(特别提醒:后端xlrd新版本不支持xlsx文件,所以暂用xls文件进行上传)
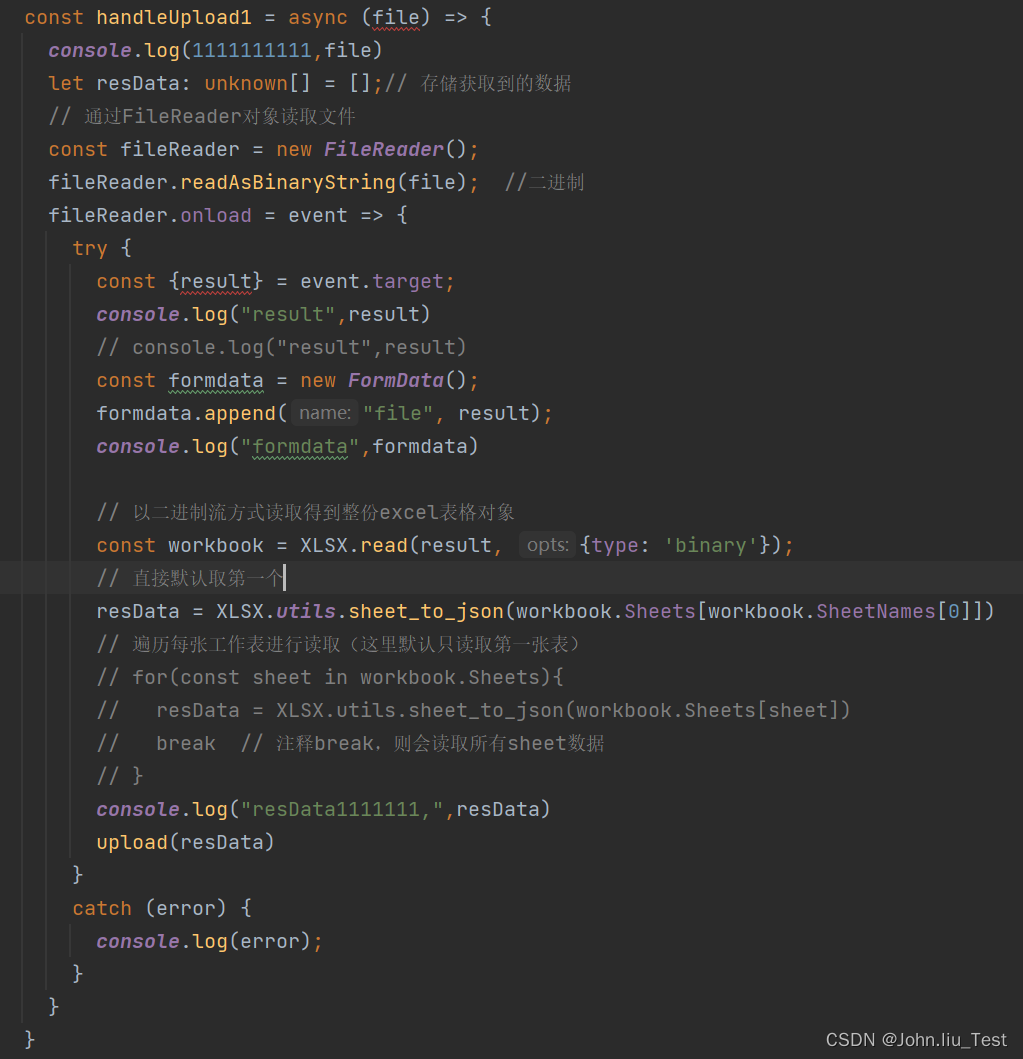
1.第一种方案:组件接收到excel文件,然后解析成list数据,解析是要用到XLSX(
安装插件:npm i xlsx --save import * as XLSX from 'xlsx';
