目录
前言
博主博客用到的资源都会同步分享到资源包中
一、登录方式调整
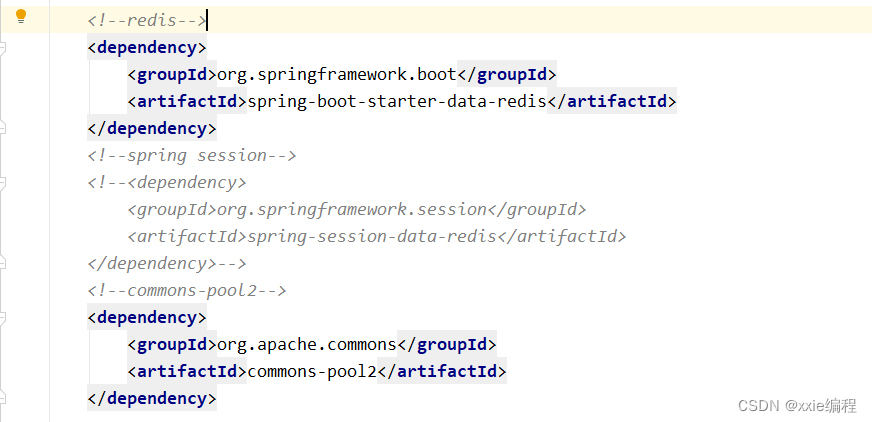
第1步:从zmall-common的pom.xml中移除spring-session-data-redis依赖

注意:
1)本项目中不采用spring-session方式,改用redis直接存储用户登录信息,主要是为了方便之后的jmeter压测;
2)这里只注释调用spring-session的依赖,保留redis的依赖;
第2步:在zmall-common公共模块中定义RedisConfig配置类
@Configuration
public class RedisConfig {
@Bean
public RedisTemplate<String,Object> restTemplate(RedisConnectionFactory redisConnectionFactory){
RedisTemplate<String,Object> redisTemplate=new RedisTemplate<>();
//String类型Key序列化
redisTemplate.setKeySerializer(new StringRedisSerializer());
//String类型Value序列化
redisTemplate.setValueSerializer(new GenericJackson2JsonRedisSerializer());
//Hash类型Key序列化
redisTemplate.setHashKeySerializer(new StringRedisSerializer());
//Hash类型Value序列化
redisTemplate.setHashValueSerializer(new GenericJackson2JsonRedisSerializer());
redisTemplate.setConnectionFactory(redisConnectionFactory);
return redisTemplate;
}
}
这里一定要注意,最后在将RedisConnectionFactory设置到RedisTemplate中,不要在最前做该步操作,不然会导致String和Hash类型的序列化无效,将采用默认的JdkSerializationRedisSerializer进行序列化,从而导致保存的key前缀出现乱码问题。细心!!!细心!!!细心!!!o(╥﹏╥)o
参考链接
第3步:在zmall-common公共模块中配置redis相关服务
IRedisServcie
public interface IRedisService {
/**
* 将登陆用户对象保存到Redis中,并以token来命名
* @param token
* @param user
*/
void setUserToRedis(String token, User user);
/**
* 根据token令牌从Redis中获取User对象
* @param token
* @return
*/
User getUserByToken(String token);
}
RedisServcieImple
@Service
public class RedisServiceImpl implements IRedisService {
@Autowired
private RedisTemplate<String,Object> redisTemplate;
@Override
public void setUserToRedis(String token, User user) {
String key="user:"+token;
redisTemplate.boundValueOps(key).set(user,7200,TimeUnit.SECONDS);
}
@Override
public User getUserByToken(String token) {
return (User) redisTemplate.opsForValue().get("user:"+token);
}
}
用户登录成功后,将用户对象保存到Redis中,并设置超时时间7200秒。
第4步:在zmall-common公共模块中配置,配置自定义参数解析UserArgumentResolver、WebConfig
/**
* 自定义用户参数类
*/
@Component
public class UserArgumentResolver implements HandlerMethodArgumentResolver {
@Autowired
private IRedisService redisService;
/**
* 只有supportsParameter方法执行返回true,才能执行下面的resolveArgument方法
* @param methodParameter
* @return
*/
@Override
public boolean supportsParameter(MethodParameter methodParameter) {
Class<?> type = methodParameter.getParameterType();
return type== User.class;
}
@Override
public Object resolveArgument(MethodParameter methodParameter,
ModelAndViewContainer modelAndViewContainer,
NativeWebRequest nativeWebRequest,
WebDataBinderFactory webDataBinderFactory) throws Exception {
HttpServletRequest req= (HttpServletRequest) nativeWebRequest.getNativeRequest();
//从cookie获取token令牌
String token = CookieUtils.getCookieValue(req, "token");
//判断cookie中的token令牌是否为空
if(StringUtils.isEmpty(token))
throw new BusinessException(JsonResponseStatus.TOKEN_ERROR);
//根据token令牌获取redis中存储的user对象,方便jmeter测试
User user = redisService.getUserByToken(token);
if(null==user)
throw new BusinessException(JsonResponseStatus.TOKEN_ERROR);
return user;
}
}
WebConfig
@Component
public class WebConfig implements WebMvcConfigurer {
@Autowired
private UserArgumentResolver userArgumentResolver;
@Override
public void addArgumentResolvers(List<HandlerMethodArgumentResolver> resolvers) {
resolvers.add(userArgumentResolver);
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//添加静态资源访问映射
//registry.addResourceHandler("/static/**")
// .addResourceLocations("classpath:/static/");
}
}
第5步:用户登录业务调整,将spring-session方式更改为redis方式存储登录用户信息。
//5.通过UUID生成token令牌并保存到cookie中
String token= UUID.randomUUID().toString().replace("-","");
//将随机生成的Token令牌保存到Cookie中,并设置1800秒超时时间
CookieUtils.setCookie(req,resp,"token",token,7200);
//6.将token令牌与spring session进行绑定并存入redis中
//HttpSession session = req.getSession();
//session.setAttribute(token,us);
//将token令牌与user绑定后存储到redis中,方便jmeter测试
redisService.setUserToRedis(token,us);
这里采用Redis方式直接存储登录用户信息,只为后续使用Jmeter压测时提供便利。正常运行使用项目还是可以使用spring-session方式。
第6步:修改商品服务zmall-product模块中的index方法,将之前从HttpSession中获取登录用户信息改换成User对象参数方式
@RequestMapping("/index.html")
public String index(Model model, User user){
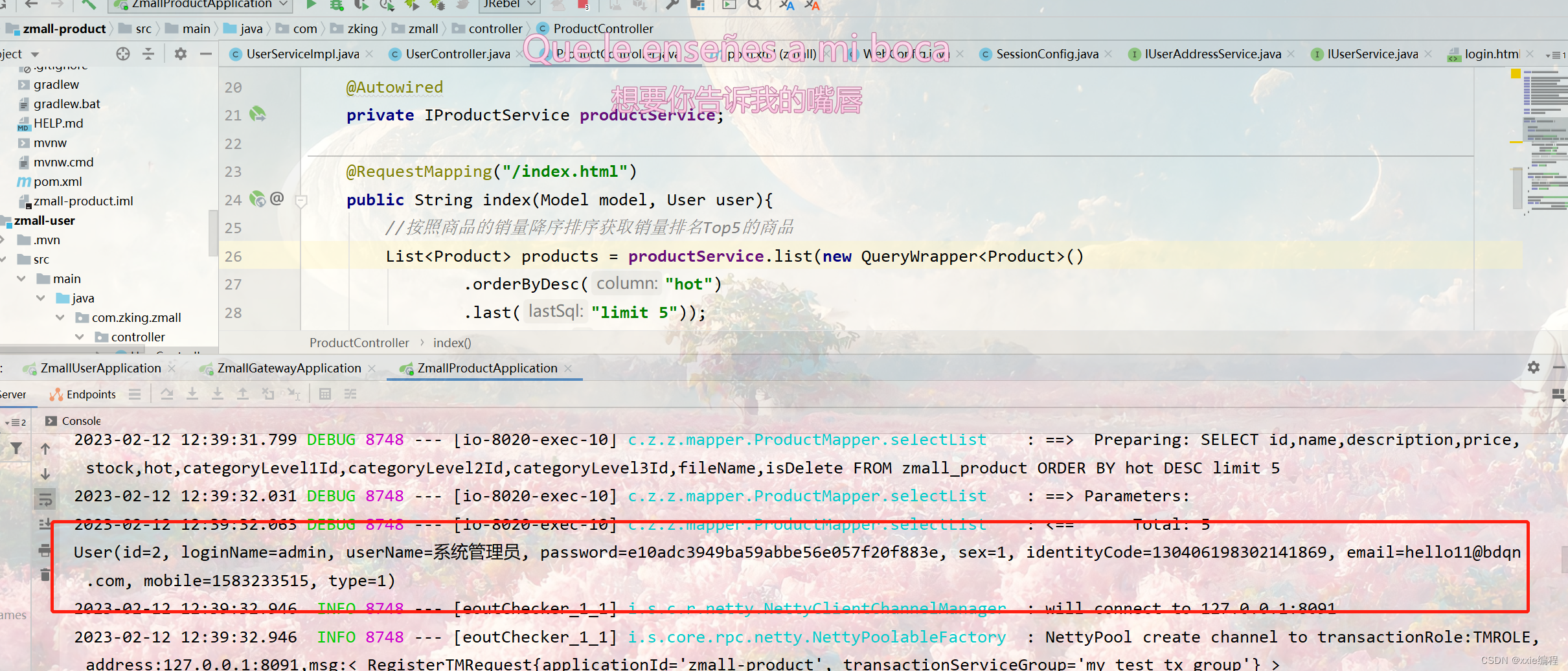
System.out.println(user);
}
在调用index方法之前,先由自定义的参数解析器进行参数解析并返回解析结果User,所以在这里可直接在方法参数中获取的User对象。
第7步:重启zmall-user和zmall-product模块,完成用户登录后,直接在浏览器地址栏输入:http://zmall.com/product-serv/index.html,查看zmall-product模块中的控制台是否已经获取到登录用户对象信息。

二、生成秒杀订单
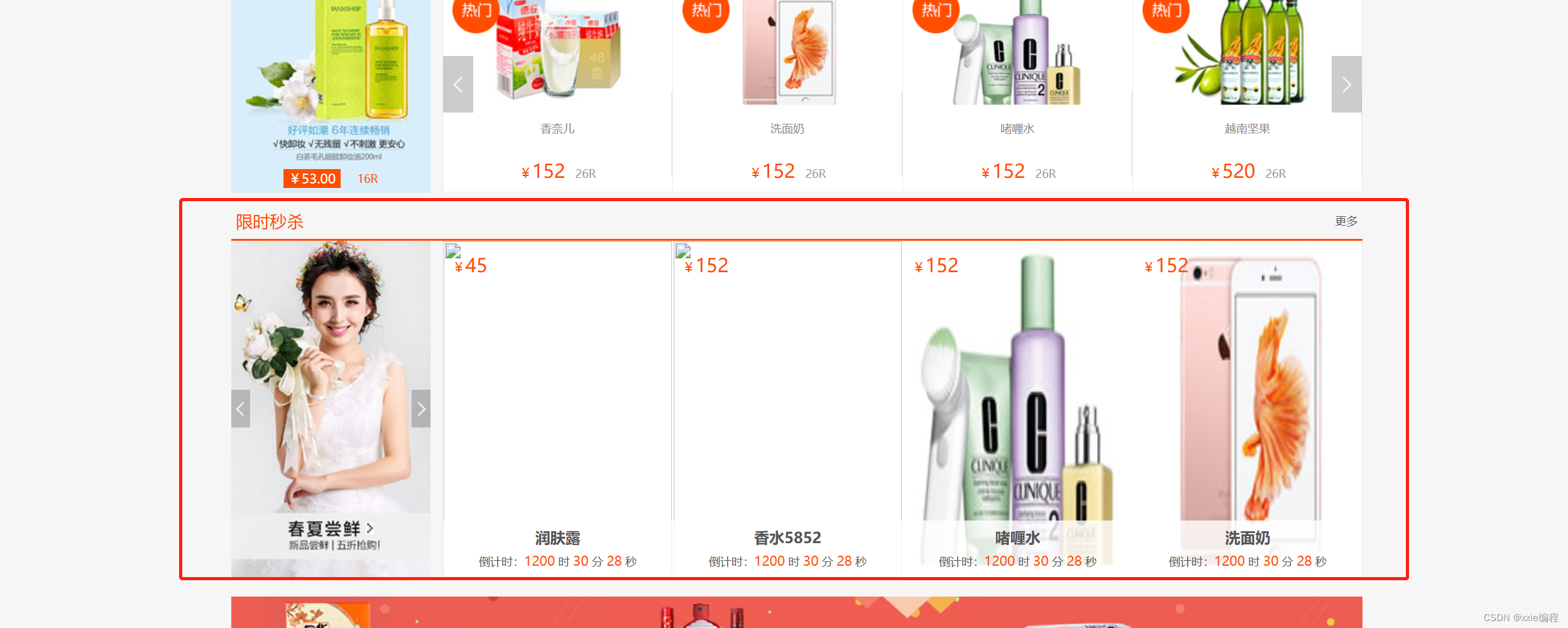
2.1 绑定秒杀商品
- 首先页面加入到项目中
sellDetails.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<#include 'common/head.html'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="css/style.css" />
<!--[if IE 6]>
<script src="js/iepng.js" type="text/javascript"></script>
<script type="text/javascript">
EvPNG.fix('div, ul, img, li, input, a');
</script>
<![endif]-->
<script type="text/javascript" src="js/jquery-1.11.1.min_044d0927.js"></script>
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="js/menu.js"></script>
<script type="text/javascript" src="js/lrscroll_1.js"></script>
<script type="text/javascript" src="js/n_nav.js"></script>
<title>尤洪</title>
</head>
<body>
<!--Begin Header Begin-->
<div class="soubg">
<div class="sou">
<!--Begin 所在收货地区 Begin-->
<span class="s_city_b">
<span class="fl">送货至:</span>
<span class="s_city">
<span>四川</span>
<div class="s_city_bg">
<div class="s_city_t"></div>
<div class="s_city_c">
<h2>请选择所在的收货地区</h2>
<table border="0" class="c_tab" style="width:235px; margin-top:10px;" cellspacing="0" cellpadding="0">
<tr>
<th>A</th>
<td class="c_h"><span>安徽</span><span>澳门</span></td>
</tr>
<tr>
<th>B</th>
<td class="c_h"><span>北京</span></td>
</tr>
<tr>
<th>C</th>
<td class="c_h"><span>重庆</span></td>
</tr>
<tr>
<th>F</th>
<td class="c_h"><span>福建</span></td>
</tr>
<tr>
<th>G</th>
<td class="c_h"><span>广东</span><span>广西</span><span>贵州</span><span>甘肃</span></td>
</tr>
<tr>
<th>H</th>
<td class="c_h"><span>河北</span><span>河南</span><span>黑龙江</span><span>海南</span><span>湖北</span><span>湖南</span></td>
</tr>
<tr>
<th>J</th>
<td class="c_h"><span>江苏</span><span>吉林</span><span>江西</span></td>
</tr>
<tr>
<th>L</th>
<td class="c_h"><span>辽宁</span></td>
</tr>
<tr>
<th>N</th>
<td class="c_h"><span>内蒙古</span><span>宁夏</span></td>
</tr>
<tr>
<th>Q</th>
<td class="c_h"><span>青海</span></td>
</tr>
<tr>
<th>S</th>
<td class="c_h"><span>上海</span><span>山东</span><span>山西</span><span class="c_check">四川</span><span>陕西</span></td>
</tr>
<tr>
<th>T</th>
<td class="c_h"><span>台湾</span><span>天津</span></td>
</tr>
<tr>
<th>X</th>
<td class="c_h"><span>西藏</span><span>香港</span><span>新疆</span></td>
</tr>
<tr>
<th>Y</th>
<td class="c_h"><span>云南</span></td>
</tr>
<tr>
<th>Z</th>
<td class="c_h"><span>浙江</span></td>
</tr>
</table>
</div>
</div>
</span>
</span>
<!--End 所在收货地区 End-->
<span class="fr">
<span class="fl">你好,请<a href="Login.html">登录</a> <a href="Regist.html" style="color:#ff4e00;">免费注册</a> | <a href="#">我的订单</a> |</span>
<span class="ss">
<div class="ss_list">
<a href="#">收藏夹</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="#">我的收藏夹</a></li>
<li><a href="#">我的收藏夹</a></li>
</ul>
</div>
</div>
</div>
<div class="ss_list">
<a href="#">客户服务</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="#">客户服务</a></li>
<li><a href="#">客户服务</a></li>
<li><a href="#">客户服务</a></li>
</ul>
</div>
</div>
</div>
<div class="ss_list">
<a href="#">网站导航</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="#">网站导航</a></li>
<li><a href="#">网站导航</a></li>
</ul>
</div>
</div>
</div>
</span>
<span class="fl">| 关注我们:</span>
<span class="s_sh"><a href="#" class="sh1">新浪</a><a href="#" class="sh2">微信</a></span>
<span class="fr">| <a href="#">手机版 <img src="images/s_tel.png" align="absmiddle" /></a></span>
</span>
</div>
</div>
<div class="top">
<div class="logo"><a href="Index.html"><img src="images/logo.png" /></a></div>
<div class="search">
<form>
<input type="text" value="" class="s_ipt" />
<input type="submit" value="搜索" class="s_btn" />
</form>
<span class="fl"><a href="#">咖啡</a><a href="#">iphone 6S</a><a href="#">新鲜美食</a><a href="#">蛋糕</a><a href="#">日用品</a><a href="#">连衣裙</a></span>
</div>
<div class="i_car">
<div class="car_t">购物车 [ <span>3</span> ]</div>
<div class="car_bg">
<!--Begin 购物车未登录 Begin-->
<div class="un_login">还未登录!<a href="Login.html" style="color:#ff4e00;">马上登录</a> 查看购物车!</div>
<!--End 购物车未登录 End-->
<!--Begin 购物车已登录 Begin-->
<ul class="cars">
<li>
<div class="img"><a href="#"><img src="images/car1.jpg" width="58" height="58" /></a></div>
<div class="name"><a href="#">法颂浪漫梦境50ML 香水女士持久清新淡香 送2ML小样3只</a></div>
<div class="price"><font color="#ff4e00">¥399</font> X1</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/car2.jpg" width="58" height="58" /></a></div>
<div class="name"><a href="#">香奈儿(Chanel)邂逅活力淡香水50ml</a></div>
<div class="price"><font color="#ff4e00">¥399</font> X1</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/car2.jpg" width="58" height="58" /></a></div>
<div class="name"><a href="#">香奈儿(Chanel)邂逅活力淡香水50ml</a></div>
<div class="price"><font color="#ff4e00">¥399</font> X1</div>
</li>
</ul>
<div class="price_sum">共计 <font color="#ff4e00">¥</font><span>1058</span></div>
<div class="price_a"><a href="#">去购物车结算</a></div>
<!--End 购物车已登录 End-->
</div>
</div>
</div>
<!--End Header End-->
<!--Begin Menu Begin-->
<div class="menu_bg">
<div class="menu">
<!--Begin 商品分类详情 Begin-->
<div class="nav">
<div class="nav_t">全部商品分类</div>
<div class="leftNav none">
<ul>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav1.png" /></span>
<span class="fl">进口食品、生鲜</span>
</div>
<div class="zj">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav2.png" /></span>
<span class="fl">食品、饮料、酒</span>
</div>
<div class="zj" style="top:-40px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力2</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav3.png" /></span>
<span class="fl">母婴、玩具、童装</span>
</div>
<div class="zj" style="top:-80px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力3</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav4.png" /></span>
<span class="fl">家居、家庭清洁、纸品</span>
</div>
<div class="zj" style="top:-120px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力4</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav5.png" /></span>
<span class="fl">美妆、个人护理、洗护</span>
</div>
<div class="zj" style="top:-160px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力5</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav6.png" /></span>
<span class="fl">女装、内衣、中老年</span>
</div>
<div class="zj" style="top:-200px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力6</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav7.png" /></span>
<span class="fl">鞋靴、箱包、腕表配饰</span>
</div>
<div class="zj" style="top:-240px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力7</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav8.png" /></span>
<span class="fl">男装、运动</span>
</div>
