fetch在reactjs中等同于 XMLHttpRequest,它提供了许多与XMLHttpRequest相同的功能,但被设计成更具可扩展性和高效性。
Fetch 的核心在于对 HTTP 接口的抽象,包括 Request,Response,Headers,Body,以及用于初始化异步请求的 global fetch。得益于 JavaScript 实现的这些抽象好的 HTTP 模块,其他接口能够很方便的使用这些功能;除此之外,Fetch 还利用到了请求的异步特性——它是基于 Promise 的。
请注意,fetch 规范与 jQuery.ajax() 主要有两种方式的不同,牢记:
当接收到一个代表错误的 HTTP 状态码时,从 fetch()返回的 Promise 不会被标记为 reject, 即使该 HTTP 响应的状态码是 404 或 500。相反,它会将 Promise 状态标记为 resolve (但是会将 resolve 的返回值的 ok 属性设置为 false ), 仅当网络故障时或请求被阻止时,才会标记为 reject。
默认情况下, fetch 不会从服务端发送或接收任何 cookies, 如果站点依赖于用户 session,则会导致未经认证的请求(要发送 cookies,必须设置 credentials 选项).
fetch的使用格式:
let formData = new FormData();
formData.append("key", "123456");
formData.append("secret_key", "123456");
formData.append("telephone", $('#phone').val());
fetch('url',{
method: 'POST',
body:formData,
dataType: "text",
}).then(
function(response){
if(response.status!==200){
console.log("存在一个问题,状态码为:"+response.status);
return;
}
//检查响应文本
response.json().then(function(data){
if(data.code===1){
this.setState({
value : data.data.code
})
console.log(data.data.code)
}
});
}
).catch(function(err){
console.log("Fetch错误:"+err);
});fetch的使用(以登录为例,后台语言以thinkphp5为例):
react中
<Form onSubmit={this.handleSubmit} action="/lecheng/public/index.php/index/index/loginAction" className="login-form" method="post"> handleSubmit = (e) => {
e.preventDefault();
this.props.form.validateFields((err, values) => {
if (!err) {
console.log('Received values of form: ', values);
console.log('姓名: ', values.userName)
console.log('密码: ', values.password)
let url = '/lecheng/public/index.php/index/index/loginAction';
fetch(url, {
method: 'POST',
headers: {
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8"
},
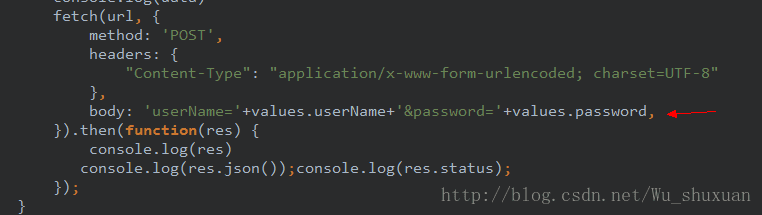
body: 'userName='+values.userName+'&password='+values.password,
}).then(response => response.json()).then(function(res) {
console.log('返回值[1代表登陆成功,0代表登陆失败]:')
console.log(res)
if(res===1){
window.locaion.href="admin.html"
}else{
alert('登陆失败')
}
console.log(res.status);
});
}
});
}thinkphp5中:
<?php
namespace app\index\controller;
class Index
{
/**
* @return mixed
* 跳转到index页面
*/
public function index()
{
return view('index');
}
/**
* 用户登陆请求接口
*/
public function loginAction()
{
if($_POST["userName"]=='admin'){
return '0';
}else{
return '1';
}
}
}fetch常见报错解决办法:
报错一、 后端接收不到fetch传过去的数据
注意header和body的写法
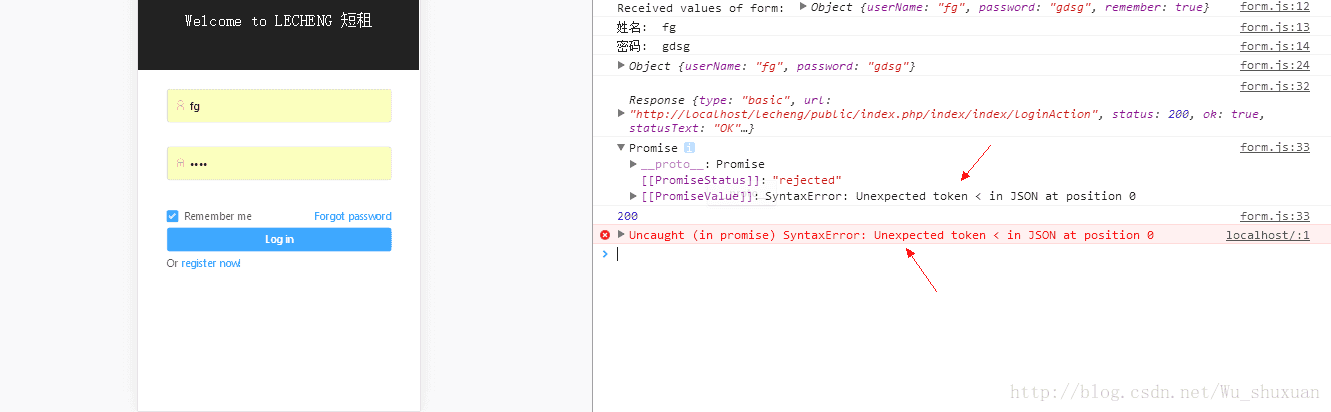
报错二、 浏览器的console中显示 Uncaught SyntaxError: Unexpected token < in JSON at position 0
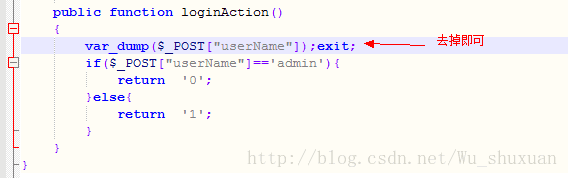
请检查php文件给返回的data数据,是否标准json格式。如果php文件中有var_dump、echo、注释等,都会对返回的json数据有影响。