Html登录表单经常被自动填充,有的甚至用户从来没有登录过的网站也会有自动填充,甚是让人讨厌。
Mozilla 官方文档建议
Mozilla developer documentation 建议使用表单设置属性 autocomplete=”off” 来阻止浏览器从cache获取数据填充登录表单。
1 <input type="text" name="foo" autocomplete="off" />
但是这种方案不兼容某些Chrome、Firefox 。
兼容所有浏览器
最终决定使用使用隐藏input来接受浏览器自动填充,这样不会影响用户体验,也可以兼容所有浏览器。
<input style="display:none"><!-- for disable autocomplete on chrome -->
<input type="text" id="username" name="username" autocomplete="off"
表单自动填充

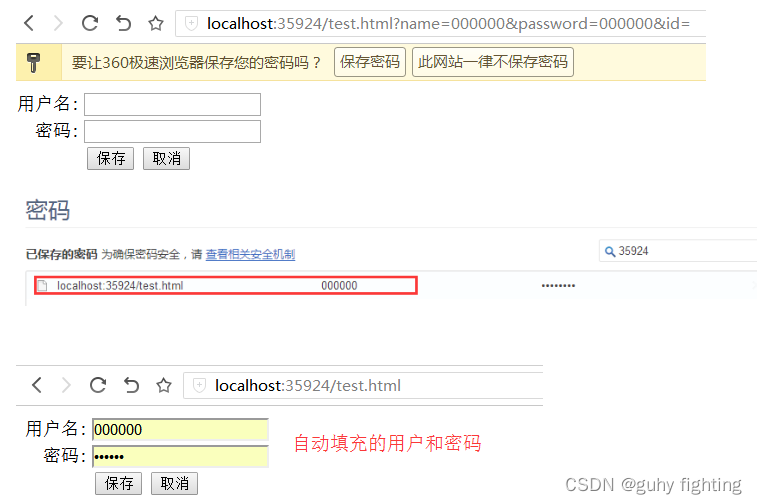
经过测试发现(360速度浏览器)在以下情况下会自动填充用户和密码信息:
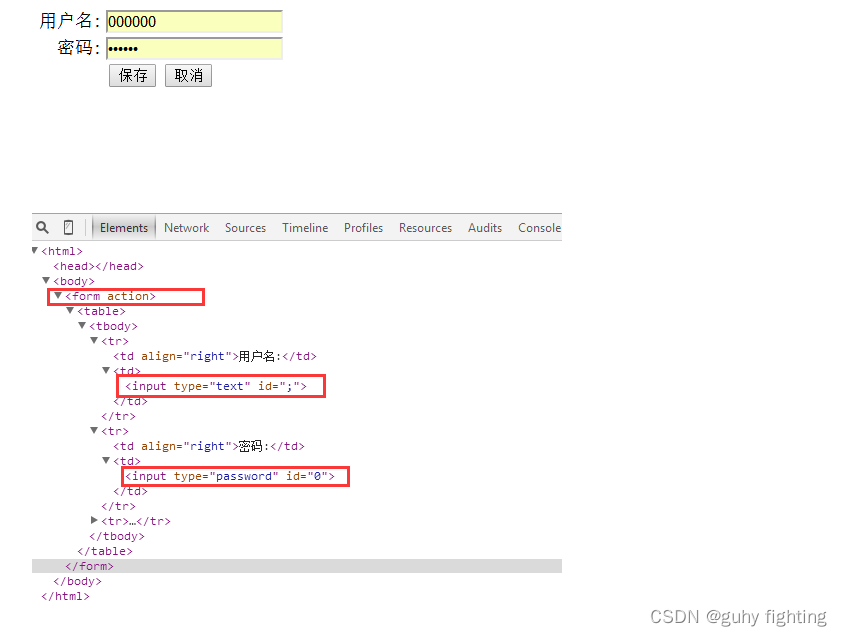
1、在用户和密码包含在form的情况下,同时包含一个 type=“text"和 type=“password"元素且不包含readonly和disabled属性,两个元素可以没有name和id属性
2、在没有form的情况下,同时包含一个 type=“text"和 type=“password"元素且不包含readonly和disabled属性,且两个元素至少都有name或id属性(但name和id可以是任意值但不能是空或空格)

