一. 实现原理
网格布局是通过容器的大小,平均分为12份(可以修改),再调整内外边距,和表格布局有点类似但是也存在区别。
实现步骤如下:
(1) 数据行.row 必须包含在容器.container 中, 以便赋予核实的对齐方式和内间距设置
<div class="container">
<div class="row"></div>
</div>(2) 在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12
<div class="container">
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-8"></div>
</div>
</div>(3) 具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
(4) 通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响
二. 基本用法
复制代码
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
<div class="row">
<div class="col-md-3">col-md-3</div>
<div class="col-md-9">col-md-9</div>
</div>
</div>以上代码中定义了两行, 其中第一行比例为4:8,第二行比例为3:9,运行页面效果如下图
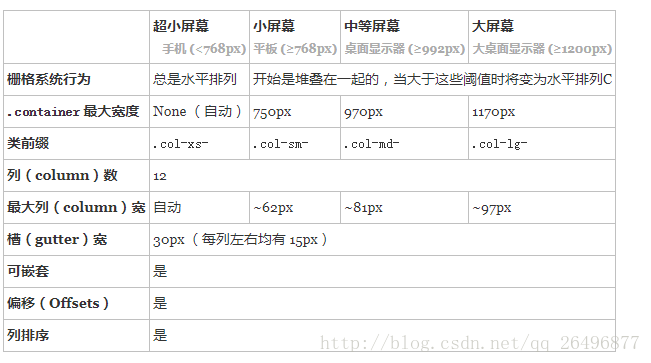
三. 参数介绍
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
四. 偏移量
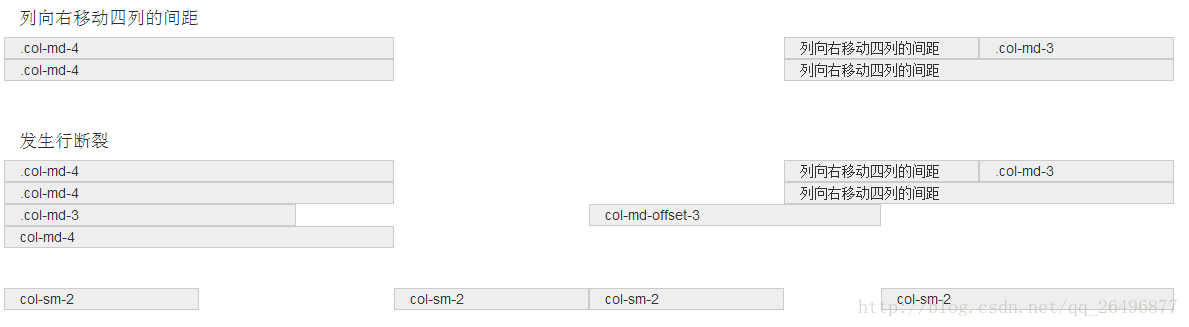
有的时候,我们不希望相邻的两个列紧靠在一起,但又不想使用margin或者其他的技术手段来。这个时候就可以使用列偏移(offset)功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。
<div class="container">
<h4>列向右移动四列的间距</h4>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div>
<div class="col-md-2">.col-md-3</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div>
</div>
</div>
<br /><br />
<div class="container">
<h4>发生行断裂</h4>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div>
<div class="col-md-2">.col-md-3</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div>
</div>
<div class="row">
<div class="col-md-3">.col-md-3</div>
<div class="col-md-3 col-md-offset-3">col-md-offset-3</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
<br /><br />
<div class="container">
<div class="row">
<div class="col-sm-2">col-sm-2</div>
<div class="col-sm-2 col-sm-offset-2">col-sm-2</div>
<div class="col-sm-2">col-sm-2</div>
<div class="col-sm-3 col-sm-offset-1">col-sm-2</div>
</div>
</div>运行页面效果图如下:
五. 列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-”和“col-md-pull-” (其中星号代表移动的列组合数)
六. 嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度
<div class="container">
<div class="row">
<div class="col-md-8">
我的里面嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">
我的里面嵌套了一个网格
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
</div>