<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<!-- 以下代码设定标签的样式 -->
<style type="text/css">
div, span, p { /*这是组合选择器,相当于三个标签选择器*/
width: 140px; /*宽度:140px*/
height: 140px; /*高度:140px*/
margin: 3px; /*标签的外边距,上下左右四个方向*/
background: #aaa; /*背景颜色:白色*/
border: #000 1px solid; /*边框:黑色 粗细 实线*/
float: left; /*所有纵向排列的div,span,p标签水平排列*/
font-size: 17px; /*字体大小:17px*/
font-family: Verdana; /*字体类型:华文细黑*/
}
div.mini { /*层级选择器:div内部class值是mini的标签*/
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide { /*层级选择器:div内部class值是hide的标签*/
display: none; /*这里表示对div.hide标签进行隐藏设置*/
}
</style>
<!-- 引入jQuery库 -->
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<!-- 以下是jQuery代码 -->
<script type="text/javascript">
$(function () { //页面加载完毕后
//1.选择 id 为 one 的元素
$("#btn1").click(function () { //查找id=btn1的标签,并绑定单击事件
$("#one").css("background-color","#bbffaa"); //查找id=one的标签元素,并设置标签样式
});
//2.选择 class 为 mini 的所有元素
$("#btn2").click(function () { //查找id=btn2的标签,并绑定单击事件
$(".mini").css("background-color","#bbffaa"); //查找class=mini的标签元素,并设置标签样式
});
//3.选择 标签名是 div 的所有元素
$("#btn3").click(function () { //查找id=btn3的标签,并绑定单击事件
$("div").css("background-color","#bbffaa"); //查找元素名为div的标签元素,并设置标签样式
});
//4.选择所有的元素
$("#btn4").click(function () { //查找id=btn4的标签,并绑定单击事件
$("*").css("background-color","#bbffaa"); //查找所有的的标签元素,并设置标签样式
});
//5.选择所有的 span 元素和id为two的元素(使用组合选择器)
$("#btn5").click(function () { //查找id=btn5的标签,并绑定单击事件
$("span,#two").css("background-color","#bbffaa"); //查找span的标签元素,并设置标签样式
});
});
</script>
</head>
<body>
<h1>基本选择器</h1>
<input type="button" value="选择 id 为 one 的元素" id="btn1" />
<input type="button" value="选择 class 为 mini 的所有元素" id="btn2" />
<input type="button" value="选择 标签名是 div 的所有元素" id="btn3" />
<input type="button" value="选择 所有的元素" id="btn4" />
<input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" />
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<!-- 这里input标签的type属性值是hidden,表示该input标签处于隐藏状态 -->
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span class="one" id="span">^^span元素^^</span>
</body>
</html>
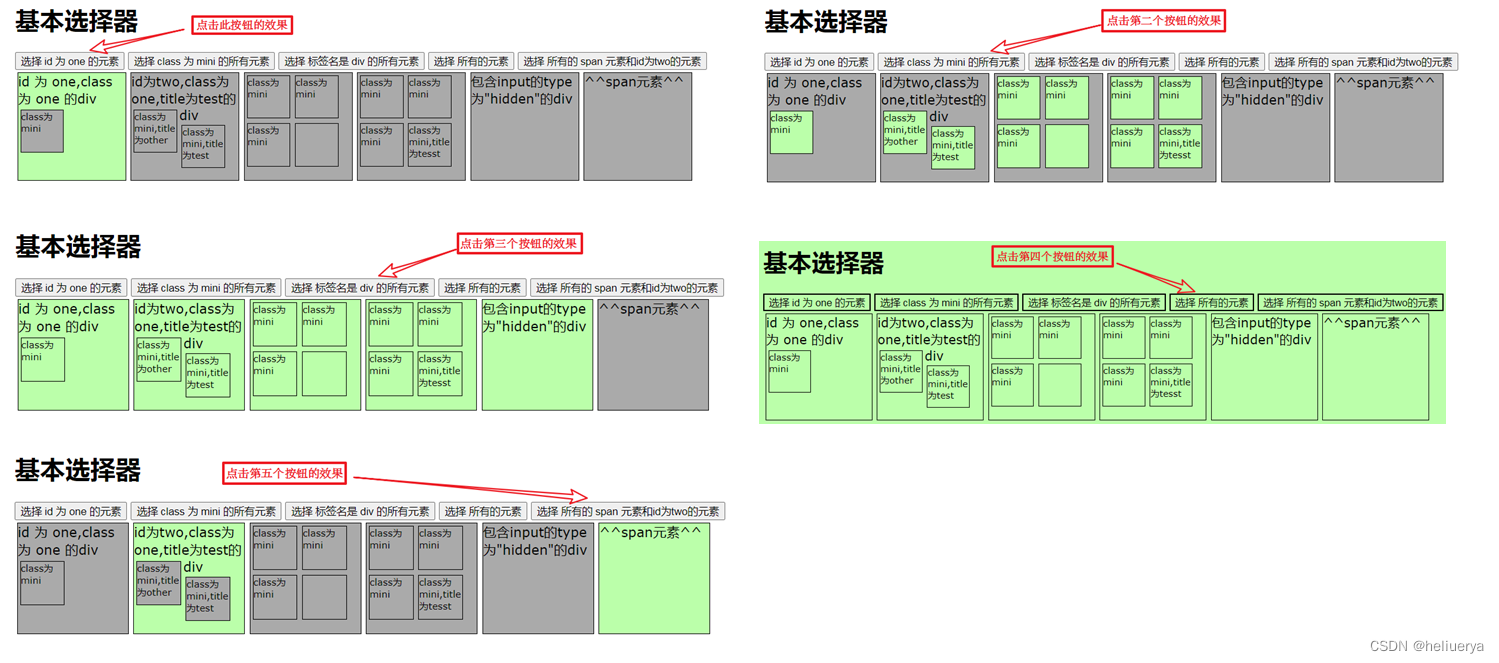
点击对应按钮的显示效果如下: