场景:
动画只在第一次点击时显示,但后续点击没有显示动画,可能是因为动画效果只触发一次后就停止了。这可能是由于添加动画类后,元素的状态没有重置,导致动画无法再次触发。
——————————————————————————————————————————
解决方案:试在每次点击后移除动画类,并延迟一小段时间后再次添加动画类,以重置元素状态并触发动画效果。
原错误代码:

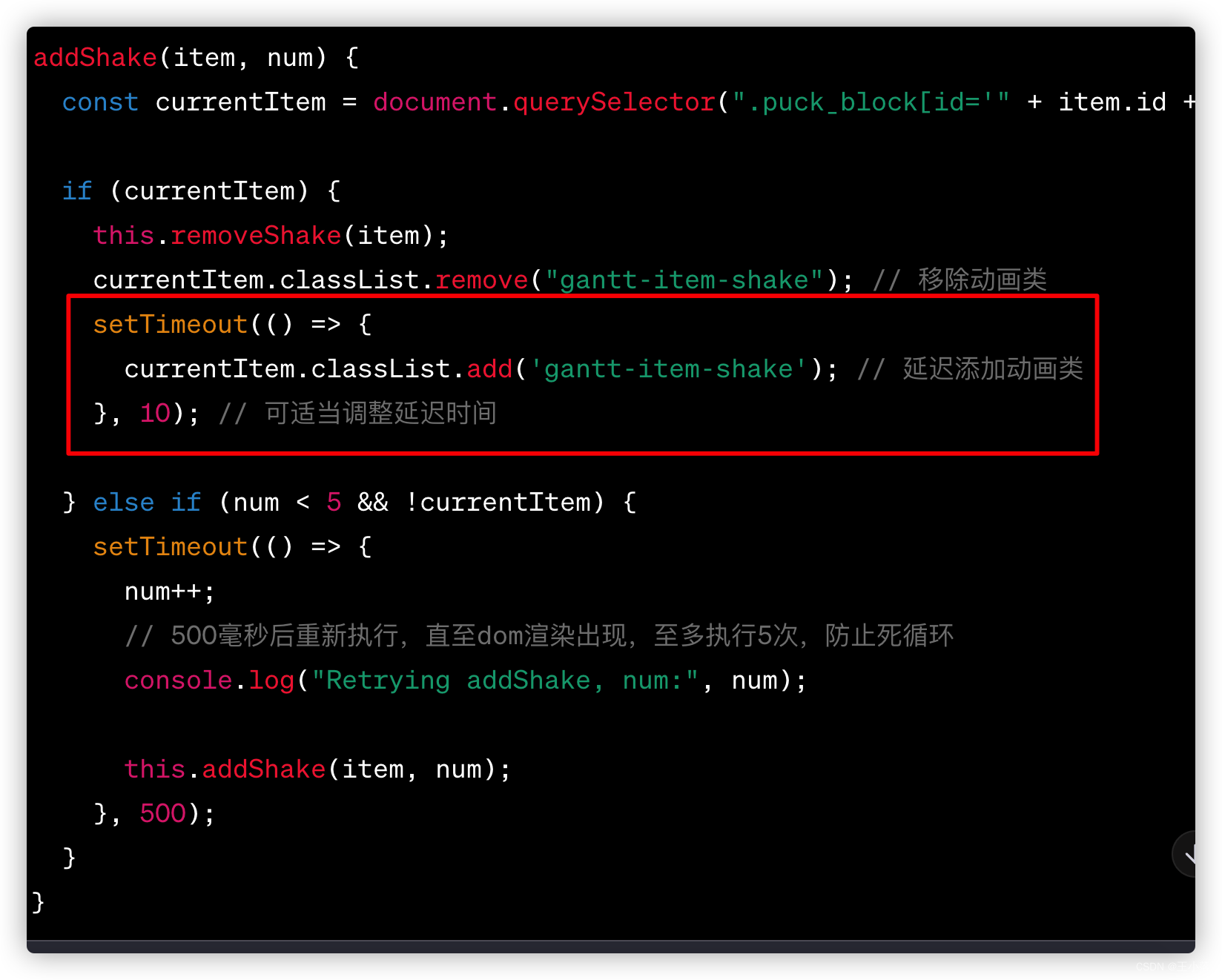
修正代码:

总结:
浏览器对于添加和移除 CSS 类的操作会在渲染过程中进行优化,如果在短时间内连续添加和移除同一个类,浏览器可能会跳过重新渲染步骤,从而导致动画效果无法再次触发。通过在添加动画类之前先移除动画类,然后稍后再次添加动画类,我们实际上引入了一个微小的延迟(通过 setTimeout 函数)。这个延迟足够让浏览器重新渲染元素,使得动画效果可以再次触发。
具体来说,这是因为浏览器在处理 JavaScript 代码和进行页面渲染之间存在一个事件循环(Event Loop)。通过将添加动画类的操作放置在延迟函数中,我们使其在下一个事件循环迭代中执行。这样,浏览器有机会在添加动画类之前重新渲染元素,确保动画效果能够再次触发。