注:纯前端删,不调用接口
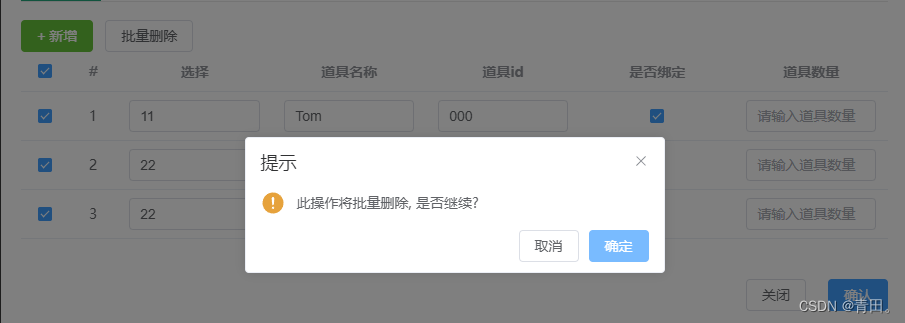
一、效果

二、步骤
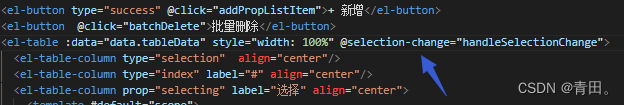
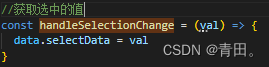
1.获取选中的值存放起来


2.批量删除事件
<script>
//批量删除
const batchDelete = () => {
if (!data.selectData.length) {
return ElMessage.success("请至少选择一个进行删除")
}
ElMessageBox.confirm('此操作将批量删除, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let val = data.selectData
// if (val) {
// val.forEach((item) => {
// data.tableData.forEach((v, i) => {
// if (item.id === v.id) {
// data.tableData.splice(i, 1)
// }
// })
// })
// }
if (val) {
for (let i = 0; i < val.length; i++) {
data.tableData = data.tableData.filter((v) => v.id !== val[i].id);
}
}
ElMessage.success("删除成功")
}).catch(err=> {
console.log(err);
ElMessage.success("已取消选择")
})
}
</script>