element-ui table中使用type=‘selection’ 实现禁用,勾选,默认选中不可修改 三种状态显示问题
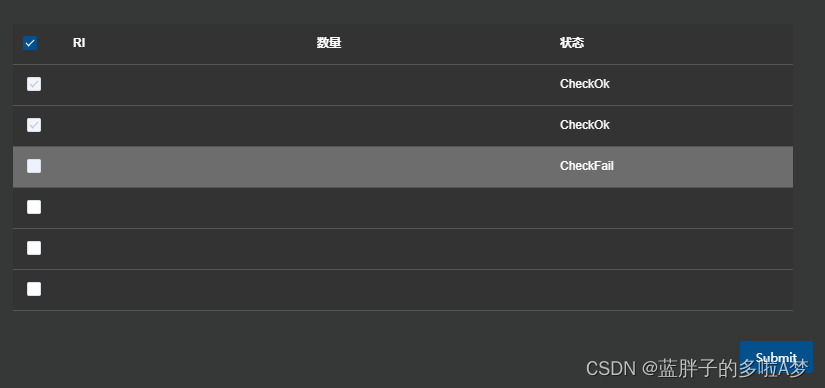
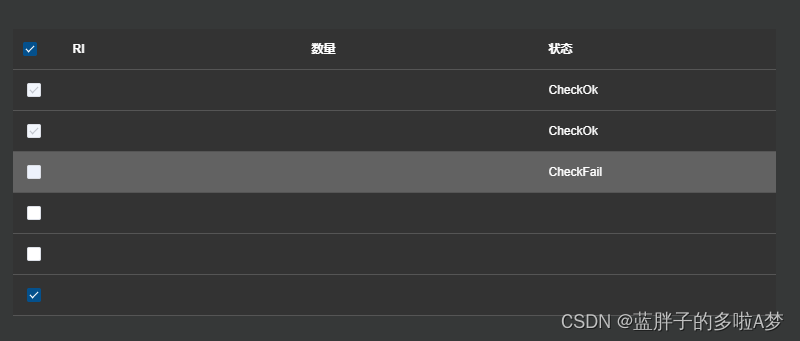
实现效果



需求
1.status=‘CheckOk' 时 勾选框默认选中但不可修改勾选状态
2.status=‘CheckFail' 时 勾选框禁用
3.status=‘' 时 勾选框可以勾选
实现思路
采用el-table表格自带的勾选框type=‘selection’ 实现
实现 1.status=‘CheckOk' 时 勾选框默认选中但不可修改勾选状态
- 首先要实现默认选中
toggleRowSelection: 有两个参数(row, selected)
用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中)
methods:{
// status=‘CheckOk' 默认选中
defaultChecked() {
var that = this;
that.$nextTick(() => {
this.tableData.forEach((v, i) => {
if (v.status == 'CheckOk') {
this.$refs.table.toggleRowSelection(v, true);
}
});
});
}
},
将表格列的type类型设置为selection,添加:selectable='方法名’
<el-table-column type="selection" width="50" :selectable="selectable" />
methods: {
//判断勾选
selectable(row, index) {
if (row.status == 'CheckFail' || row.status == 'CheckOk') {
return false;
} else {
return true;
}
},
}
完整代码
<el-table ref="table"
:header-cell-style="{ color: '#FFF', background: '#333' }"
:data="tableData"
style="width: 100%" :row-key="getRowKey"
:row-style="tableRowStyle"
@selection-change="handleSelectionChange">
<template slot="empty">
<span style="color: #969799">{
{ $t("NeoLight.empty") }}</span>
</template>
<el-table-column type="selection" width="50" :selectable="selectable" />
<el-table-column prop="ri" :label="$t('outSideShelf.ri')" />
<el-table-column prop="needNum" :label="$t('outSideShelf.needNum')" />
<el-table-column prop="status" :label="$t('outSideShelf.status')" />
</el-table>
mounted(){
this.defaultChecked() // 该方法可以在拿到表格数据后进行调用
}
methods: {
// status=‘CheckOk' 默认选中
defaultChecked() {
var that = this;
that.$nextTick(() => {
this.tableData.forEach((v, i) => {
if (v.status == 'CheckOk') {
this.$refs.table.toggleRowSelection(v, true);
}
});
});
}
//判断勾选
selectable(row, index) {
if (row.status == 'CheckFail' || row.status == 'CheckOk') {
return false; // 禁用
} else {
return true; //不禁用
}
},
// status=‘CheckFail' 该行背景为灰色
tableRowStyle({
row, rowIndex }) {
let rowBackground = {
};
if (row.status == 'CheckFail') {
rowBackground.background = '#6d6d6d';
rowBackground.color = "#fff";
} else {
rowBackground.background = "#333";
rowBackground.color = "#fff";
}
return rowBackground;
},
}