<div class="zj" style="top:-280px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力8</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav9.png" /></span>
<span class="fl">手机、小家电、电脑</span>
</div>
<div class="zj" style="top:-320px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力9</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav10.png" /></span>
<span class="fl">礼品、充值</span>
</div>
<div class="zj" style="top:-360px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力10</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
</ul>
</div>
</div>
<!--End 商品分类详情 End-->
<ul class="menu_r">
<li><a href="Index.html">首页</a></li>
<li><a href="Food.html">美食</a></li>
<li><a href="Fresh.html">生鲜</a></li>
<li><a href="HomeDecoration.html">家居</a></li>
<li><a href="SuitDress.html">女装</a></li>
<li><a href="MakeUp.html">美妆</a></li>
<li><a href="Digital.html">数码</a></li>
<li><a href="GroupBuying.html">团购</a></li>
</ul>
<div class="m_ad">中秋送好礼!</div>
</div>
</div>
<!--End Menu End-->
<div class="i_bg">
<div class="postion">
<span class="fl">全部 > 美妆个护 > 香水 > 迪奥 > 迪奥真我香水</span>
</div>
<div class="content mar_10">
<!--Begin 特卖 Begin-->
<div class="s_left">
<div class="lim_time">
<div class="lim_sh_bg">
<span class="lim_sh">分享</span>
<a href="#"><img src="images/sh_1.gif" /></a>
<a href="#"><img src="images/sh_2.gif" /></a>
<a href="#"><img src="images/sh_3.gif" /></a>
<a href="#"><img src="images/sh_4.gif" /></a>
<a href="#"><img src="images/sh_5.gif" /></a>
</div>
<table border="0" style="width:100%; margin-bottom:50px;" cellspacing="0" cellpadding="0">
<tr valign="top">
<td width="315">
<div class="lim_name">Dior/迪奥 真我香水</div>
<div class="lim_price">
<span class="ch_txt">¥5288</span>
<a href="#" class="ch_a">抢购</a>
</div>
<div class="lim_c">
<table border="0" style="width:100%; color:#888888;" cellspacing="0" cellpadding="0">
<tr>
<td width="35%">市场价 </td>
<td width="65%">折扣</td>
</tr>
<tr style="font-family:'Microsoft YaHei';">
<td style="text-decoration:line-through;">¥5388</td>
<td>8.0</td>
</tr>
</table>
</div>
<div class="lim_c">
<div class="des_choice">
<span class="fl">型号:</span>
<ul>
<li class="checked">30ml<div class="ch_img"></div></li>
<li>50ml<div class="ch_img"></div></li>
<li>100ml<div class="ch_img"></div></li>
</ul>
</div>
<div class="des_choice">
<span class="fl">颜色:</span>
<ul>
<li>红色<div class="ch_img"></div></li>
<li class="checked">白色<div class="ch_img"></div></li>
<li>黑色<div class="ch_img"></div></li>
</ul>
</div>
</div>
<div class="lim_c">
<span class="fl">数量:</span><input type="text" value="2" class="lim_ipt" />
</div>
<div class="lim_clock">
距离团购结束还有<br />
<span>1200 时 30 分 28 秒</span>
</div>
</td>
<td width="525" align="center" style="border-left:1px solid #eaeaea;"><img src="images/tm_big.jpg" width="460" height="460" /></td>
</tr>
</table>
</div>
<div class="des_border">
<div class="des_tit">
<ul>
<li class="current"><a href="#p_attribute">商品属性</a></li>
<li><a href="#p_details">商品详情</a></li>
<li><a href="#p_comment">商品评论</a></li>
</ul>
</div>
<div class="des_con" id="p_attribute">
<table border="0" align="center" style="width:100%; font-family:'宋体'; margin:10px auto;" cellspacing="0" cellpadding="0">
<tr>
<td>商品名称:迪奥香水</td>
<td>商品编号:1546211</td>
<td>品牌: 迪奥(Dior)</td>
<td>上架时间:2015-09-06 09:19:09 </td>
</tr>
<tr>
<td>商品毛重:160.00g</td>
<td>商品产地:法国</td>
<td>香调:果香调香型:淡香水/香露EDT</td>
<td> </td>
</tr>
<tr>
<td>容量:1ml-15ml </td>
<td>类型:女士香水,Q版香水,组合套装</td>
<td> </td>
<td> </td>
</tr>
</table>
</div>
</div>
<div class="des_border" id="p_details">
<div class="des_t">商品详情</div>
<div class="des_con">
<table border="0" align="center" style="width:745px; font-size:14px; font-family:'宋体';" cellspacing="0" cellpadding="0">
<tr>
<td width="265"><img src="images/de1.jpg" width="206" height="412" /></td>
<td>
<b>迪奥真我香水(Q版)</b><br />
【商品规格】:5ml<br />
【商品质地】:液体<br />
【商品日期】:与专柜同步更新<br />
【商品产地】:法国<br />
【商品包装】:无外盒 无塑封<br />
【商品香调】:花束花香调<br />
【适用人群】:适合女性(都市白领,性感,有女人味的成熟女性)<br />
</td>
</tr>
</table>
<p align="center">
<img src="images/de2.jpg" width="746" height="425" /><br /><br />
<img src="images/de3.jpg" width="750" height="417" /><br /><br />
<img src="images/de4.jpg" width="750" height="409" /><br /><br />
<img src="images/de5.jpg" width="750" height="409" />
</p>
</div>
</div>
<div class="des_border" id="p_comment">
<div class="des_t">商品评论</div>
<table border="0" class="jud_tab" cellspacing="0" cellpadding="0">
<tr>
<td width="175" class="jud_per">
<p>80.0%</p>好评度
</td>
<td width="310">
<table border="0" style="width:100%;" cellspacing="0" cellpadding="0">
<tr>
<td width="90">好评<font color="#999999">(80%)</font></td>
<td><img src="images/pl.gif" align="absmiddle" /></td>
</tr>
<tr>
<td>中评<font color="#999999">(20%)</font></td>
<td><img src="images/pl.gif" align="absmiddle" /></td>
</tr>
<tr>
<td>差评<font color="#999999">(0%)</font></td>
<td><img src="images/pl.gif" align="absmiddle" /></td>
</tr>
</table>
</td>
<td width="290" class="jud_bg">您可对已购买商品进行评价<br /><a href="#"><img src="images/btn_jud.gif" /></a></td>
</tr>
</table>
<table border="0" class="jud_list" style="width:100%; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr valign="top">
<td width="160"><img src="images/peo1.jpg" width="20" height="20" align="absmiddle" /> 向死而生</td>
<td width="180">
颜色分类:<font color="#999999">粉色</font> <br />
型号:<font color="#999999">50ml</font>
</td>
<td>
产品很好,香味很喜欢,必须给赞。 <br />
<font color="#999999">2015-09-24</font>
</td>
</tr>
<tr valign="top">
<td width="160"><img src="images/peo2.jpg" width="20" height="20" align="absmiddle" /> 就是这么想的</td>
