目录
一、CSS 是什么
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离
基本语法规范
选择器 + {一条/N条声明}
选择器决定针对谁修改 (找谁)
声明决定修改啥. (干啥)
声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div { /*这里我们的red对所有的div标签都有用*/
color: red;
size: 50px;
}
</style>
</head>
<body>
<p>css的测试</p>
<div>
css是一种选择器,这里我们的div选择器
</div>
</body>
</html>
从上面我们也可以发现css代码可以嵌套写在html文件里面,但在实际的开发中,我们一般不这样干,因为这样代码的可读性不高,容易与html的代码混淆。
我们常常是把css单独写出一个css文件,然后在html中引用该css文件,在下面我们会讲到
注意
- CSS 要写到 style 标签中(后面还会介绍其他写法)
- style 标签可以放到页面任意位置. 一般放到 head 标签内.
- CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换)
css的三种引入方式
一、内部样式表
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中.
- 优点: 这样做能够让样式和页面结构分离.
- 缺点: 分离的还不够彻底. 尤其是 css 内容多的时候

二、行内样式表
通过 style 属性, 来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式

三、外部样式
实际开发中最常用的方式.
1. 创建一个 css 文件.
2. 使用 link 标签引入 css

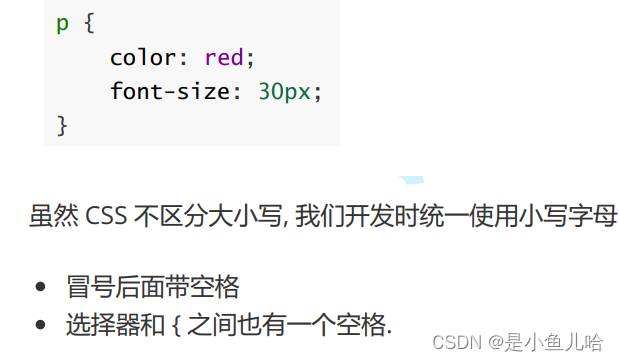
推荐的代码风格

二、基础选择器
1. 基础选择器: 单个选择器构成的
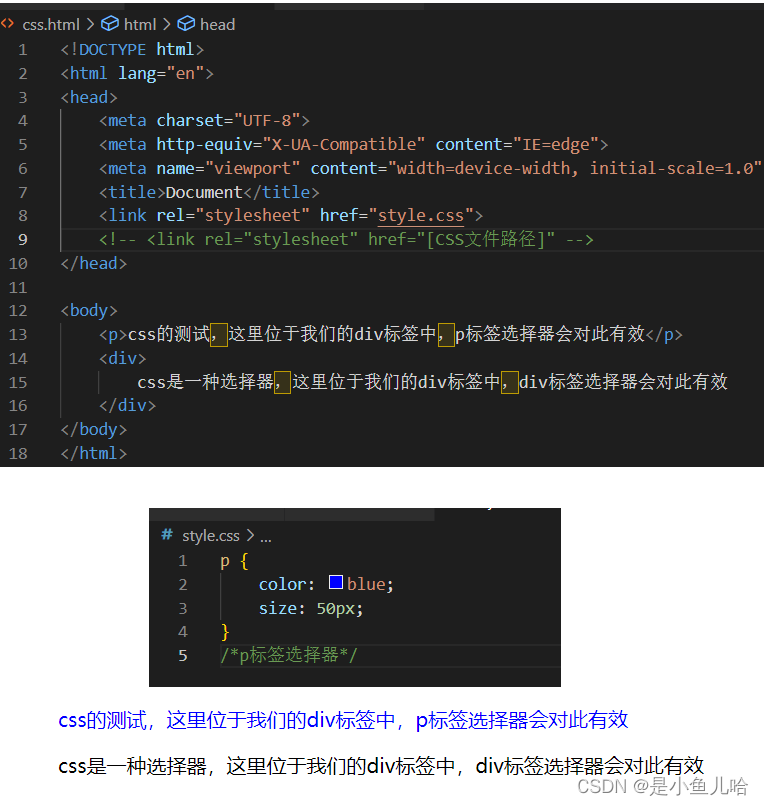
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
2. 复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
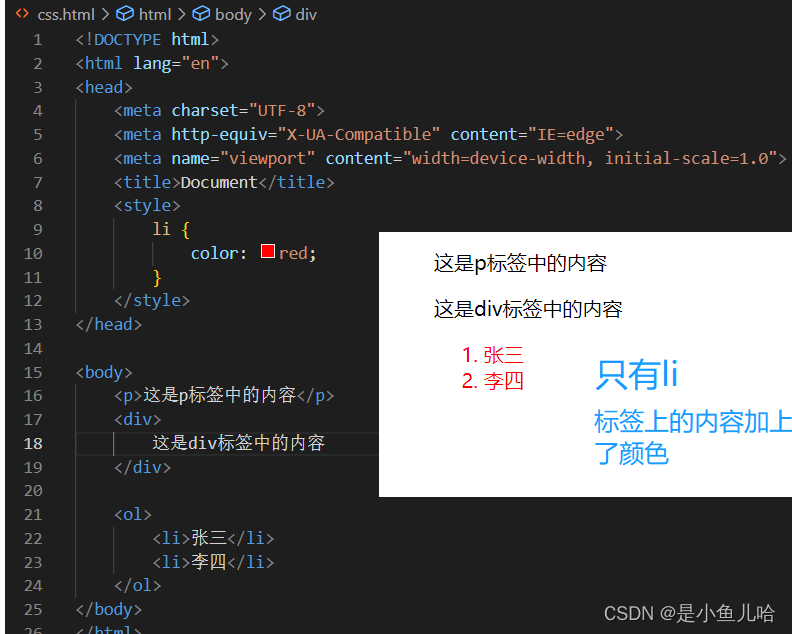
1、标签选择器
特点:
能快速为同一类型的标签都选择出来.
但是不能差异化选择
栗子
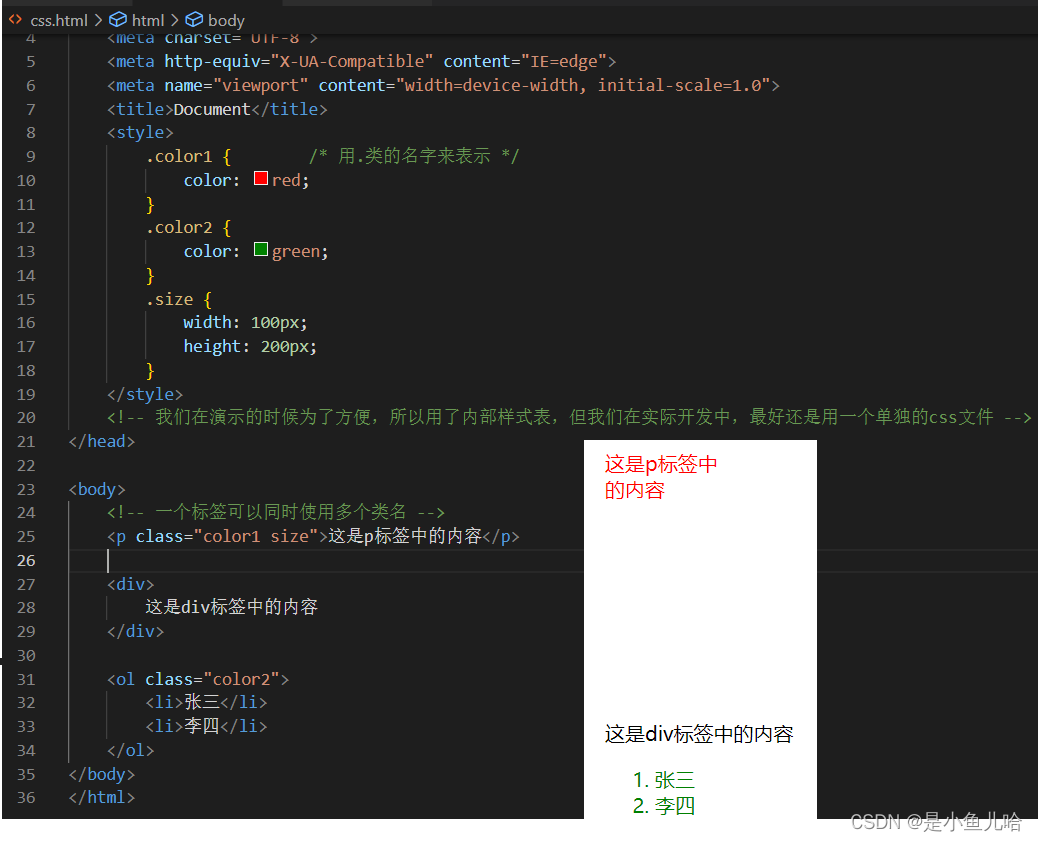
2、类选择器
特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签
栗子

