在折线上显示数据,全部显示的话会很冗杂,全部挤在一起,特别丑还不好看值
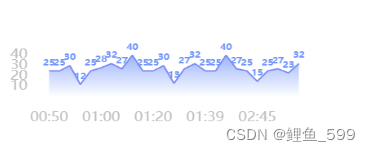
就像这样:

所以需要间隔显示,同样的方法更改代码也可以变成间隔三个显示数据
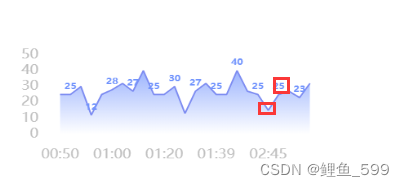
效果图:

注:option中的series的部分配置,着重强调formatter的位置
其中opinionData数据是折线数据,也就是series中的data数据
series: [{
label: {
show: true,
textStyle: {
color: '#7294FD',
fontWeight: 600,
fontSize: 12,
position: 'top', // 定位在拐点下面
distance: 115 // 偏移量,举例拐点多少
}, // 拐点文字样式
formatter: function (data) {
// 获得数据
const arr = opinionData
// 找到该数值所在的下标并判断是否是偶数
if (((arr.findIndex(value => value === data.value)) % 2) === 0) {
// 删除找到的这个数值
delete arr[opinionData.findIndex(value => value === data.value)]
return ''
} else {
delete arr[opinionData.findIndex(value => value === data.value)]
return data.value
}
}
},
}]
2023.3.1
评论区优化后的
formatter: (data) => {
if (data.dataIndex % 2 === 0) {
return ''
} else {
return data.value
}
}
若要见完整代码可见之前的博客,不过需要自己添加这个自定义显示代码,这里不赘述复制粘贴了:21、记vue项目中echarts绘制折线图(一些小细节,含完整代码)