像素画本身没有什么困难,是矢量图简笔画之外最简单、而又最容易产生美术效果的画风。
然而,细节难以描绘、立体感难表现、画面易单调成了像素画绘制过程中的常见困难。
这篇文章或许不能保证每个人都能熟练掌握、运用像素画,但至少可以抛砖引玉,用我个人的体会辅助大家绘制像素画。
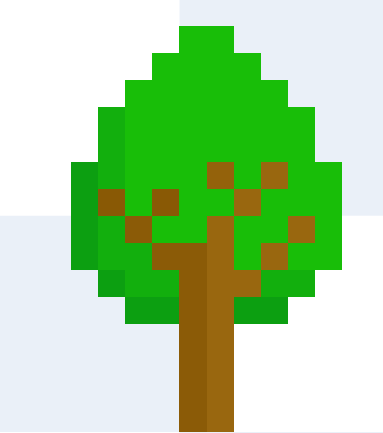
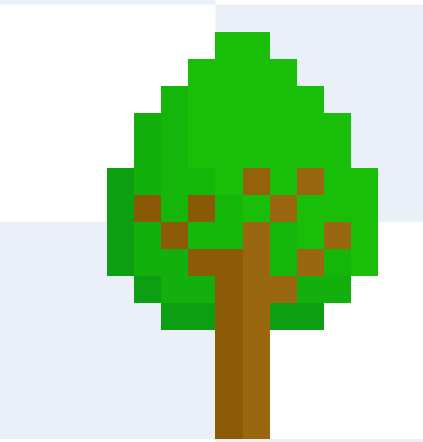
观察一下封面的两组关于“树”的像素画,显然,每组左侧的那一棵看上去更为立体、丰富。这自然是阴影、高光与渐变的功劳。然而对于大多数人而言,渐变色容易“用力过猛”,从而产生十分奇怪的效果。

这种高对比度的画风也有自身的特点,但对于自然的过渡,则可以使用如下技巧,我将其命名为“84渐变法”:
1.选取一种足够深的颜色(与主题颜色相近)
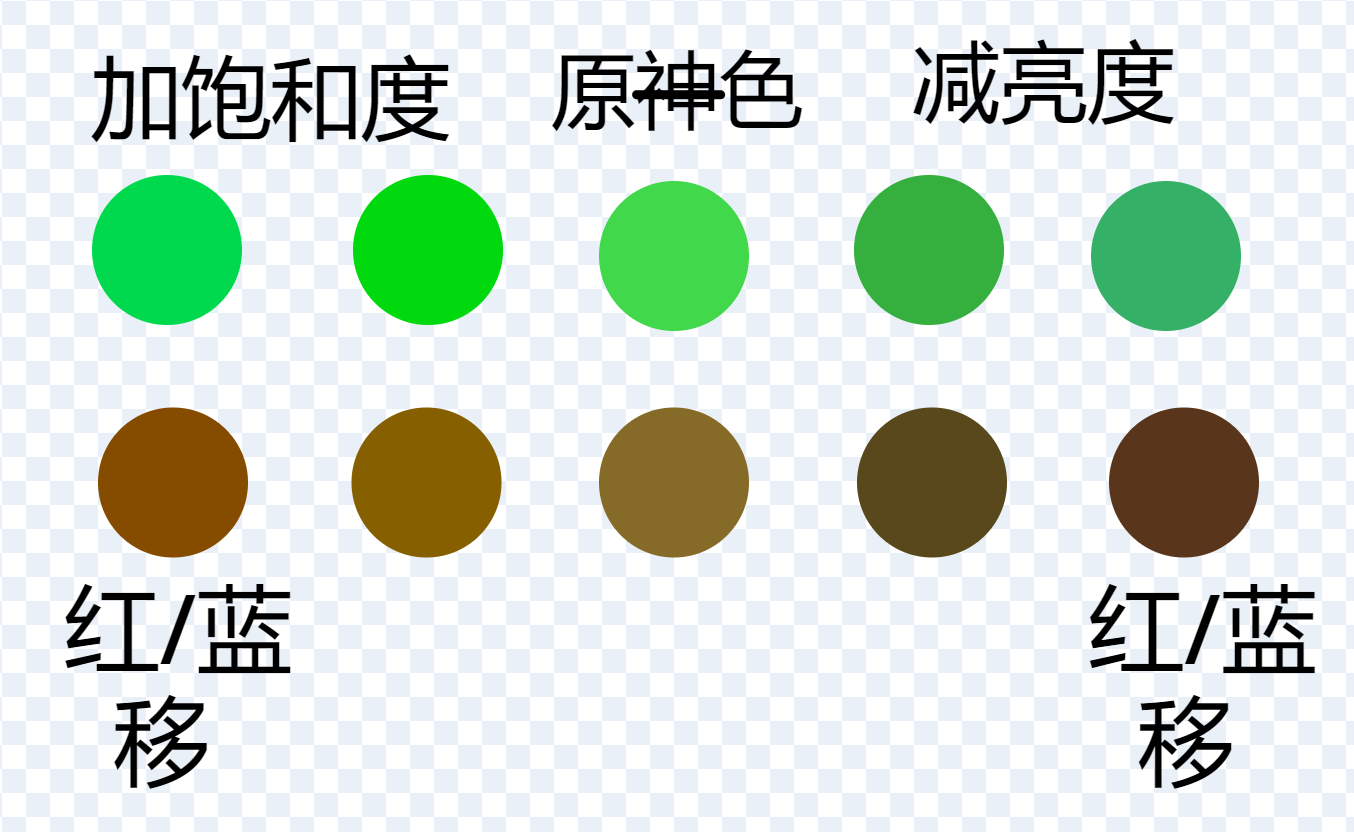
需要注意的是,对于本身饱和度较高的颜色,提升饱和度和降低亮度都有“加深”颜色的效果。其中,加饱和度对于棕褐色效果较为明显。同时,将绿、紫色往蓝色方向偏移,橙、黄色往红色方向偏移也可以“加深”颜色。

