开发过程中,希望commit提交更为规范,找到了这样一个插件,分享一下
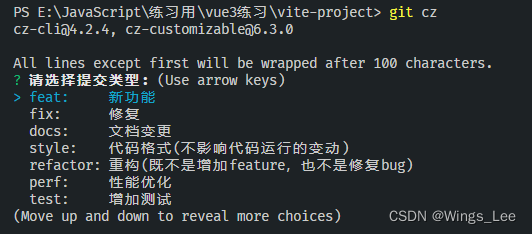
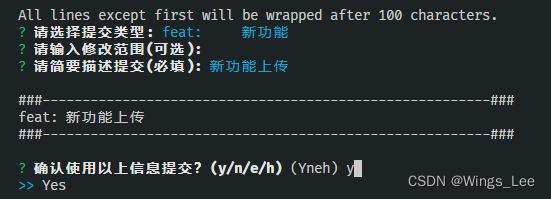
使用后的效果:


这样多人开发的时候,提交代码更为清晰了,接下来是安装流程
1.安装commitizen和cz-customizable
npm i -g [email protected]
npm i [email protected] -S2.在package.json中进行新增
"config":{ "commitizen":{ "path":"node_modules/cz-customizable" } }3.在根目录下新建cz-config.js文件并写入配置
module.exports = {
// 可选类型
types: [
{ value: "feat", name: "feat: 新功能" },
{ value: "fix", name: "fix: 修复" },
{ value: "docs", name: "docs: 文档变更" },
{ value: "style", name: "style: 代码格式(不影响代码运行的变动)" },
{
value: "refactor",
name: "refactor: 重构(既不是增加feature,也不是修复bug)",
},
{ value: "perf", name: "perf: 性能优化" },
{ value: "test", name: "test: 增加测试" },
{ value: "chore", name: "chore: 构建过程或辅助工具的变动" },
{ value: "revert", name: "revert: 回退" },
{ value: "build", name: "build: 打包" },
],
// 消息步骤
messages: {
type: "请选择提交类型:",
customScope: "请输入修改范围(可选):",
subject: "请简要描述提交(必填):",
body: "请输入详细描述(可选):",
footer: "请输入要关闭的issue(可选):",
confirmCommit: "确认使用以上信息提交?(y/n/e/h)",
},
// 跳过问题
skipQuestions: ["body", "footer"],
// subject文字长度默认是72
subjectLimit: 72,
};之后就可以用 git cz来替代git commit
出现了这个错误(Must use import to load ES Module: xxx\vite-project\.cz-config.js)
我将package.json中的type从module改为CommonJs后可行了