vue中js实现点击复制文本到剪贴板-三种方案
因为在网上找了一些很杂乱 不适用 所以自己写一篇记录分享一下
vue中js实现点击复制文本到剪贴板-三种方案
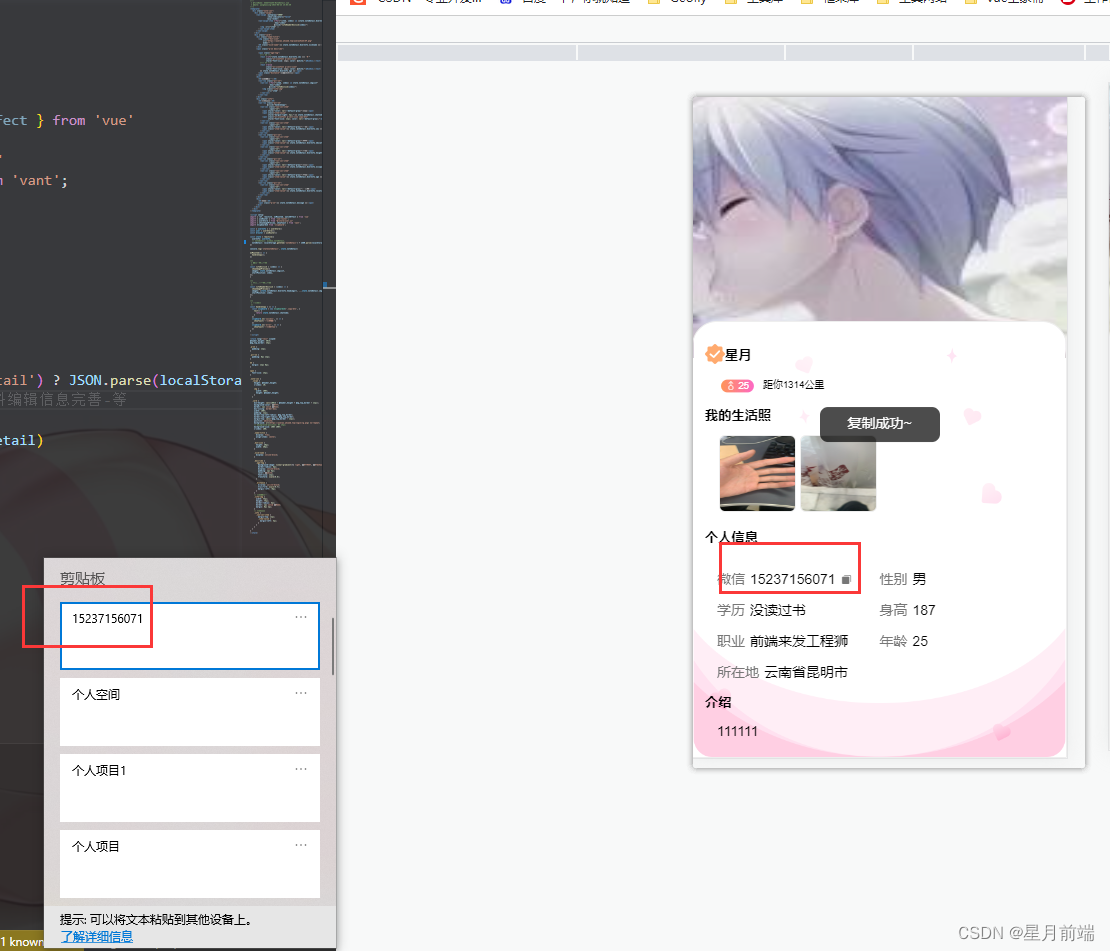
效果:

方案一:使用原生API(clipboard)
首先,我们需要安装clipboard库,它是一个轻量级的JavaScript库,用于复制/粘贴文本到剪贴板。
命令行运行npm install clipboard --save进行安装。
npm install clipboard --save
使用该库实现代码如下:
<template>
<div>
<button @click="copyText">复制文本</button>
</div>
</template>
<script>
import clipboard from 'clipboard';
export default {
methods: {
copyText() {
let text = 'Hello World';
clipboard.writeText(text);
alert('已复制到剪贴板!');
}
}
}
</script>
方案二:使用v-copy指令
我们可以使用vue指令,使元素支持复制文本到剪贴板。
<template>
<div>
<button v-copy="text">复制文本</button>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World'
}
}
}
</script>
// 注册指令
Vue.directive('copy', {
bind: function(el, binding) {
el.$copy = function() {
const textarea = document.createElement('textarea');
textarea.value = binding.value;
document.body.appendChild(textarea);
textarea.select();
document.execCommand('Copy');
document.body.removeChild(textarea);
}
el.addEventListener('click', el.$copy);
},
unbind: function(el) {
el.removeEventListener('click', el.$copy);
}
});
方案三:使用clipboard.js库
clipboard.js库是一个现成的插件,可以通过安装运用它来实现复制文本到剪贴板的功能。
命令行运行 npm install clipboard --save 进行安装。
npm install clipboard --save
使用clipboard.js实现代码如下:
<template>
<div>
<button class="copy-btn" data-clipboard-text="Hello World">复制文本</button>
</div>
</template>
<script>
import ClipboardJS from 'clipboard';
export default {
mounted() {
new ClipboardJS('.copy-btn');
}
}
</script>
方案三:使用clipboard.js库(vue3版)
安装 clipboard.js 库
可以使用 npm 或 yarn 安装 clipboard.js,命令如下:
npm i clipboard
# 或者
yarn add clipboard
完整代码如下:
<template>
<button class="copy-btn">复制</button>
</template>
<script setup>
import {
onMounted, ref } from 'vue'
import ClipboardJS from 'clipboard'
const clipboardText = ref('hello world')
const copyText = () => {
const clipboard = new ClipboardJS('.copy-btn', {
text() {
return clipboardText.value
}
})
clipboard.on('success', () => {
console.log('复制成功')
})
clipboard.on('error', () => {
console.log('复制失败')
})
}
onMounted(() => {
copyText()
})
</script>
以上三种方案,都可以实现复制文本到剪贴板的功能,具体应用中,可根据实际情景选择适合自己的方案。