<td width="180">
颜色分类:<font color="#999999">粉色</font> <br />
型号:<font color="#999999">50ml</font>
</td>
<td>
送朋友,她很喜欢,大爱。 <br />
<font color="#999999">2015-09-24</font>
</td>
</tr>
<tr valign="top">
<td width="160"><img src="images/peo3.jpg" width="20" height="20" align="absmiddle" /> 墨镜墨镜</td>
<td width="180">
颜色分类:<font color="#999999">粉色</font> <br />
型号:<font color="#999999">50ml</font>
</td>
<td>
大家都说不错<br />
<font color="#999999">2015-09-24</font>
</td>
</tr>
<tr valign="top">
<td width="160"><img src="images/peo4.jpg" width="20" height="20" align="absmiddle" /> 那*****洋 <br /><font color="#999999">(匿名用户)</font></td>
<td width="180">
颜色分类:<font color="#999999">粉色</font> <br />
型号:<font color="#999999">50ml</font>
</td>
<td>
下次还会来买,推荐。<br />
<font color="#999999">2015-09-24</font>
</td>
</tr>
</table>
<div class="pages">
<a href="#" class="p_pre">上一页</a><a href="#" class="cur">1</a><a href="#">2</a><a href="#">3</a>...<a href="#">20</a><a href="#" class="p_pre">下一页</a>
</div>
</div>
</div>
<!--End 特卖 End-->
<div class="s_right">
<div class="r_history">
<div class="r_his_t">用户还喜欢</div>
<ul>
<li>
<div class="img"><a href="#"><img src="images/his_1.jpg" width="185" height="162" /></a></div>
<div class="name"><a href="#">Dior/迪奥香水2件套装</a></div>
<div class="price">
<font>¥<span>368.00</span></font> 18R
</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/his_2.jpg" width="185" height="162" /></a></div>
<div class="name"><a href="#">Dior/迪奥香水2件套装</a></div>
<div class="price">
<font>¥<span>768.00</span></font> 18R
</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/his_3.jpg" width="185" height="162" /></a></div>
<div class="name"><a href="#">Dior/迪奥香水2件套装</a></div>
<div class="price">
<font>¥<span>680.00</span></font> 18R
</div>
</li>
</ul>
</div>
<div class="sell_hot">
<div class="s_hot_t">
<span class="fl">热销品牌</span>
<span class="h_more fr"><a href="#">更多</a></span>
</div>
<ul>
<li><a href="#"><img src="images/hb_1.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_2.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_3.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_4.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_5.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_6.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_7.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_8.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_9.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_10.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_11.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_12.jpg" width="160" height="59" /></a></li>
</ul>
</div>
</div>
</div>
<!--Begin Footer Begin -->
<div class="b_btm_bg bg_color">
<div class="b_btm">
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b1.png" width="62" height="62" /></td>
<td><h2>正品保障</h2>正品行货 放心购买</td>
</tr>
</table>
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b2.png" width="62" height="62" /></td>
<td><h2>满38包邮</h2>满38包邮 免运费</td>
</tr>
</table>
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b3.png" width="62" height="62" /></td>
<td><h2>天天低价</h2>天天低价 畅选无忧</td>
</tr>
</table>
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b4.png" width="62" height="62" /></td>
<td><h2>准时送达</h2>收货时间由你做主</td>
</tr>
</table>
</div>
</div>
<div class="b_nav">
<dl>
<dt><a href="#">新手上路</a></dt>
<dd><a href="#">售后流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">订购方式</a></dd>
<dd><a href="#">隐私声明</a></dd>
<dd><a href="#">推荐分享说明</a></dd>
</dl>
<dl>
<dt><a href="#">配送与支付</a></dt>
<dd><a href="#">货到付款区域</a></dd>
<dd><a href="#">配送支付查询</a></dd>
<dd><a href="#">支付方式说明</a></dd>
</dl>
<dl>
<dt><a href="#">会员中心</a></dt>
<dd><a href="#">资金管理</a></dd>
<dd><a href="#">我的收藏</a></dd>
<dd><a href="#">我的订单</a></dd>
</dl>
<dl>
<dt><a href="#">服务保证</a></dt>
<dd><a href="#">退换货原则</a></dd>
<dd><a href="#">售后服务保证</a></dd>
<dd><a href="#">产品质量保证</a></dd>
</dl>
<dl>
<dt><a href="#">联系我们</a></dt>
<dd><a href="#">网站故障报告</a></dd>
<dd><a href="#">购物咨询</a></dd>
<dd><a href="#">投诉与建议</a></dd>
</dl>
<div class="b_tel_bg">
<a href="#" class="b_sh1">新浪微博</a>
<a href="#" class="b_sh2">腾讯微博</a>
<p>
服务热线:<br />
<span>400-123-4567</span>
</p>
</div>
<div class="b_er">
<div class="b_er_c"><img src="images/er.gif" width="118" height="118" /></div>
<img src="images/ss.png" />
</div>
</div>
<div class="btmbg">
<div class="btm">
备案/许可证编号:蜀ICP备12009302号-1-www.dingguagua.com Copyright © 2015-2018 尤洪商城网 All Rights Reserved. 复制必究 , Technical Support: Dgg Group <br />
<img src="images/b_1.gif" width="98" height="33" /><img src="images/b_2.gif" width="98" height="33" /><img src="images/b_3.gif" width="98" height="33" /><img src="images/b_4.gif" width="98" height="33" /><img src="images/b_5.gif" width="98" height="33" /><img src="images/b_6.gif" width="98" height="33" />
</div>
</div>
<!--End Footer End -->
</div>
</body>
<!--[if IE 6]>
<script src="//letskillie6.googlecode.com/svn/trunk/2/zh_CN.js"></script>
<![endif]-->
</html>
- 然后需要把用到的方法写入到mapper方法中(把mapper放入到公共模块中)
ProductMapper.xml
<select id="queryKillProdNews" resultType="java.util.Map">
select
k.id,k.item_id,p.name,p.price,p.fileName
from
zmall_kill k,zmall_product p
where k.item_id=p.id and
k.is_active=1 and
(now() between start_time and end_time)
order by k.create_time desc
limit 4
</select>
<select id="queryKillProdById" resultType="java.util.Map">
select
k.id,k.item_id,k.total,p.name,p.price,p.fileName