语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
3、id选择器

与类选择器的类别

4、通配符选择器

基础选择器小结
| 作用 | 特点 | |
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用. |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
三、复合选择器
1、后代选择器

demo1

demo2

demo3

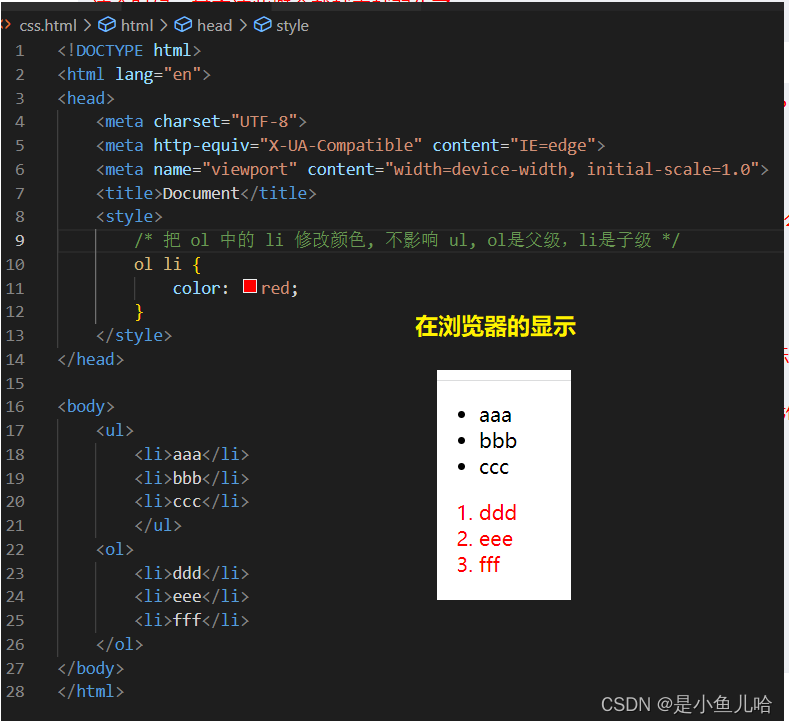
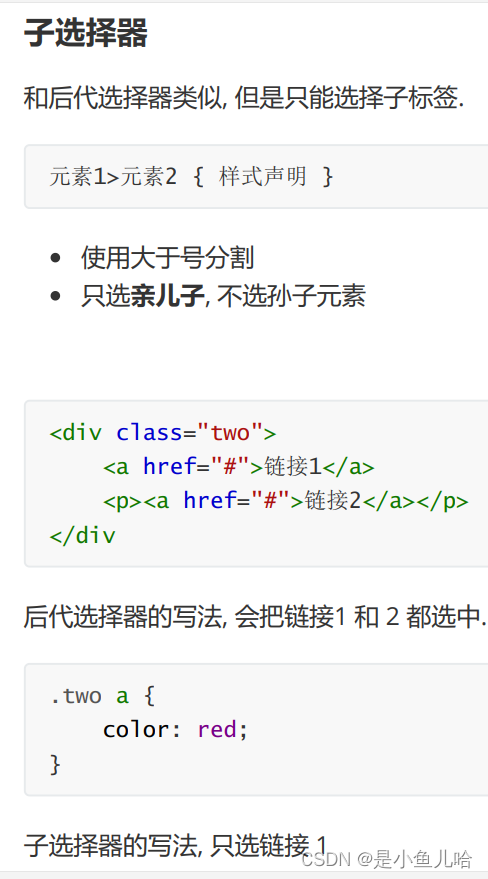
2、子选择器

