1. 项目环境版本
@vue/cli-service: ‘~5.0.0’
2. 问题描述
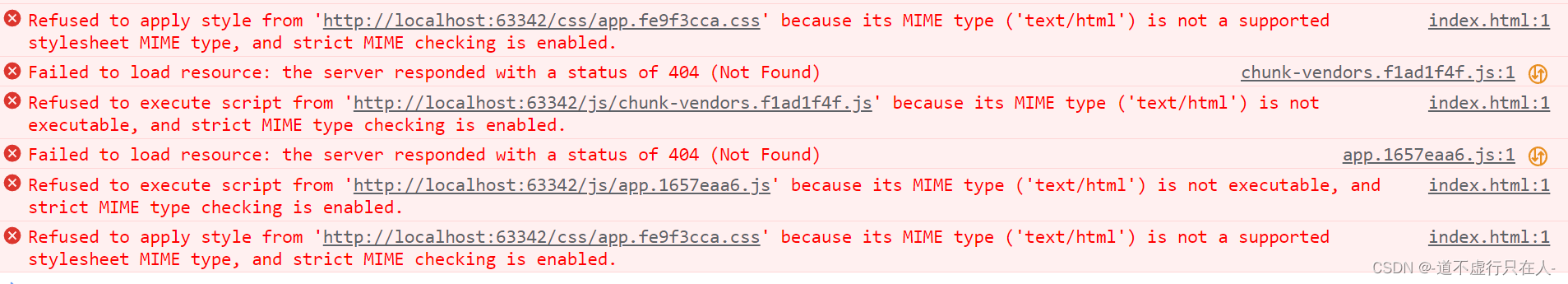
执行build脚本打包,编译后,访问indexm.html页面,报错。

Failed to load resource: the server responded with a status of 404 (Not Found)
Refused to execute script from 'http://localhost:63342/js/chunk-vendors.f1ad1f4f.js' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.
Failed to load resource: the server responded with a status of 404 (Not Found)
Refused to execute script from 'http://localhost:63342/js/app.1657eaa6.js' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.
Refused to apply style from 'http://localhost:63342/css/app.fe9f3cca.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
3. 解决思路
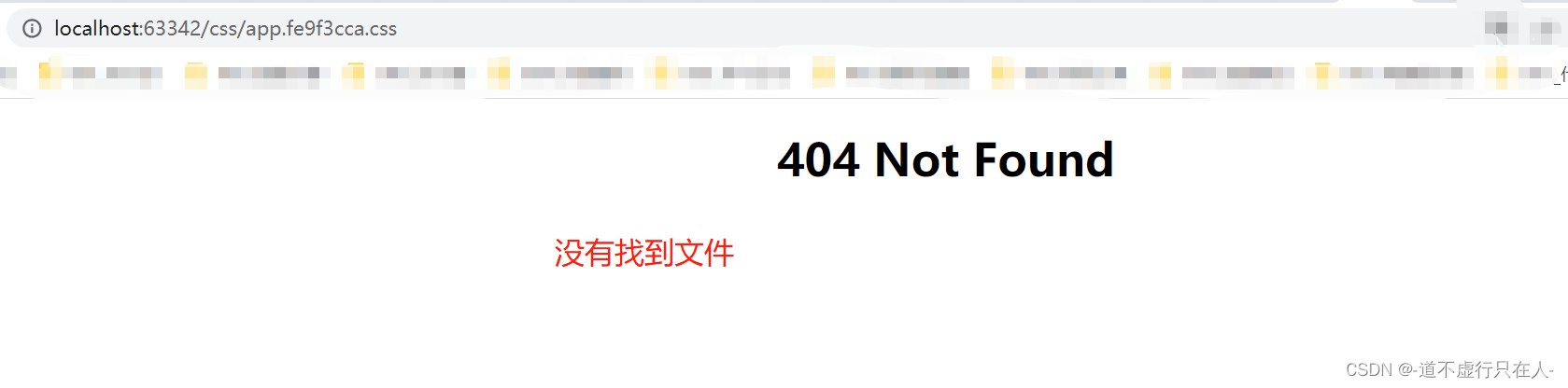
- 右键上面报错中的任意一个地址,点击
Open in new tab,发现访问结果是404

从而怀疑,是静态文件的publicPath配置问题。 - 打开
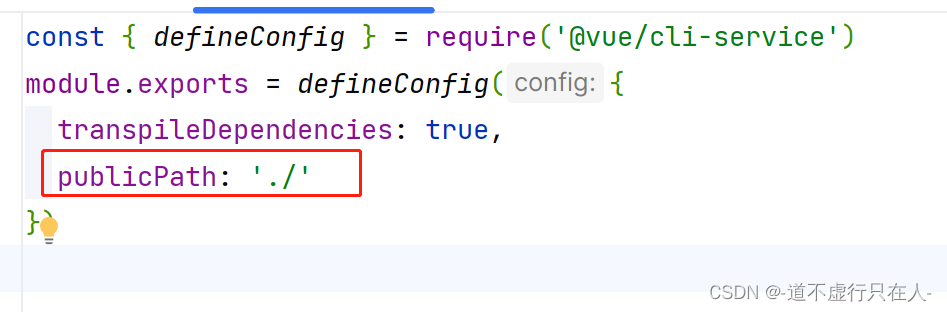
vue.config.js文件。

在配置中添加
publicPath: './'
把静态资源的请求路径改为相对路径。
- 再次打包,问题解决。