from
zmall_kill k,zmall_product p
where k.item_id=p.id and k.is_active=1 and item_id=#{
value}
</select>
- 对应的mapper类加入方法
ProductMapper
@Repository
public interface ProductMapper extends BaseMapper<Product> {
List<Map<String,Object>> queryKillProdNews();
Map<String,Object> queryKillProdById(Integer pid);
}
- service层
IProductService
public interface IProductService extends IService<Product> {
void updateStock(Integer pid,Integer num);
/**
* 首页显示秒杀商品查询
* @return
*/
List<Map<String,Object>> queryKillProdNews();
/**
* 根据商品ID查询秒杀商品信息
* @param pid 秒杀商品ID
* @return
*/
Map<String,Object> queryKillProdById(Integer pid);
}
ProductController
@RequestMapping("/index.html")
public ModelAndView index(Model model, User user){
ModelAndView mv=new ModelAndView();
//按照商品的销量降序排序获取销量排名Top5的商品
List<Product> products = productService.list(new QueryWrapper<Product>()
.orderByDesc("hot")
.last("limit 5"));
model.addAttribute("hots",products);
//Object username = session.getAttribute("username");
//System.out.println("**********"+username);
System.out.println(user);
//获取显示秒杀商品
List<Map<String, Object>> maps = productService.queryKillProdNews();
mv.addObject("kills",maps);
mv.setViewName("index");
return mv;
}
- 测试

sellDetails.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<#include 'common/head.html'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="css/style.css" />
<!--[if IE 6]>
<script src="js/iepng.js" type="text/javascript"></script>
<script type="text/javascript">
EvPNG.fix('div, ul, img, li, input, a');
</script>
<![endif]-->
<script type="text/javascript" src="js/jquery-1.11.1.min_044d0927.js"></script>
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="js/menu.js"></script>
<script type="text/javascript" src="js/lrscroll_1.js"></script>
<script type="text/javascript" src="js/n_nav.js"></script>
<title>尤洪</title>
</head>
<body>
<!--Begin Header Begin-->
<div class="soubg">
<div class="sou">
<!--Begin 所在收货地区 Begin-->
<span class="s_city_b">
<span class="fl">送货至:</span>
<span class="s_city">
<span>四川</span>
<div class="s_city_bg">
<div class="s_city_t"></div>
<div class="s_city_c">
<h2>请选择所在的收货地区</h2>
<table border="0" class="c_tab" style="width:235px; margin-top:10px;" cellspacing="0" cellpadding="0">
<tr>
<th>A</th>
<td class="c_h"><span>安徽</span><span>澳门</span></td>
</tr>
<tr>
<th>B</th>
<td class="c_h"><span>北京</span></td>
</tr>
<tr>
<th>C</th>
<td class="c_h"><span>重庆</span></td>
</tr>
<tr>
<th>F</th>
<td class="c_h"><span>福建</span></td>
</tr>
<tr>
<th>G</th>
<td class="c_h"><span>广东</span><span>广西</span><span>贵州</span><span>甘肃</span></td>
</tr>
<tr>
<th>H</th>
<td class="c_h"><span>河北</span><span>河南</span><span>黑龙江</span><span>海南</span><span>湖北</span><span>湖南</span></td>
</tr>
<tr>
<th>J</th>
<td class="c_h"><span>江苏</span><span>吉林</span><span>江西</span></td>
</tr>
<tr>
<th>L</th>
<td class="c_h"><span>辽宁</span></td>
</tr>
<tr>
<th>N</th>
<td class="c_h"><span>内蒙古</span><span>宁夏</span></td>
</tr>
<tr>
<th>Q</th>
<td class="c_h"><span>青海</span></td>
</tr>
<tr>
<th>S</th>
<td class="c_h"><span>上海</span><span>山东</span><span>山西</span><span class="c_check">四川</span><span>陕西</span></td>
</tr>
<tr>
<th>T</th>
<td class="c_h"><span>台湾</span><span>天津</span></td>
</tr>
<tr>
<th>X</th>
<td class="c_h"><span>西藏</span><span>香港</span><span>新疆</span></td>
</tr>
<tr>
<th>Y</th>
<td class="c_h"><span>云南</span></td>
</tr>
<tr>
<th>Z</th>
<td class="c_h"><span>浙江</span></td>
</tr>
</table>
</div>
</div>
</span>
</span>
<!--End 所在收货地区 End-->
<span class="fr">
<span class="fl">你好,请<a href="Login.html">登录</a> <a href="Regist.html" style="color:#ff4e00;">免费注册</a> | <a href="#">我的订单</a> |</span>
<span class="ss">
<div class="ss_list">
<a href="#">收藏夹</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="#">我的收藏夹</a></li>
<li><a href="#">我的收藏夹</a></li>
</ul>
</div>
</div>
</div>
<div class="ss_list">
<a href="#">客户服务</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="#">客户服务</a></li>
<li><a href="#">客户服务</a></li>
<li><a href="#">客户服务</a></li>
</ul>
</div>
</div>
</div>
<div class="ss_list">
<a href="#">网站导航</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="#">网站导航</a></li>
<li><a href="#">网站导航</a></li>
</ul>
</div>
</div>
</div>
</span>
<span class="fl">| 关注我们:</span>
<span class="s_sh"><a href="#" class="sh1">新浪</a><a href="#" class="sh2">微信</a></span>
<span class="fr">| <a href="#">手机版 <img src="images/s_tel.png" align="absmiddle" /></a></span>
</span>
</div>
</div>
<div class="top">
<div class="logo"><a href="Index.html"><img src="images/logo.png" /></a></div>
<div class="search">
<form>
<input type="text" value="" class="s_ipt" />
<input type="submit" value="搜索" class="s_btn" />
</form>
<span class="fl"><a href="#">咖啡</a><a href="#">iphone 6S</a><a href="#">新鲜美食</a><a href="#">蛋糕</a><a href="#">日用品</a><a href="#">连衣裙</a></span>
</div>
<div class="i_car">
<div class="car_t">购物车 [ <span>3</span> ]</div>
<div class="car_bg">
<!--Begin 购物车未登录 Begin-->
<div class="un_login">还未登录!<a href="Login.html" style="color:#ff4e00;">马上登录</a> 查看购物车!</div>
<!--End 购物车未登录 End-->
<!--Begin 购物车已登录 Begin-->
<ul class="cars">
<li>
<div class="img"><a href="#"><img src="images/car1.jpg" width="58" height="58" /></a></div>
<div class="name"><a href="#">法颂浪漫梦境50ML 香水女士持久清新淡香 送2ML小样3只</a></div>
<div class="price"><font color="#ff4e00">¥399</font> X1</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/car2.jpg" width="58" height="58" /></a></div>