),发送给后端flask
代码实现关键部分:
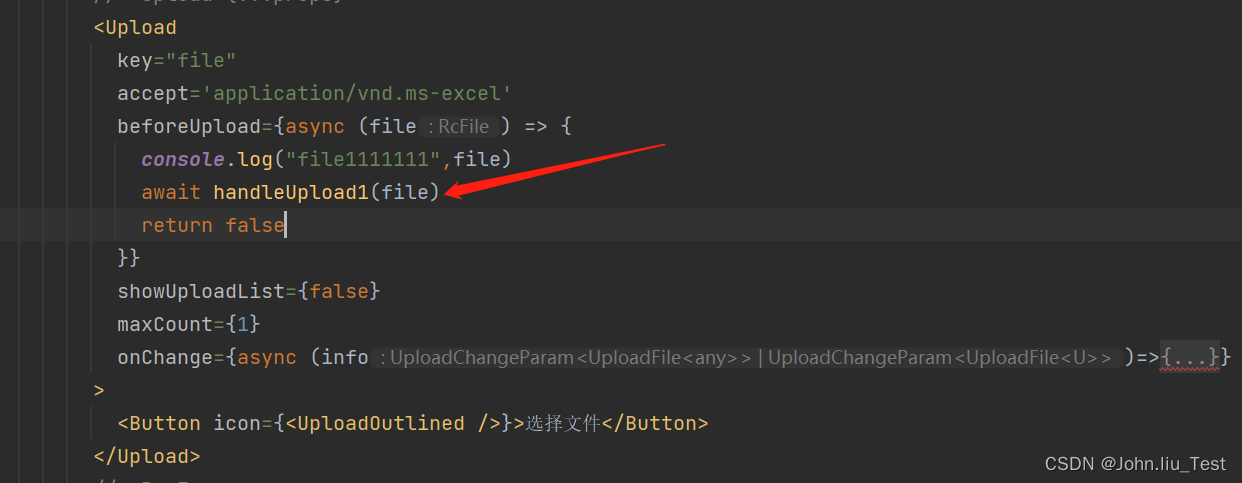
前端实现部分,注意是在组件的属性 beforeUpload和onChange任意一个里面实现都可以,看自己需要



后端直接接收即可
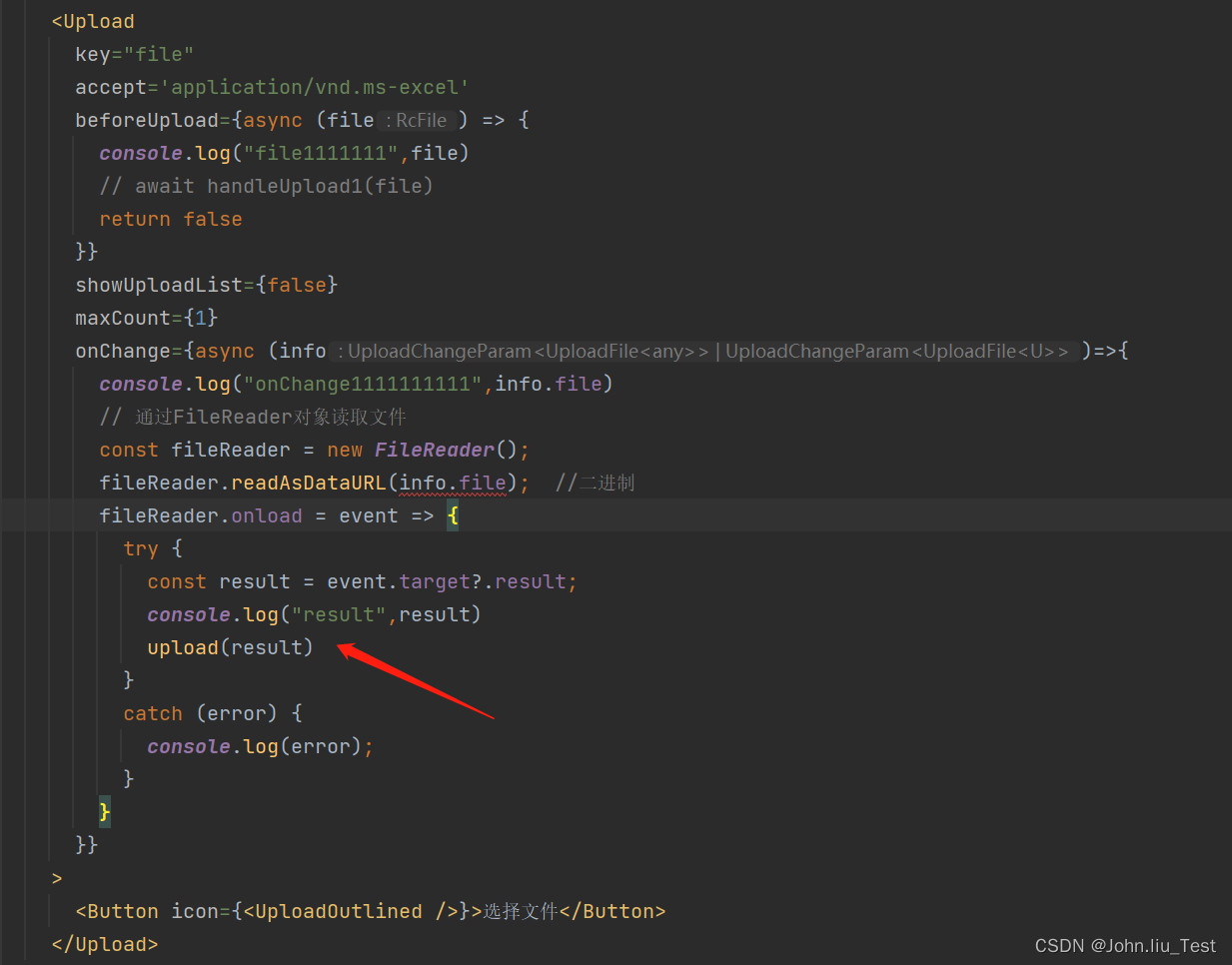
