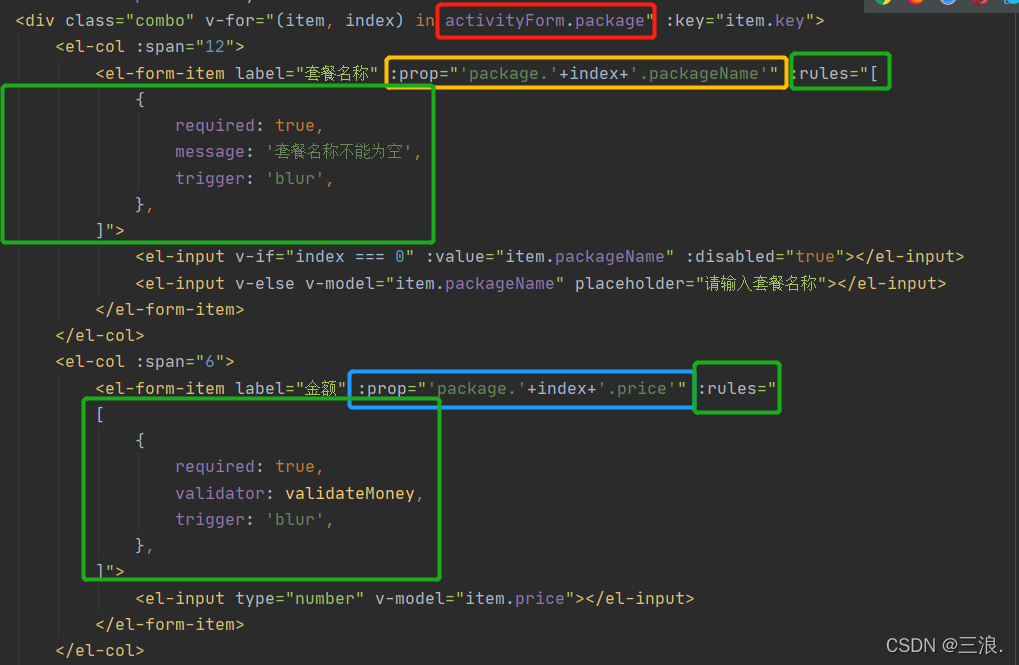
element-ui中,动态生成的表单校验方式
猜你喜欢
转载自blog.csdn.net/weixin_42947972/article/details/124310364
今日推荐
周排行