<div class="name"><a href="#">香奈儿(Chanel)邂逅活力淡香水50ml</a></div>
<div class="price"><font color="#ff4e00">¥399</font> X1</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/car2.jpg" width="58" height="58" /></a></div>
<div class="name"><a href="#">香奈儿(Chanel)邂逅活力淡香水50ml</a></div>
<div class="price"><font color="#ff4e00">¥399</font> X1</div>
</li>
</ul>
<div class="price_sum">共计 <font color="#ff4e00">¥</font><span>1058</span></div>
<div class="price_a"><a href="#">去购物车结算</a></div>
<!--End 购物车已登录 End-->
</div>
</div>
</div>
<!--End Header End-->
<!--Begin Menu Begin-->
<div class="menu_bg">
<div class="menu">
<!--Begin 商品分类详情 Begin-->
<div class="nav">
<div class="nav_t">全部商品分类</div>
<div class="leftNav none">
<ul>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav1.png" /></span>
<span class="fl">进口食品、生鲜</span>
</div>
<div class="zj">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav2.png" /></span>
<span class="fl">食品、饮料、酒</span>
</div>
<div class="zj" style="top:-40px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力2</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav3.png" /></span>
<span class="fl">母婴、玩具、童装</span>
</div>
<div class="zj" style="top:-80px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力3</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav4.png" /></span>
<span class="fl">家居、家庭清洁、纸品</span>
</div>
<div class="zj" style="top:-120px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力4</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav5.png" /></span>
<span class="fl">美妆、个人护理、洗护</span>
</div>
<div class="zj" style="top:-160px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力5</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav6.png" /></span>
<span class="fl">女装、内衣、中老年</span>
</div>
<div class="zj" style="top:-200px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力6</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav7.png" /></span>
<span class="fl">鞋靴、箱包、腕表配饰</span>
</div>
<div class="zj" style="top:-240px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力7</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav8.png" /></span>
<span class="fl">男装、运动</span>
</div>
<div class="zj" style="top:-280px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力8</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav9.png" /></span>
<span class="fl">手机、小家电、电脑</span>
</div>
<div class="zj" style="top:-320px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力9</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav10.png" /></span>
<span class="fl">礼品、充值</span>
</div>
<div class="zj" style="top:-360px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力10</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
</ul>
</div>
</div>
<!--End 商品分类详情 End-->
<ul class="menu_r">
<li><a href="Index.html">首页</a></li>
<li><a href="Food.html">美食</a></li>
<li><a href="Fresh.html">生鲜</a></li>
<li><a href="HomeDecoration.html">家居</a></li>
<li><a href="SuitDress.html">女装</a></li>
<li><a href="MakeUp.html">美妆</a></li>
<li><a href="Digital.html">数码</a></li>
<li><a href="GroupBuying.html">团购</a></li>
</ul>
<div class="m_ad">中秋送好礼!</div>
</div>
</div>
<!--End Menu End-->
<div class="i_bg">
<div class="postion">
<span class="fl">全部 > 美妆个护 > 香水 > 迪奥 > 迪奥真我香水</span>
</div>
<div class="content mar_10">
<!--Begin 特卖 Begin-->
<div class="s_left">
<div class="lim_time">
<div class="lim_sh_bg">
<span class="lim_sh">分享</span>
<a href="#"><img src="images/sh_1.gif" /></a>
<a href="#"><img src="images/sh_2.gif" /></a>
<a href="#"><img src="images/sh_3.gif" /></a>
<a href="#"><img src="images/sh_4.gif" /></a>
<a href="#"><img src="images/sh_5.gif" /></a>
</div>
<table border="0" style="width:100%; margin-bottom:50px;" cellspacing="0" cellpadding="0">
<tr valign="top">
<td width="315">
<div class="lim_name">${
(prod.name)!}</div>
<div class="lim_price">
<span class="ch_txt">¥${
(prod.price)!}</span>
<a href="javascript:void(0);" class="ch_a" pid="${(prod.item_id)!}" price="${(prod.price)!}">抢购</a>
</div>
<div class="lim_c">
<table border="0" style="width:100%; color:#888888;" cellspacing="0" cellpadding="0">
<tr>
<td width="35%">市场价 </td>
<td width="65%">折扣</td>
</tr>
<tr style="font-family:'Microsoft YaHei';">
<td style="text-decoration:line-through;">¥${
(prod.price)!}</td>
<td>8.0</td>
</tr>
</table>
</div>
<div class="lim_c">
<div class="des_choice">
<span class="fl">型号:</span>
<ul>
<li class="checked">30ml<div class="ch_img"></div></li>
<li>50ml<div class="ch_img"></div></li>
<li>100ml<div class="ch_img"></div></li>
</ul>
</div>
<div class="des_choice">
<span class="fl">颜色:</span>
<ul>
<li>红色<div class="ch_img"></div></li>
<li class="checked">白色<div class="ch_img"></div></li>
<li>黑色<div class="ch_img"></div></li>
</ul>
</div>
</div>
<div class="lim_c">
<span class="fl">数量:</span><input type="text" value="${(prod.total)!}" class="lim_ipt" />
</div>
<div class="lim_clock">
距离团购结束还有<br />
<span>1200 时 30 分 28 秒</span>
</div>
</td>
<td width="525" align="center" style="border-left:1px solid #eaeaea;"><img src="${(prod.fileName)!}" width="460" height="460" /></td>
</tr>
</table>
</div>
<div class="des_border">
<div class="des_tit">
<ul>
<li class="current"><a href="#p_attribute">商品属性</a></li>
<li><a href="#p_details">商品详情</a></li>
<li><a href="#p_comment">商品评论</a></li>
</ul>
</div>
<div class="des_con" id="p_attribute">
<table border="0" align="center" style="width:100%; font-family:'宋体'; margin:10px auto;" cellspacing="0" cellpadding="0">
<tr>
<td>商品名称:迪奥香水</td>
<td>商品编号:1546211</td>
<td>品牌: 迪奥(Dior)</td>
<td>上架时间:2015-09-06 09:19:09 </td>
</tr>
<tr>
<td>商品毛重:160.00g</td>
<td>商品产地:法国</td>
<td>香调:果香调香型:淡香水/香露EDT</td>
<td> </td>
</tr>
<tr>
<td>容量:1ml-15ml </td>
<td>类型:女士香水,Q版香水,组合套装</td>
<td> </td>
<td> </td>
</tr>
</table>
</div>
</div>
<div class="des_border" id="p_details">
<div class="des_t">商品详情</div>
<div class="des_con">
<table border="0" align="center" style="width:745px; font-size:14px; font-family:'宋体';" cellspacing="0" cellpadding="0">
<tr>
<td width="265"><img src="images/de1.jpg" width="206" height="412" /></td>
<td>
<b>迪奥真我香水(Q版)</b><br />
【商品规格】:5ml<br />
【商品质地】:液体<br />
【商品日期】:与专柜同步更新<br />
【商品产地】:法国<br />
【商品包装】:无外盒 无塑封<br />
【商品香调】:花束花香调<br />
【适用人群】:适合女性(都市白领,性感,有女人味的成熟女性)<br />
</td>
</tr>
</table>
<p align="center">
<img src="images/de2.jpg" width="746" height="425" /><br /><br />
<img src="images/de3.jpg" width="750" height="417" /><br /><br />
<img src="images/de4.jpg" width="750" height="409" /><br /><br />
<img src="images/de5.jpg" width="750" height="409" />
</p>
</div>
</div>
<div class="des_border" id="p_comment">
<div class="des_t">商品评论</div>
<table border="0" class="jud_tab" cellspacing="0" cellpadding="0">
<tr>
<td width="175" class="jud_per">
<p>80.0%</p>好评度
</td>
<td width="310">
<table border="0" style="width:100%;" cellspacing="0" cellpadding="0">
<tr>
<td width="90">好评<font color="#999999">(80%)</font></td>
<td><img src="images/pl.gif" align="absmiddle" /></td>
</tr>
<tr>
<td>中评<font color="#999999">(20%)</font></td>
<td><img src="images/pl.gif" align="absmiddle" /></td>
</tr>
<tr>
<td>差评<font color="#999999">(0%)</font></td>
<td><img src="images/pl.gif" align="absmiddle" /></td>
</tr>
</table>
</td>
<td width="290" class="jud_bg">您可对已购买商品进行评价<br /><a href="#"><img src="images/btn_jud.gif" /></a></td>
</tr>
</table>
<table border="0" class="jud_list" style="width:100%; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr valign="top">
<td width="160"><img src="images/peo1.jpg" width="20" height="20" align="absmiddle" /> 向死而生</td>
<td width="180">
颜色分类:<font color="#999999">粉色</font> <br />
型号:<font color="#999999">50ml</font>
</td>
<td>
产品很好,香味很喜欢,必须给赞。 <br />
<font color="#999999">2015-09-24</font>
</td>
</tr>
<tr valign="top">
<td width="160"><img src="images/peo2.jpg" width="20" height="20" align="absmiddle" /> 就是这么想的</td>
<td width="180">
颜色分类:<font color="#999999">粉色</font> <br />
型号:<font color="#999999">50ml</font>
</td>
<td>
送朋友,她很喜欢,大爱。 <br />
<font color="#999999">2015-09-24</font>
</td>
</tr>
<tr valign="top">
<td width="160"><img src="images/peo3.jpg" width="20" height="20" align="absmiddle" /> 墨镜墨镜</td>
<td width="180">
颜色分类:<font color="#999999">粉色</font> <br />
型号:<font color="#999999">50ml</font>
</td>
<td>
大家都说不错<br />
<font color="#999999">2015-09-24</font>
</td>
</tr>
<tr valign="top">
<td width="160"><img src="images/peo4.jpg" width="20" height="20" align="absmiddle" /> 那*****洋 <br /><font color="#999999">(匿名用户)</font></td>
<td width="180">
颜色分类:<font color="#999999">粉色</font> <br />
型号:<font color="#999999">50ml</font>
</td>
<td>
下次还会来买,推荐。<br />
<font color="#999999">2015-09-24</font>
</td>
</tr>
</table>
<div class="pages">
<a href="#" class="p_pre">上一页</a><a href="#" class="cur">1</a><a href="#">2</a><a href="#">3</a>...<a href="#">20</a><a href="#" class="p_pre">下一页</a>
</div>
</div>
</div>
<!--End 特卖 End-->
<div class="s_right">
<div class="r_history">
<div class="r_his_t">用户还喜欢</div>
<ul>
<li>
<div class="img"><a href="#"><img src="images/his_1.jpg" width="185" height="162" /></a></div>
<div class="name"><a href="#">Dior/迪奥香水2件套装</a></div>
<div class="price">
<font>¥<span>368.00</span></font> 18R
</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/his_2.jpg" width="185" height="162" /></a></div>
<div class="name"><a href="#">Dior/迪奥香水2件套装</a></div>
<div class="price">
<font>¥<span>768.00</span></font> 18R
</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/his_3.jpg" width="185" height="162" /></a></div>
<div class="name"><a href="#">Dior/迪奥香水2件套装</a></div>
<div class="price">
<font>¥<span>680.00</span></font> 18R
</div>
</li>
</ul>
</div>
<div class="sell_hot">
<div class="s_hot_t">
<span class="fl">热销品牌</span>
<span class="h_more fr"><a href="#">更多</a></span>
</div>
<ul>
<li><a href="#"><img src="images/hb_1.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_2.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_3.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_4.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_5.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_6.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_7.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_8.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_9.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_10.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_11.jpg" width="160" height="59" /></a></li>
<li><a href="#"><img src="images/hb_12.jpg" width="160" height="59" /></a></li>
</ul>
</div>
</div>
</div>
<!--Begin Footer Begin -->
<div class="b_btm_bg bg_color">
<div class="b_btm">
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b1.png" width="62" height="62" /></td>
<td><h2>正品保障</h2>正品行货 放心购买</td>
</tr>
</table>
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b2.png" width="62" height="62" /></td>
<td><h2>满38包邮</h2>满38包邮 免运费</td>
</tr>
</table>
