在文件的base.html中加入moment.js
{% extends "bootstrap/base.html" %}
{% block scripts %}
{{ super() }}
{{ moment.include_moment() }}
{% endblock %}
在浏览器中通过network发现并没有加载moment.js相关文件,查询资料,将scipts改为head,这次可以了
{% extends "bootstrap/base.html" %}
{% block head %}
{{ super() }}
{{ moment.include_moment() }}
{% endblock %}
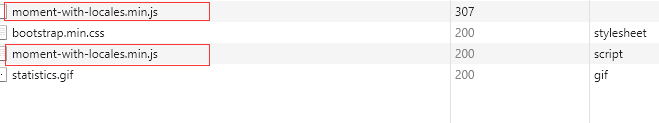
结果:

这时页面仍然没有显示时间,查看发现没有加载juery.js
因此,在base.html修改如下:
{% extends "bootstrap/base.html" %}
{% block head %}
{{ super() }}
{{ moment.include_jquery() }}
{{ moment.include_moment() }}
{% endblock %}
这次成功的显示了,问题解决!
页面代码:index.html
{% extends 'base.html' %}
{% block body %}
<p>The local date and time is {{ moment(current_time).format('LLL') }}.</p>
<p>That was {{ moment(current_time).fromNow(refresh=True) }}</p>
{% endblock body %}
服务器代码:
from flask import Flask, render_template
from flask_bootstrap import Bootstrap
from flask_moment import Moment
from datetime import datetime
app = Flask(__name__)
bootstrap = Bootstrap(app)
moment = Moment(app)
@app.route('/')
def index():
return render_template('index.html', current_time=datetime.utcnow())
@app.route('/user/<name>')
def user(name):
return render_template('user.html', user=name)
if __name__ == '__main__':
app.run()