创建对象流程
1创建样式
static lv_style_t style; //创建style
lv_style_reset(&style);
lv_style_init(&style); //初始化style
lv_style_set_radius(&style,2); //设置样式的圆角
lv_style_set_opa(&style,LV_OPA_100); //设置样式背景透明度
lv_style_set_bg_color(&style,lv_palette_lighten(LV_PALETTE_RED,1)); //设置样式背景颜色
lv_style_set_border_color(&style,lv_palette_main(LV_PALETTE_BLUE)); //设置样式边框颜色
lv_style_set_border_width(&style,1); //设置样式边框宽度
lv_style_set_pad_left(&style,20);
lv_style_set_pad_right(&style,20);
lv_style_set_pad_ver(&style,5);
//lv_style_set_border_opa(&style,LV_OPA_30); //设置样式边框透明度
lv_style_set_border_side(&style,LV_BORDER_SIDE_FULL); //设置样式边框显示范围
2创建对象
lv_obj_t * obj = lv_obj_create(parent); /*创建 obj*/
3添加样式
lv_obj_add_style(obj,&style, 0); //将样式添加到对象中
如果多个对象有部分相同样式和部分不同样式,可以使用本地样式
lv_obj_set_style_bg_color(obj ,lv_color_hex(0x0066ff),0);
4大小与位置
lv_obj_set_size(obj , 60,40);
lv_obj_set_pos(obj ,104,30);
5创建文本
lv_obj_t * label = lv_label_create(btn);
lv_label_set_text_fmt(label, "%d", 1);
lv_obj_center(label);
6添加按钮回调函数
lv_obj_add_event_cb(btn, lv_page_back_event_cb, LV_EVENT_CLICKED, NULL);
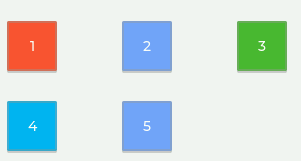
示例
/**基础样式**/
static lv_style_t style;
lv_style_init(&style);
lv_style_set_radius(&style, 2);
lv_style_set_bg_opa(&style, LV_OPA_100);
lv_style_set_bg_color(&style, lv_color_hex(0x70a7f9));
//lv_style_set_bg_grad_color(&style, lv_palette_darken(LV_PALETTE_GREEN, 2));
//lv_style_set_bg_grad_dir(&style, LV_GRAD_DIR_VER);
lv_style_set_border_opa(&style, LV_OPA_40);
lv_style_set_border_width(&style, 2);
lv_style_set_border_color(&style, lv_palette_main(LV_PALETTE_GREY));
lv_style_set_outline_opa(&style, LV_OPA_COVER);
lv_style_set_outline_color(&style, lv_palette_main(LV_PALETTE_GREEN));
lv_style_set_text_color(&style, lv_color_white());
lv_style_set_pad_all(&style, 0);
//按钮1
lv_obj_t * btn1 = lv_btn_create(page);
lv_obj_add_style(btn1 , &style, 0); //设置样式
lv_obj_set_style_bg_color(btn1 ,lv_color_hex(0xff8a00),0);
lv_obj_set_size(btn1 , 50,50);
lv_obj_set_pos(btn1 ,20,43);
lv_obj_t * label1 = lv_label_create(btn1 );
lv_label_set_text_fmt(label1 , "label%d", 1);
lv_obj_center(label1 );
lv_obj_add_event_cb(btn1, event_cb, LV_EVENT_ALL, NULL);
//按钮2
lv_obj_t * btn2 = lv_btn_create(page);
lv_obj_add_style(btn2 , &style, 0); //设置样式
lv_obj_set_style_bg_color(btn2 ,lv_color_hex(0xff8a00),0); //设置本地样式
lv_obj_set_size(btn2 , 50,50);
lv_obj_set_pos(btn2 ,135,43);
lv_obj_t * label2 = lv_label_create(btn2 );
lv_label_set_text(label2 , "label2");
lv_obj_center(label2 );
lv_obj_add_event_cb(btn2, event_cb, LV_EVENT_ALL, NULL);
//按钮3
lv_obj_t * btn3 = lv_btn_create(page);
lv_obj_add_style(btn3 , &style, 0); //设置样式
lv_obj_set_style_bg_color(btn3 ,lv_color_hex(0xff8a00),0); //设置本地样式
lv_obj_set_size(btn3 , 50,50);
lv_obj_set_pos(btn3 ,250,43);
//lv_obj_add_flag(laser_btn, LV_OBJ_FLAG_CHECKABLE);
lv_obj_t * label3 = lv_label_create(btn3 );
lv_label_set_text(label3 , "label3 ");
lv_obj_center(label3 );
lv_obj_add_event_cb(btn3 , event_cb, LV_EVENT_ALL, NULL);
//按钮4
lv_obj_t * btn4 = lv_btn_create(page);
lv_obj_add_style(btn4 , &style, 0); //设置样式
lv_obj_set_style_bg_color(btn4 ,lv_color_hex(0xff8a00),0); //设置本地样式
lv_obj_set_size(btn4 , 50,50);
lv_obj_set_pos(btn4 ,20,123);
lv_obj_t * label4 = lv_label_create(btn4 );
lv_label_set_text(label4 , "label4");
lv_obj_center(label4 );
lv_obj_add_event_cb(btn4 , event_cb, LV_EVENT_ALL, NULL);
//按钮5
lv_obj_t * btn5 = lv_btn_create(page);
lv_obj_add_style(btn5 , &style, 0); //设置样式
lv_obj_set_style_bg_color(btn5 ,lv_color_hex(0xff8a00),0);
lv_obj_set_size(btn5, 50,50);
lv_obj_set_pos(btn5,135,123);
lv_obj_t * label5= lv_label_create(btn5);
lv_label_set_text(label5, "label5");
lv_obj_center(label5);
lv_obj_add_event_cb(btn5, event_cb, LV_EVENT_ALL, NULL);