问题
昨天线上环境出现了一个页面问题,据当事人称,他当时在这个页面停留了很久,因为吃饭去了,然后回来发现此页面按钮点不了了,除了按钮点不了外没有其他问题,按钮就跟不存在一样

页面因不好对外展示已换成其他页面
排查问题
首先负责那个页面的人觉得是缓存问题,因为据当事人说是过了很久才点不了的,复现的时候平时按钮是没有问题的可以点击有效果,因为我们一小时没有操作的话会自动退出登录,所以想着可能是登录人Redis缓存被删了导致没有权限点击按钮
这种公共点击按钮,我们是以工作流按钮控制来的,以当前登录人所在的工作节点来显示及作用
但我告诉他不是缓存问题,应该是前端的问题,因为太久没动的话会自动提示要重新登录的而不是没有按钮效果
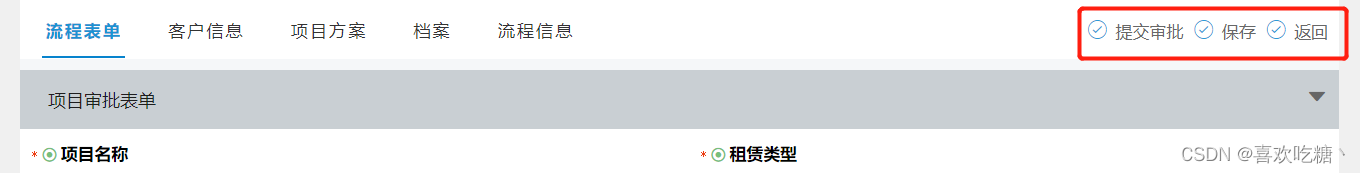
此时,测试人员测到为什么按钮点击不了了,她切换了页面,比如说,本来在项目审批页面,然后切换到了首页,再切换回来,按钮就按不了了
当事人也说确实,当时要看其他页面的信息,就切换到了其他页面,后面吃饭回来再切换回来的
那我大概就懂问题出在哪了,我看了他页面的钩子函数,发现他用了created()函数,里面有销毁监听和获取按钮的方法,但是没有activated() 函数
解决办法
我让他加上activated() 函数再试试
activated() {
this.busCreate(); //销毁监听
this.initBtns(); //获取对应按钮
},
created():在创建vue对象时,当html渲染之前就触发;但是注意,全局vue.js不强制刷新或者重启时只创建一次,也就是说,created()只会触发一次;
activated():在vue对象存活的情况下,进入当前存在activated()函数的页面时,一进入页面就触发;可用于初始化页面数据等
简单的说activated()函数就是一个页面激活后的钩子函数,一进入页面就触发
因为在created()里面调用了销毁监听和获取按钮,所以一开始进页面所有的按钮是有效果的,但是因为他切换了页面切换了路由,然后没有使用activated()调用按钮方法,所以就导致切换了路由按钮就没有效果
同事加上之后
问题解决