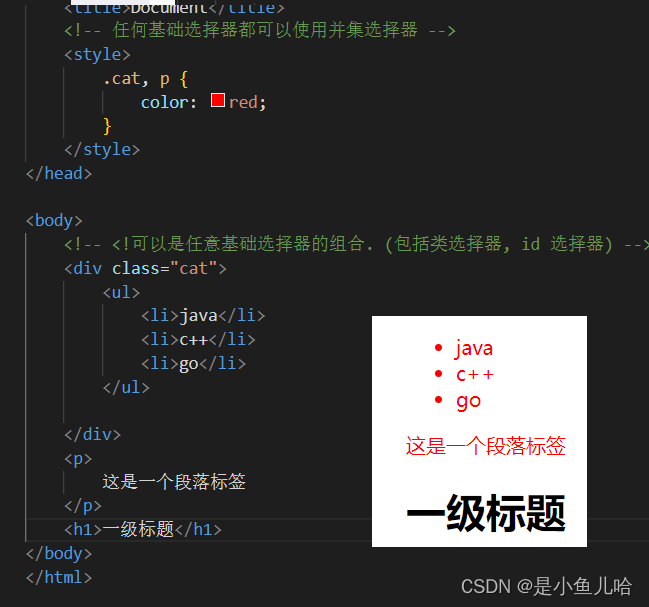
3、并集选择器
元素1, 元素2 { 样式声明 }
- 用于选择多组标签. (集体声明)
- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写.每个选择器占一行. (最后一个选择器不能加逗号)
栗子

4、链接伪类选择器
1) 链接伪类选择器
- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
如何让一个已经被访问过的链接恢复成未访问的状态?
清空浏览器历史记录即可. ctrl + shift + delete
注意事项
按照 LVHA 的顺序书写, 例如把 active 拿到前面去, 就会导致 active 失效. 记忆规则 "绿化"
浏览器的 a 标签都有默认样式, 一般实际开发都需要单独制定样式.
实际开发主要给链接做一个样式, 然后给 hover 做一个样式即可. link, visited, active 用的不多.
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 任何基础选择器都可以使用并集选择器 -->
<style>
a:link {
color: black;
/* 去掉 a 标签的下划线 */
text-decoration: none;
}
a:visited {
color: green;
}
a:hover {
color: red;
}
a:active {
color: blue;
}
</style>
</head>
<body>
<!-- <!可以是任意基础选择器的组合. (包括类选择器, id 选择器) -->
<div class="cat">
<ul>
<li>java</li>
<li>c++</li>
<li>go</li>
</ul>
</div>
<a href="https://blog.csdn.net/weixin_61061381?spm=1000.2115.3001.5343"> 这是一个超链接</a>
<p>
这是一个段落标签
</p>
<h1>一级标题</h1>
</body>
</html>
 2)force伪类选择器
2)force伪类选择器

5、复合选择器小结
| 选择器 | 作用 | 注意事项 |
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法. |
| :focuse 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |