介:
core的WebAPI与ASP.NET WebAPI是有些区别的,现在使用的是控制器路由[Route("api/Menu")]和请求方式路由[HttpGet]、[HttpGet("{id}")]结合的 方式。直接在控制器和Action上使用方法注释。没有ASP.NET WebAPI存在单独的配置路由规则类。先配置,然后进行注册后才可以使用。
创建项目:
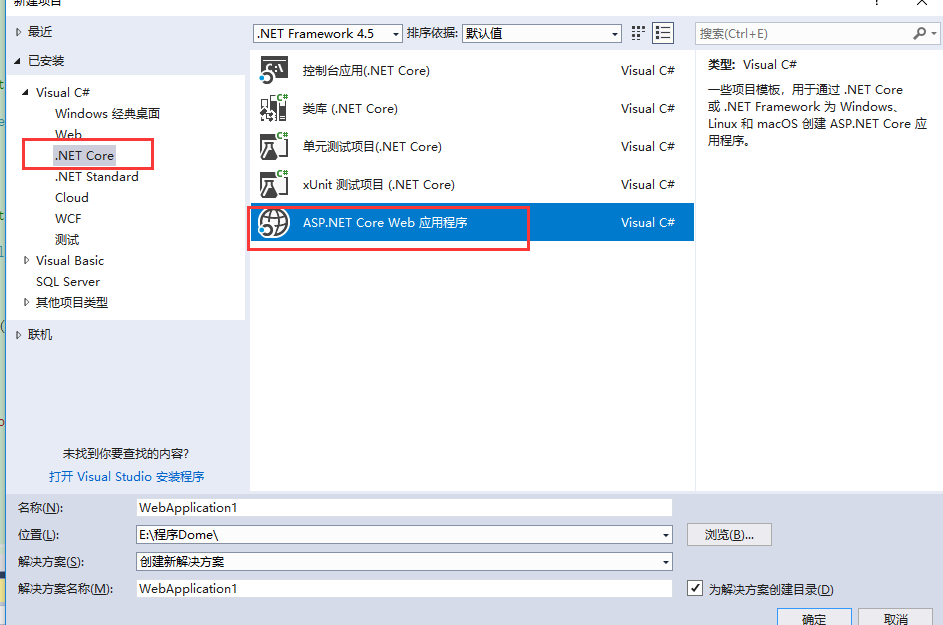
首先:打开vs选中新建项目- >选中.NET Core - >ASP.NET Core Web应用程序:

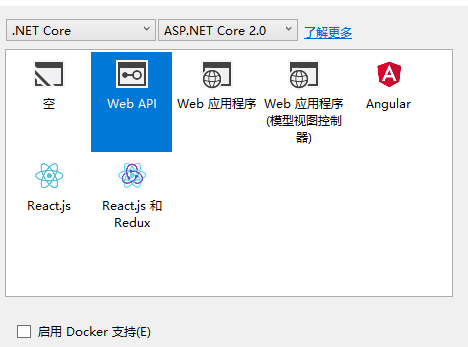
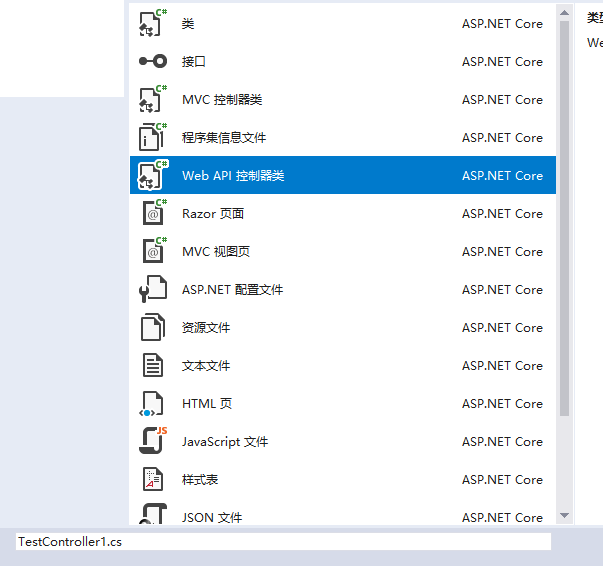
然后:在选择web应用程序,注意上面要选中.net Core 别选错了。在选择Web API

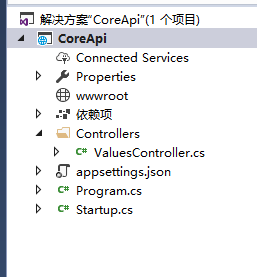
最后:看到一个新建好的项目结构:

验证:最后打开基础网址看一下效果:

再修改网址路径:http://localhost:4833/api/values

基本介绍:
创建自己新的控制器:

路由的基本功能:
控制器路由:
[Route("api/Menu")]
Action路由:
1.根据HttpMethod路由 [HttpPut]
2.根据Template模板路由[HttpGet("{id}")]
Core WebAPI中返回数据处理,提供了更 多的选择:
1.OKResult,OkObjectResult,返回状态为200
注:用OkObjectResult 前台jquery自动解析为object对象,不需要进行反序列化处理
2.ContentResult 返回字符串
3.JsonResult 返回Json对象,前台不需要反序列化处理
4.返回基础类型和引用类型 ,自动序列化,前台接收为object对象等
请求的一点补充:
get请求参数如果在路由中配置就不能使用?拼接直接使用/值形式;例如:

错误写法:http://localhost:4833/api/Test?id=5
正确写法:http://localhost:4833/api/Test/5
跨域处理:
Core WebAPI的项目中自带了跨域Cors的处理,不需要单独添加程序包。我们只需要在全局配置处配置就可以了。

public void ConfigureServices(IServiceCollection services) { services.AddMvc(); services.AddCors(options => { options.AddPolicy("any", builder => { builder.AllowAnyOrigin() //允许任何来源的主机访问 .AllowAnyMethod() .AllowAnyHeader() .AllowCredentials();//指定处理cookie }); }); }
首先要引用命名空间:
using Microsoft.AspNetCore.Cors;
然后在使用的Action上面增加:[EnableCors("any")]
[HttpGet("{id}")] [EnableCors("any")] public string Get(int id) { return "这是带"+id+"的返回值"; }
注:也可以在控制器上使用,这样当前控制器所有方法都支持跨域
Cookie的访问:
后台通过HttpContext上下文可以直接操作Cookie :ControllerContext.HttpContext.Response.Cookies.Append("name", "内容");
前台JQuery的ajax请求,需要携带withCredentials才会将cookie的值保存到客户端