解决方案(仅针对360极速浏览器):
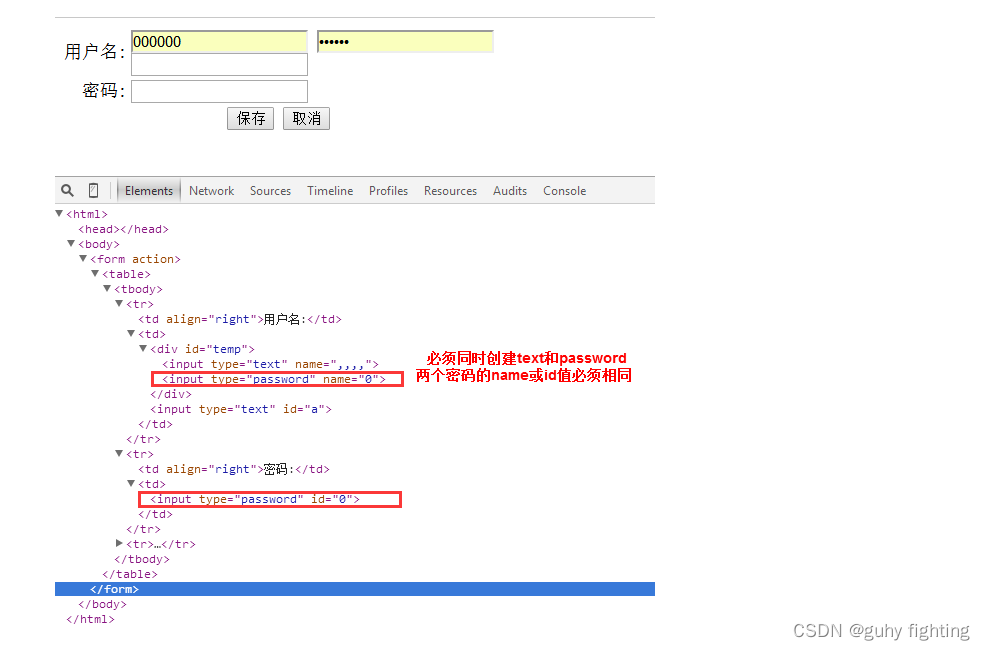
1、在用户和密码输入框之前添加两个无用的元素(用户浏览器的默认填充),临时的密码元素必须跟密码的id或name值相同
2、在用户和密码输入框之前添加一个无用的password元素且该元素的id或name值跟真实的元素值相同且有disabled或readonly属性
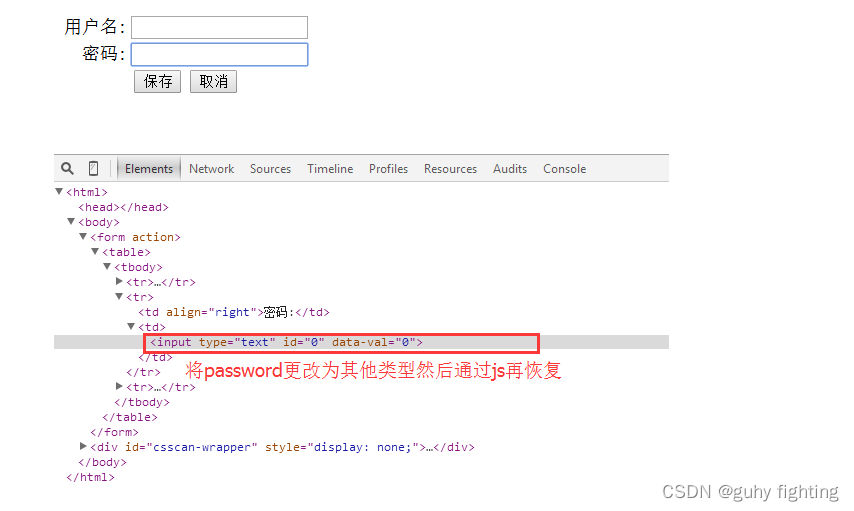
3、将password类型更改为其他类型(值保存到其他属性或自定义属性)然后通过js恢复password类型和值以跳过浏览器的默认填充
4、在用户或密码上添加disabled或readonly属性,然后加载后通过js移出添加的属性


参考: KaTeX parse error: Expected '}', got 'EOF' at end of input: …n(){ if((”#password”).attr(‘type’)==‘text’){
$(”#password”).attr(‘type’,‘password’);
}
});