2.第二种方案 前端拿到excel文件,以base64编码数据传到后端,后端flask进行解析
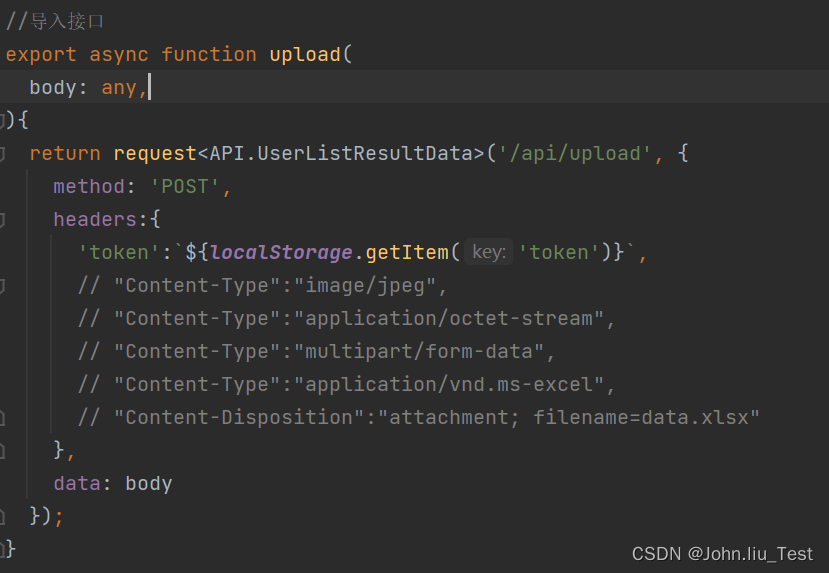
前端部分关键代码

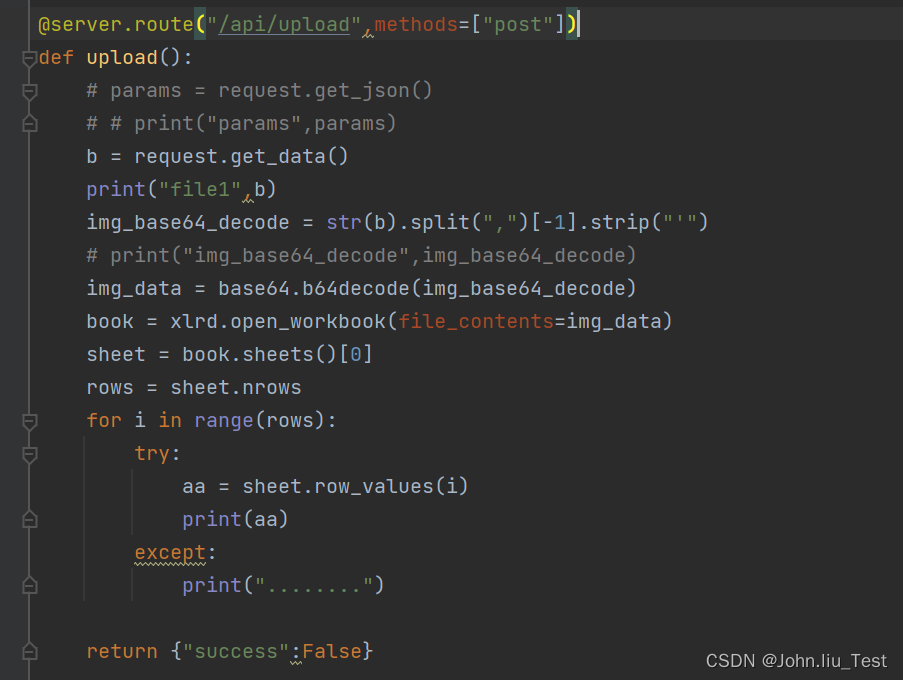
后端接收过来进行解析: