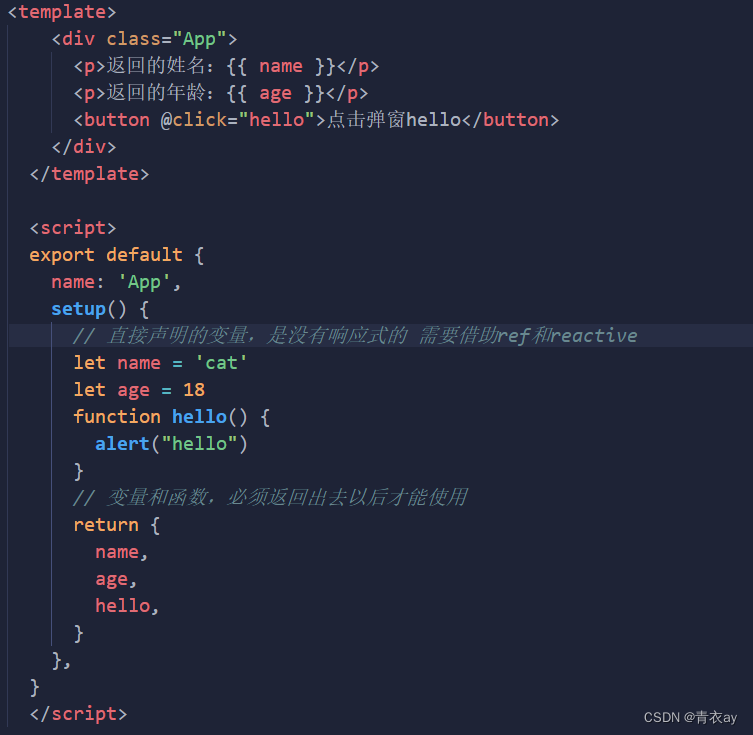
setup()是Vue3一个新的配置项,又叫组合式API,组件中所用到的数据方法,都要配置在setup中,他的返回值有两个。
1、返回一个对象时,则对象中的属性,方法,都可以在模板中直接进行他的使用

2、可以返回一个渲染函数h,则可以直接自定义渲染的内容(简单了解)

