一、安装Tomcat
1、首先到官网下载Tomcat:https://tomcat.apache.org/download-80.cgi

2、解压tomcat文件,可以通过快捷键(command+shift+G)把它放入/Library(资源库中) 
二、用终端打开Tomcat
1.在Bin目录下 打开终端

2.授权bin目录下的所有操作:终端输入sudo chmod 755 *.sh
sudo chmod 755 *.sh3.开启Tomcat,终端输入sudo sh ./startup.sh,输完回车
sudo sh ./startup.sh
补充
sudo sh ./shutdown.sh
三、Tomcat代理vue打包后的项目
1.修改config配置文件下的index.js文件,将assetsPublicPath上由’/’ 改成’./’ ,保存
例如:
module.exports = {
publicPath:"./",
productionSourceMap:false,
devServer: {
proxy: {
"/a": {
// target: "",
changeOrigin: true
}
}
}
}2.vue项目npm run build打包后,在tomcat下的webapp目录下,新增vue文件夹,
接下来将前端打包好的dist文件中的static,index.html文件上传到vue目录下

3.启动tomcat(sh ./startup.sh),然后浏览器访问localhost:8080/vue 即可出现刚才打包的项目 
四、配置vue的history模式刷新404问题
方法一:
解决办法:
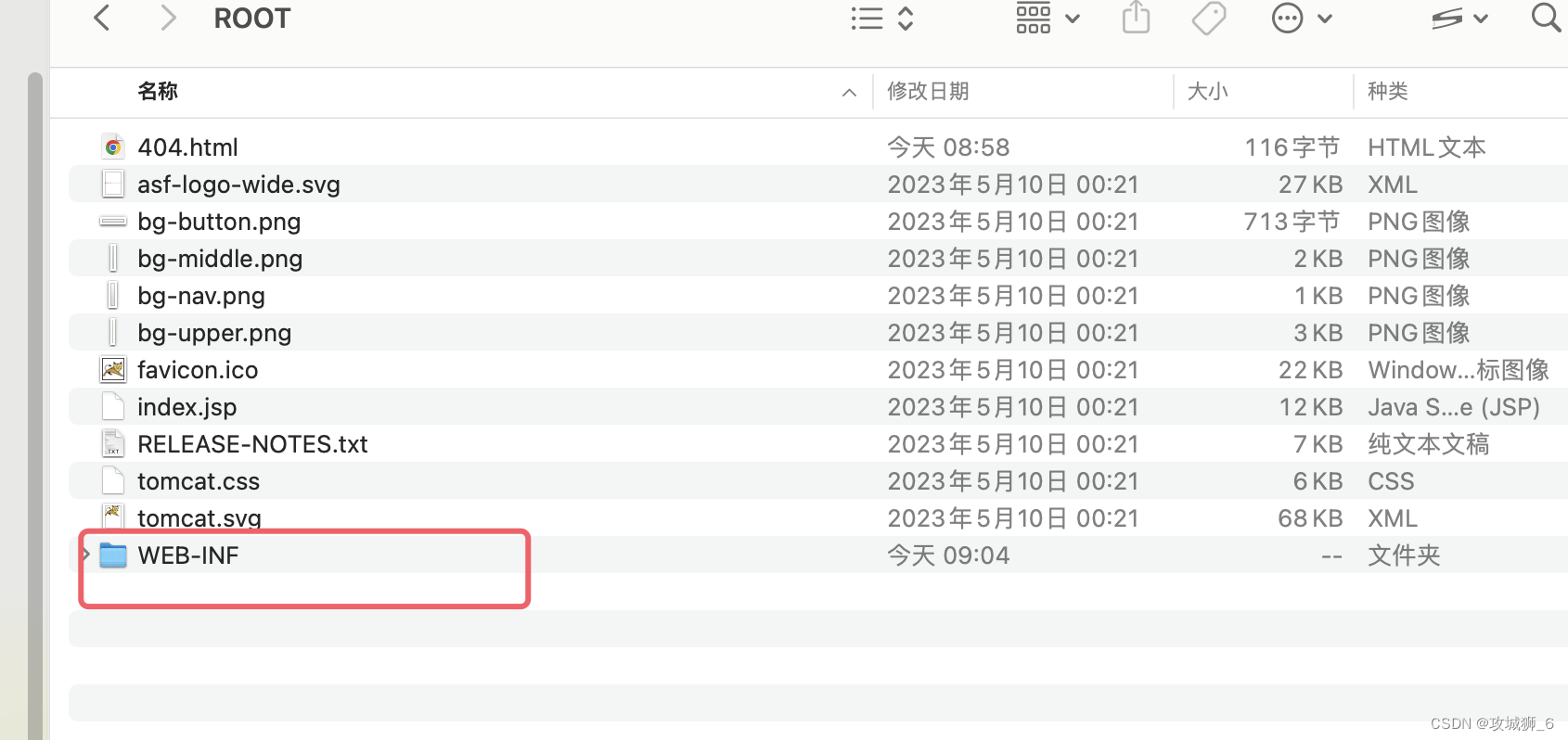
在ROOT目录下,新建一个WEB-INF文件夹

文件具体内容如下,大概意思是,当页面404时回到首页:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
2、配置完成,需要重启tomcat,问题解决。
方法二:
1.vue.config.js中的生产环境配置
publicPath:process.env.NODE_ENV==='production'?'/pro':'/', 2.src/router/index.js中的base。
mode: 'history',
base: '/pro',3.然后打包npm run build,把打包后的文件放入到Tomcat服务器中,重启服务
补充:
linux 命令chmod 755的意思
chmod是Linux下设置文件权限的命令,后面的数字表示不同用户或用户组的权限。
一般是三个数字:
第一个数字表示文件所有者的权限
第二个数字表示与文件所有者同属一个用户组的其他用户的权限
第三个数字表示其它用户组的权限。
权限分为三种:读(r=4),写(w=2),执行(x=1) 。 综合起来还有可读可执行(rx=5=4+1)、可读可写(rw=6=4+2)、可读可写可执行(rwx=7=4+2+1)。
所以,chmod 755 设置用户的权限为:
1.文件所有者可读可写可执行 --7
2.与文件所有者同属一个用户组的其他用户可读可执行 --5
3.其它用户组可读可执行