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b3.png" width="62" height="62" /></td>
<td><h2>天天低价</h2>天天低价 畅选无忧</td>
</tr>
</table>
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b4.png" width="62" height="62" /></td>
<td><h2>准时送达</h2>收货时间由你做主</td>
</tr>
</table>
</div>
</div>
<div class="b_nav">
<dl>
<dt><a href="#">新手上路</a></dt>
<dd><a href="#">售后流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">订购方式</a></dd>
<dd><a href="#">隐私声明</a></dd>
<dd><a href="#">推荐分享说明</a></dd>
</dl>
<dl>
<dt><a href="#">配送与支付</a></dt>
<dd><a href="#">货到付款区域</a></dd>
<dd><a href="#">配送支付查询</a></dd>
<dd><a href="#">支付方式说明</a></dd>
</dl>
<dl>
<dt><a href="#">会员中心</a></dt>
<dd><a href="#">资金管理</a></dd>
<dd><a href="#">我的收藏</a></dd>
<dd><a href="#">我的订单</a></dd>
</dl>
<dl>
<dt><a href="#">服务保证</a></dt>
<dd><a href="#">退换货原则</a></dd>
<dd><a href="#">售后服务保证</a></dd>
<dd><a href="#">产品质量保证</a></dd>
</dl>
<dl>
<dt><a href="#">联系我们</a></dt>
<dd><a href="#">网站故障报告</a></dd>
<dd><a href="#">购物咨询</a></dd>
<dd><a href="#">投诉与建议</a></dd>
</dl>
<div class="b_tel_bg">
<a href="#" class="b_sh1">新浪微博</a>
<a href="#" class="b_sh2">腾讯微博</a>
<p>
服务热线:<br />
<span>400-123-4567</span>
</p>
</div>
<div class="b_er">
<div class="b_er_c"><img src="images/er.gif" width="118" height="118" /></div>
<img src="images/ss.png" />
</div>
</div>
<div class="btmbg">
<div class="btm">
备案/许可证编号:蜀ICP备12009302号-1-www.dingguagua.com Copyright © 2015-2018 尤洪商城网 All Rights Reserved. 复制必究 , Technical Support: Dgg Group <br />
<img src="images/b_1.gif" width="98" height="33" /><img src="images/b_2.gif" width="98" height="33" /><img src="images/b_3.gif" width="98" height="33" /><img src="images/b_4.gif" width="98" height="33" /><img src="images/b_5.gif" width="98" height="33" /><img src="images/b_6.gif" width="98" height="33" />
</div>
</div>
<!--End Footer End -->
</div>
</body>
<!--[if IE 6]>
<script src="//letskillie6.googlecode.com/svn/trunk/2/zh_CN.js"></script>
<![endif]-->
</html>
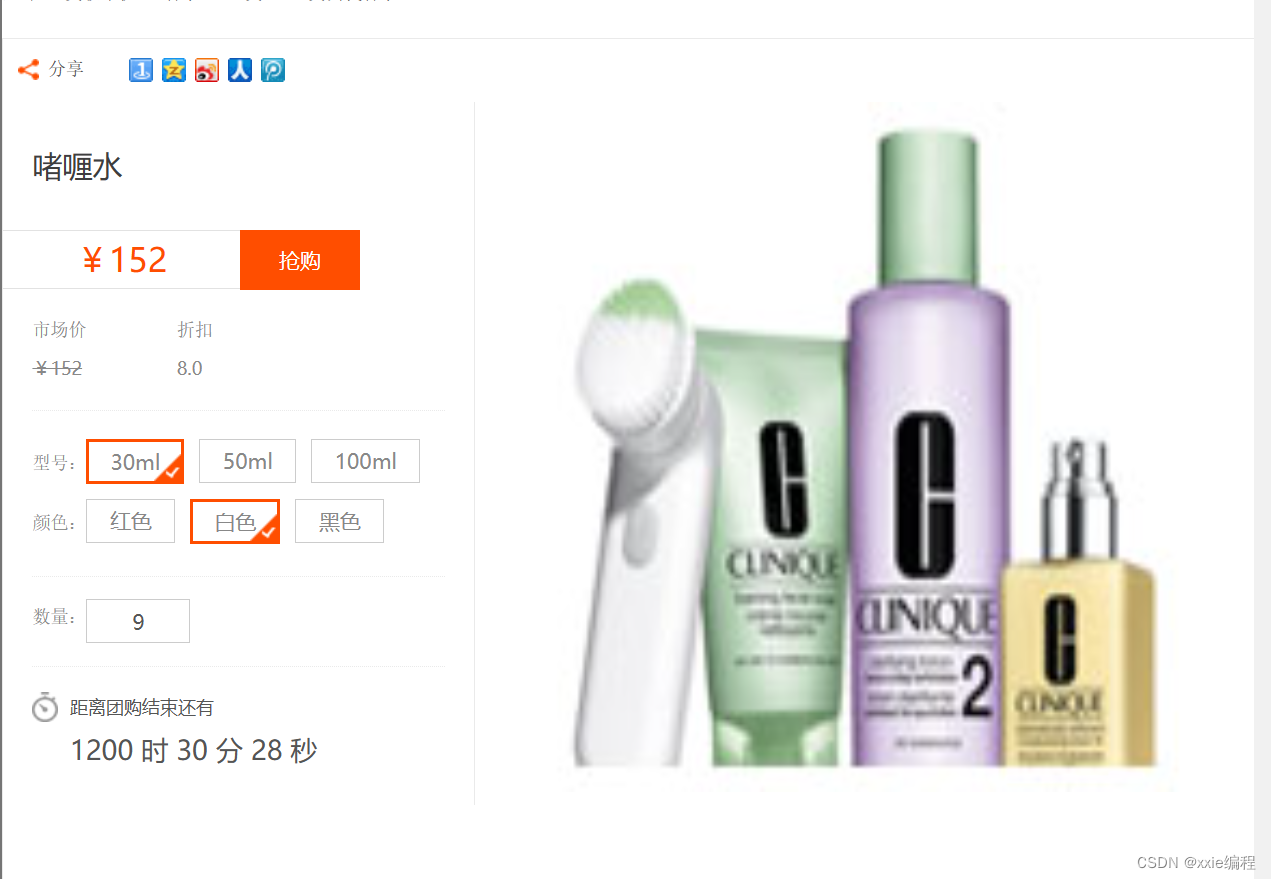
2.2 查看秒杀商品
点击限时秒杀中的秒杀商品,根据秒杀商品ID查询秒杀商品详情信息并跳转到sellDetail.html页面展示秒杀商品信息。
@RequestMapping("/sellDetail.html")
public String sellDetail(@RequestParam Integer pid, Model model){
//根据商品ID查询秒杀商品信息
Map<String, Object> prod = productService.queryKillProdById(pid);
model.addAttribute("prod",prod);
return "sellDetails";
}

2.3 订单秒杀
2.3.1 移除seata相关(方便测压)
第1步:先注释掉zmall-order和zmall-product模块中的seata依赖

第2步:分别删掉zmall-order和zmall-product模块中resources目录下的bootstrap.xml和register.conf文件
seata分布式事务,进行jmeter压测秒杀订单接口效率太低(1000个并发请求,吞吐量为4.5/s)o(╥﹏╥)o

2.3.2 生成秒杀订单
将SnowFlake雪花ID生成工具类导入到zmall-common模块中utils,然后再生成秒杀订单时使用雪花ID来充当秒杀订单编号;在zmall-order模块中完成秒杀订单生成工作。
IOrderService
public interface IOrderService extends IService<Order> {
Order createOrder(Integer pid,Integer num);
/**
* 生成秒杀订单
* @param user 登陆用户对象
* @param pid 秒杀商品ID
* @param price 秒杀商品价格
* @return
*/
JsonResponseBody<?> createKillOrder(User user, Integer pid, Float price);
}
OrderServiceImpl
@Autowired
private KillServiceImpl killService;
@Autowired
private OrderDetailServiceImpl orderDetailService;
@Transactional
@Override
public JsonResponseBody<?> createKillOrder(User user, Integer pid, Float price) {
//1.根据秒杀商品编号获取秒杀商品库存是否为空
Kill kill = killService.getOne(new QueryWrapper<Kill>().eq("item_id",pid));
if(kill.getTotal()<1)
throw new BusinessException(JsonResponseStatus.STOCK_EMPTY);
//2.秒杀商品库存减一
killService.update(new UpdateWrapper<Kill>()
.eq("item_id",pid)
.setSql("total=total-1"));
//3.生成秒杀订单及订单项
SnowFlake snowFlake=new SnowFlake(2,3);
Long orderId=snowFlake.nextId();
int orderIdInt = new Long(orderId).intValue();
//创建订单
Order order=new Order();
order.setUserId(user.getId());
order.setLoginName(user.getLoginName());
order.setCost(price);
order.setSerialNumber(orderIdInt+"");
this.save(order);
//创建订单项
OrderDetail orderDetail=new OrderDetail();
orderDetail.setOrderId(orderIdInt);
orderDetail.setProductId(pid);
orderDetail.setQuantity(1);
orderDetail.setCost(price);
orderDetailService.save(orderDetail);
return new JsonResponseBody();
}
OrderController
@RequestMapping("/createKillOrder/{pid}/{price}")
@ResponseBody
public JsonResponseBody<?> createKillOrder(User user,
@PathVariable("pid") Integer pid,
@PathVariable("price") Float price){
return orderService.createKillOrder(user,pid,price);
}
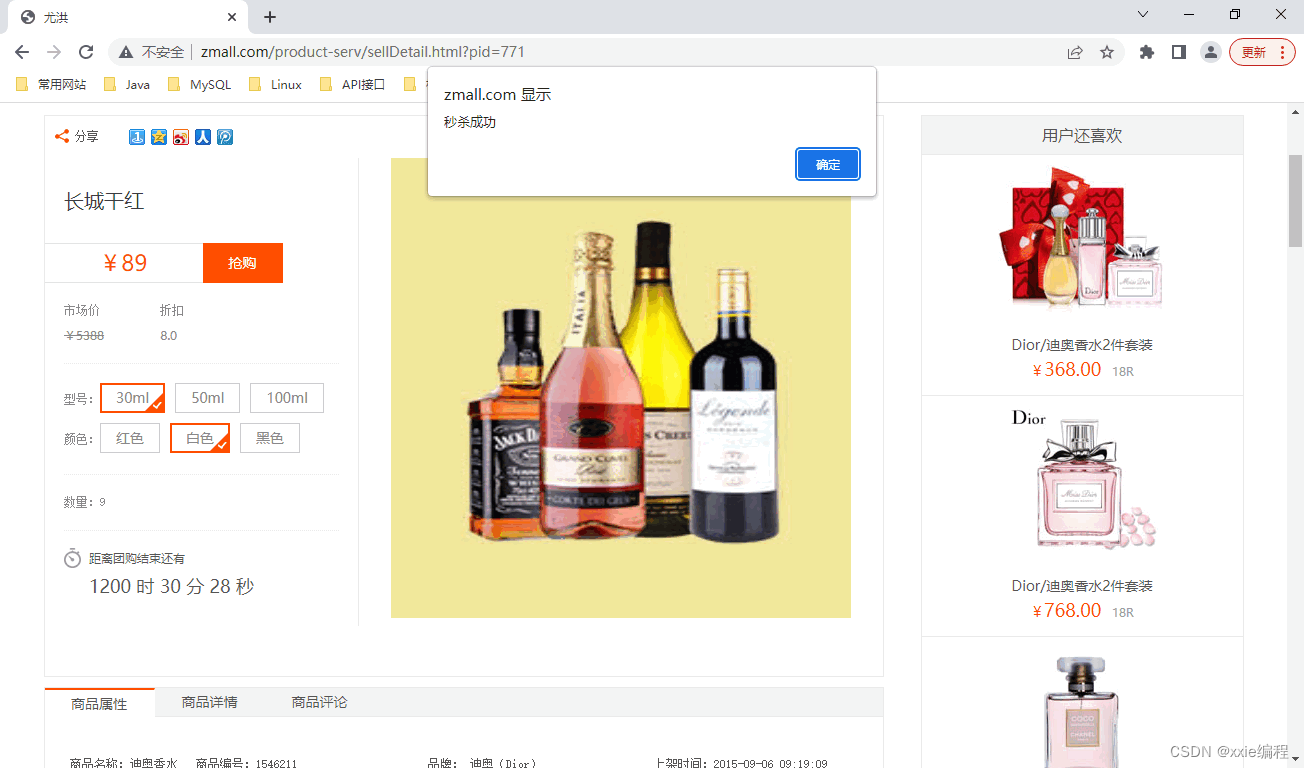
2.3.3 前端页面秒杀测试
在sellDetail.html页面中添加订单秒杀JS方法。
<script>
$(function(){
$('.ch_a').click(function(){
let pid=$(this).attr('pid');
console.log(pid);
$.post('http://zmall.com/order-serv/createKillOrder',{
pid:pid},function(rs){
console.log(rs);
if(rs.code===200)
alert('秒杀成功');
else
alert(rs.msg);
},'json');
});
});
</script>

这里虽然已经能正常展示秒杀效果,但是还是存在很多问题,比如:重复抢购问题等等问题。
注意
$.post('http://user.zmall.com/userLogin',{
loginName:loginName,
password:password
},function(rs){
console.log(rs);
if(rs.code===200){
location.href='http://product.zmall.com/index.html';
}else{
alert(rs.msg);
}
},'json');
post方式不能跨二级域名发送请求,location.href可以跨二级域名发送请求;
$(function(){
$('.ch_a').click(function(){
let pid=$(this).attr("pid");
let price=$(this).attr("price");
console.log("pid=%s,price=%s",pid,price);
$.post('http://zmall.com/order-serv/createKillOrder/'+pid+'/'+price,{
},function(rs){
console.log(rs);
if(rs.code===200)
alert('秒杀成功');
else
alert(rs.msg);
},'json');
});
});
$.post(‘http://zmall.com/order-serv/createKillOrder/’+pid+‘/’+price,{},function(rs){});能够正常访问;
$.post(‘http://order.zmall.com/createKillOrder/’+pid+‘/’+price,{},function(rs){});则会出现跨域问题;