3、setup中的两个参数
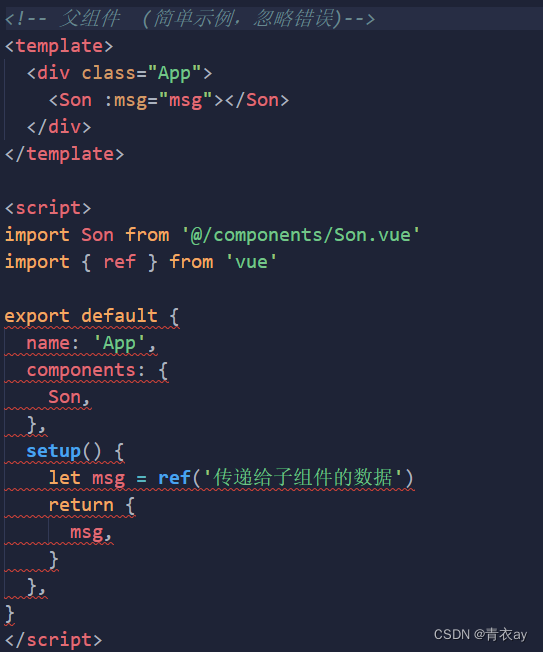
1、props,一般用于父子传递数据


props是一个对象,里边包含了我们传过来的数据
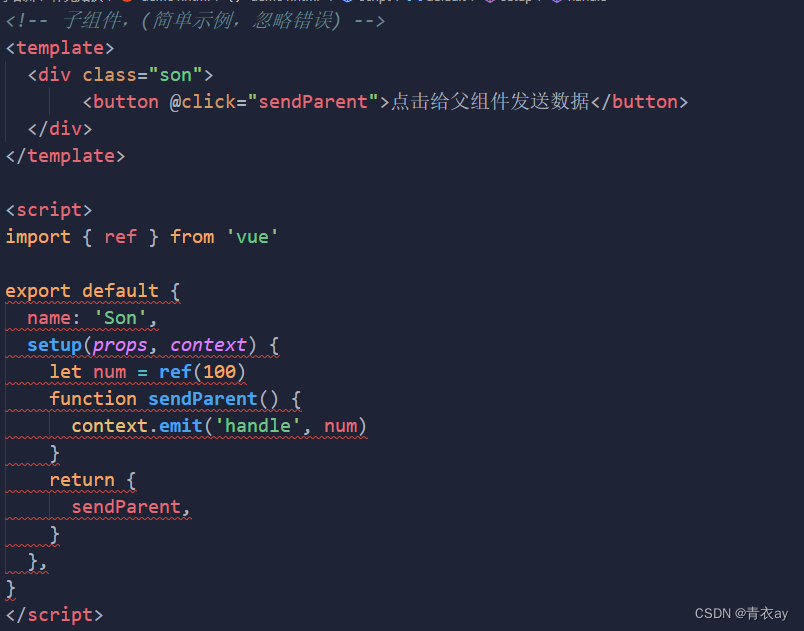
2. context,上下文对象,包含了组件的一些处理数据方法
分别是attrs slots emit这是比较重要的三个,下面介绍他们三个的作用
attrs相当于v2中的this.attrs,他的值是一个对象,只要是没有被props接收的,都会被他接收,
slots是指接收到的插槽中的内容,相当于v2中的this.$slots
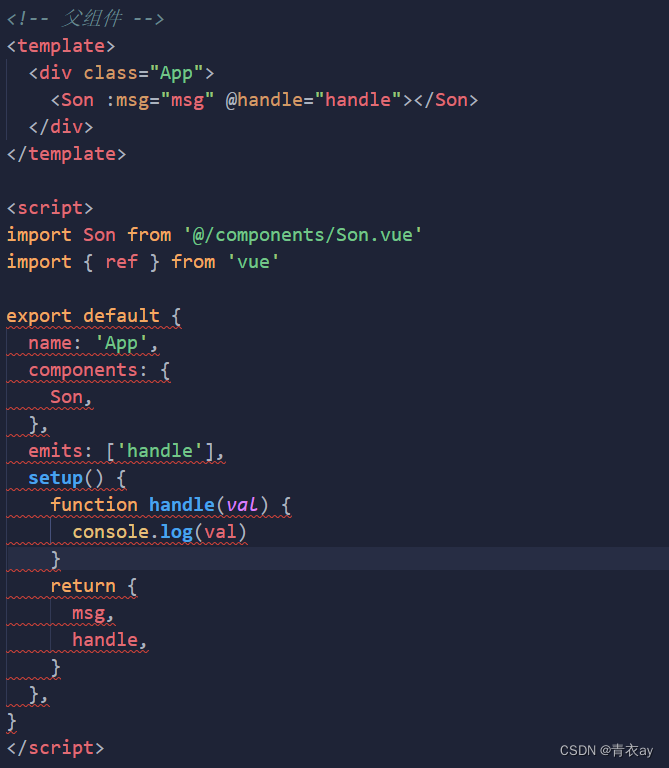
emit一般用作子传父,相当于v2中的this.$emit


import son 是为了更加真实的模拟,并没有多大意义
我的上一个博客,说到了async函数,他的返回值是一个promise对象,返回值不再是return的对象,所以在setup不能是async函数。
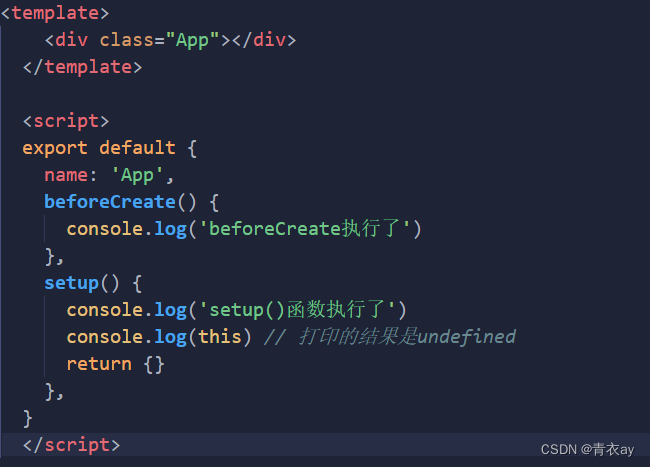
又因为setup是先于beforecreate执行,所以在setup中是没有this的,正因为如此setup中集成了beforecreate和created两个生命周期函数,所以在vue3中是没有这两个生命周期了