在使用element树形Tree组件拖拽时需求总是会有些条件,以下是我在需求中的使用
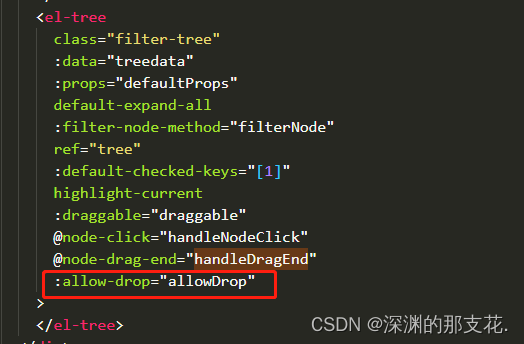
1、DOM结构


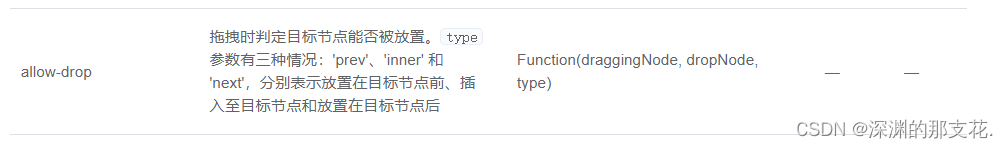
用官网的这个allow-drop方法来控制拖拽
2、JS方法
我这里是控制同一父级同一级别内可以拖动,也可以根据自己需求随意判断
allowDrop(draggingNode, dropNode, type) {
// 二级拖动到一级 或者一级拖动到二级(不同级别拖动return false)
if (
(draggingNode.level == 2 && dropNode.level == 1) ||
(draggingNode.level == 1 && dropNode.level == 2)
) {
return false;
} else {
//同一级别内 判断是否为同一父级
if (draggingNode.parent.id == dropNode.parent.id) {
return type == "next";
} else {
return false;
}
}
},