色彩对比图

此处用力过猛完全没有问题
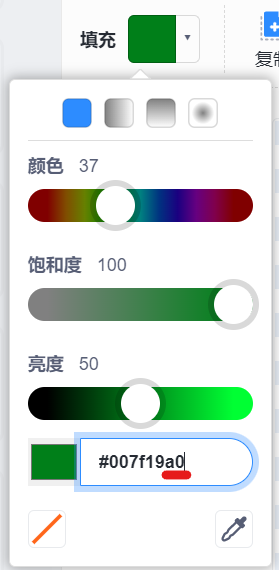
2.在该颜色的16进制代码后面输入“80”、“a0”或“c0”(颜色从左往右加深)
这是一个隐藏设定——透明度。正常只能在矢量图模式下使用,但实际上位图模式中它只是被隐藏起来,依然可以通过颜色代码使用。

注意图中a0的位置
需要注意的是,在开启透明度后,使用画笔工具时不要拖动绘制,并且请把笔画粗细调到1、2、3等较小的值,用每个像素都只点一次的方法,否则会导致较深的颜色不断叠加。
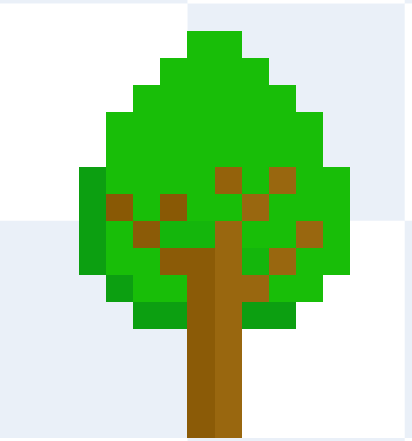
3.用该颜色画出阴影部分(一般为主体的左下角或右下角,对于树干则为一侧)

本步完成后的效果
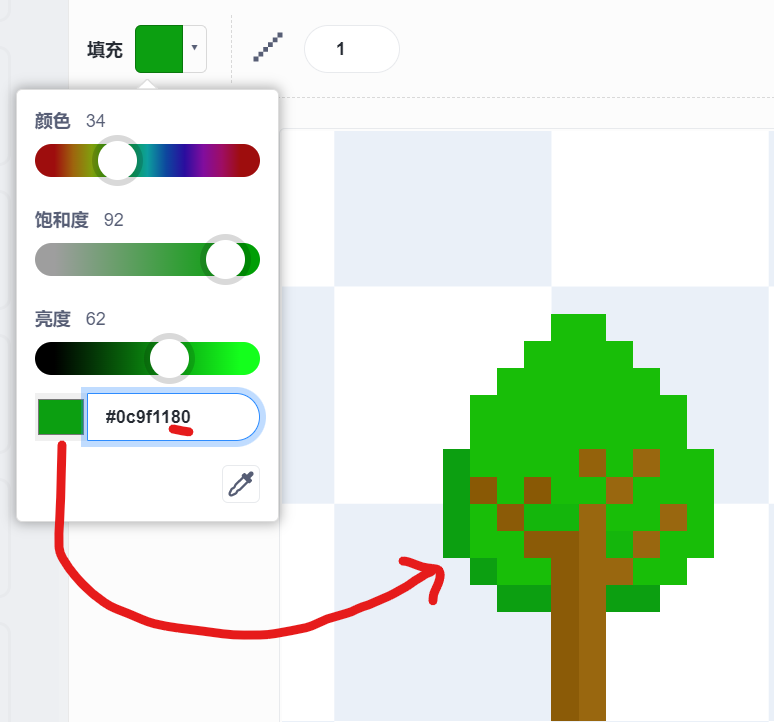
4.选取绘制完成的阴影颜色,并在颜色代码后方添加“80”
这一步完成后,在绘制完成前请不要再使用取色器或上方的滑块进行调色。

注意选取的是刚刚绘制的阴影色
5.用新颜色绘制过渡区(厚度上比阴影略厚或一致)

过渡区不必太厚
6.将颜色代码里的“80”替换为“40”,绘制一层过渡区

暗区基本完成
接下来,再使用类似方法绘制高光部分即可。