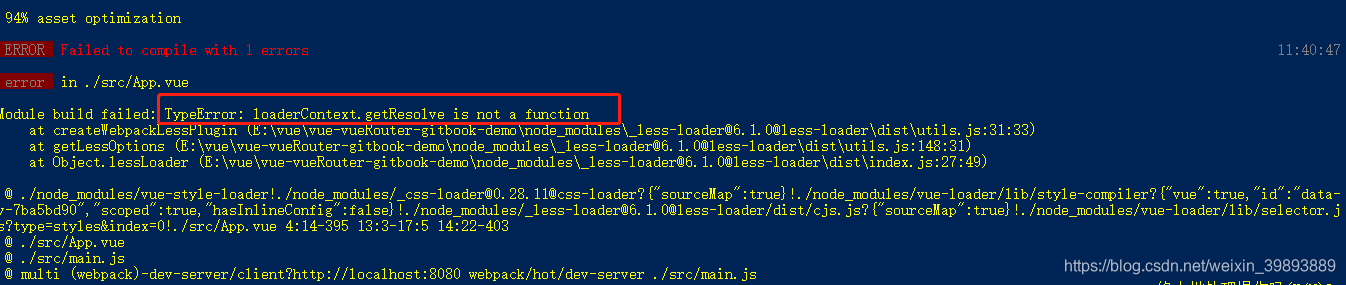
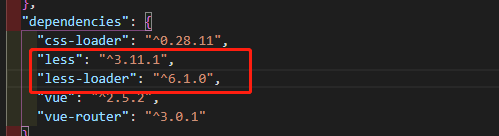
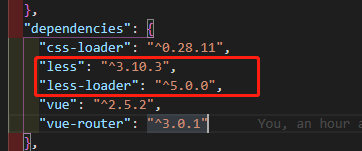
使用vue-cli搭建的项目在配置less提示“ loaderContext.getResolve is not a function”
猜你喜欢
转载自blog.csdn.net/weixin_39893889/article/details/106156979
今日推荐
周排行