<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery-attr()、add()属性和each函数</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//页面加载完毕之后
$(function(){
//将第一个按钮绑定鼠标点击事件
$("input[type=button]:eq(0)").click(function(){
//选定第三个选项(方法一)
$("#single>option:eq(2)").attr("selected", "selected");
//选定第三个选项(方法二)
// $("#single").val(["s3"]);
});
$(":button:eq(1)").click(function(){
$("#multiple").val(["x2", "x4"]);
});
$(":button:eq(2)").click(function(){
$(":checkbox").val(["check2", "check4"]);
});
$(":button:eq(3)").click(function(){
$(":radio").val(["radio2"]);
});
$(":button:eq(4)").click(function(){
//.add() 把 add匹配的选择器的元素添加到当前 jquery 对象中,然后循环执行弹窗
$("#single")
.add("#multiple")
.add(":checkbox:checked")
.add(":radio:checked")
.each(function(){
alert($(this).val());
});
});
});
</script>
</head>
<body>
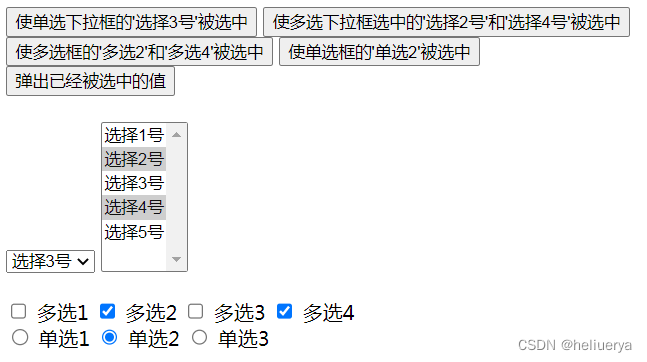
<input type="button" value="使单选下拉框的'选择3号'被选中"/>
<input type="button" value="使多选下拉框选中的'选择2号'和'选择4号'被选中"/><br>
<input type="button" value="使多选框的'多选2'和'多选4'被选中"/>
<input type="button" value="使单选框的'单选2'被选中"/><br>
<input type="button" value="弹出已经被选中的值"><br>
<br/>
<select id="single" name="singlecheck">
<option value="s1">选择1号</option>
<option value="s2">选择2号</option>
<option value="s3">选择3号</option>
</select>
<select id="multiple" multiple="multiple" name="multiplecheck" style="height:120px;">
<option selected="selected" value="x1">选择1号</option>
<option value="x2">选择2号</option>
<option value="x3">选择3号</option>
<option value="x4">选择4号</option>
<option selected="selected" value="x5">选择5号</option>
</select>
<br/><br/>
<input type="checkbox" name="c" value="check1"/> 多选1
<input type="checkbox" name="c" value="check2"/> 多选2
<input type="checkbox" name="c" value="check3"/> 多选3
<input type="checkbox" name="c" value="check4"/> 多选4
<br/>
<input type="radio" name="r" value="radio1"/> 单选1
<input type="radio" name="r" value="radio2"/> 单选2
<input type="radio" name="r" value="radio3"/> 单选3
</body>
</html>