一、详细介绍
HTML5+CSS3响应式设计兼容IE8+、Firefox、Chrome等现代浏览器。杂志布局、图片布局和博客布局后台切换
Wordpress主题 知更鸟Begin主题 无授权无加密独立页面模板 博客布局、随机文章、友情链接、热门标签、用户中心、用户注册、给我投稿、联系方式、近期留言等集成小工具 关注我们、大家喜欢、最新文章、本站推荐、热评文章、热门文章、热门标签、相关文章、近期留言、随机文章等…………
首页幻灯,并可自定义链接。文章列表ajax滚动加载评论ajax提交
评论ajax分页图片及留言头像延迟加载选择Gravatar头像获取方式
评论回复邮件通知功能强大的主题选项面板关注我们小工具
大家喜欢小工具带缩略图的最新文章小工具带缩略图的本站推荐文章小工具
热评文章小工具热门文章小工具热门标签小工具
相关文章小工具读者墙小工具带Gravatar头像近期留言
广告位小工具推荐文章(无缩略图)小工具不同页面显示不同的侧边栏
随机文章小工具blog页面模板在线代码高亮转换页面模板
友情链接页面模板文章归档页面模板淘客商品页面模板
热门标签页面模板用户中心页面模板用户注册页面模板
百度站内搜索页面模板给我投稿页面模板联系方式页面模板
最近留言页面模板通栏专题页面模板随机文章页面模板
分类使用图片布局分类杂志专题模板显示全部子分类模板
企业主页文章设置面板图片lightbox查看
视频lightbox播评论关闭不显示提示文字禁止冒称管理员留言
首页排除指定分类文章最新文章角标提示集成响应式分页导航
文章编辑器增强后台文章编辑样式与前端相同功能全面的SEO
自动缩略图支持特色图像功能集成百度站内搜索
集成百度分享前台登录前台注册并登录
短代码文字折叠短代码下载链接按钮短代码文章插入图片幻灯
短代码添加视频短代码回复可见集成代码高亮显示
集成PC及移动广告位支持图像、日志、软件(引用)文章形式键盘方向键翻页
支持菜单功能支持背景功能评论添加表情与图片
字号缩放按钮集成点赞按钮集成赞助按钮
隐藏侧边栏开关自定义文章类型:公告、相册图片、商品 、视频滑动解锁提交
关注微博按钮评论等级集成注册邀请码
外链接自动链接跳转font awesome图标字体用户上传本地头像
短代码密码保护文字3D标签云自动生成当前页二维码
文章目录索引禁止非管理员进入后台文章自动添加标签链接
禁止冒充管理员留言页面链接添加.html后缀分类归档页面链接添加斜杠后缀
自动为文章添加标签百度主动推送热门文章页面模板
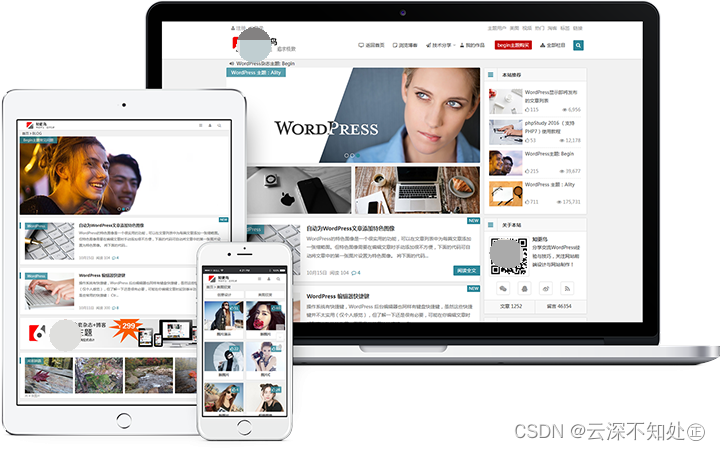
二、效果展示
1.部分代码
代码如下(示例):
<div class="down-main">
<div class="down-inf">
<div class="desc">
<h3>文件信息</h3>
<?php if($down_name){
?><p><?php echo $down_name;?></p><?php } ?>
<?php if($file_os){
?><p><?php echo $file_os;?></p><?php } ?>
<?php if($file_inf){
?><p><?php echo $file_inf;?></p><?php } ?>
<?php if($down_size){
?><p><?php echo $down_size;?></p><?php } ?>
</div>
<div class="clear"></div>
<div class="down-list-box">
<div class="down-list-t">下载地址</div>
<div class="clear"></div>
<?php if($baidu_pan){
?><div class="down-but"><a href="<?php echo $baidu_pan;?>" target="_blank"><i class="be be-download"></i> 网盘下载</a></div><?php } ?>
<?php if($down_official){
?><div class="down-but"><a href="<?php echo $down_official;?>" target="_blank"><i class="be be-download"></i> 官方下载</a></div><?php } ?>
<?php if($down_local){
?><div class="down-but"><a href="<?php echo $down_local;?>" target="_blank"><i class="be be-download"></i> 本站下载</a></div><?php } ?>
<div class="clear"></div>
</div>
<div class="clear"></div>
<div class="down-pass">
<?php if($rar_password){
?><p>解压密码:<?php echo $rar_password;?></p><?php } ?>
<?php if($baidu_password){
?><p>网盘密码:<?php echo $baidu_password;?></p><?php } ?>
</div>
<div class="clear"></div>
</div>
<?php if($down_img){
?>
<div class="down-img">
<h3>演示图片</h3>
<a class="fancybox" href="<?php echo $down_img;?>" data-fancybox-group="button"><img src="<?php echo $down_img;?>" alt="<?php echo $title;?>" /></a>
</div>
<?php } ?>
<div class="clear"></div>
</div>
<?php if ( zm_get_option('ad_down') == '' ) {
?>
<?php } else {
?>
<div class="down-ad">
<?php echo stripslashes( zm_get_option('ad_down') ); ?>
<div class="clear"></div>
</div>
<?php } ?>
2.效果图展示